vue 2.0 及 vue 3.0 rem配置
Posted treectj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 2.0 及 vue 3.0 rem配置相关的知识,希望对你有一定的参考价值。
vue 2.0 配置 rem
首先先安装postcss-px2rem (百度可以) https://www.jianshu.com/p/e6476bbc2131
npm install postcss-px2rem
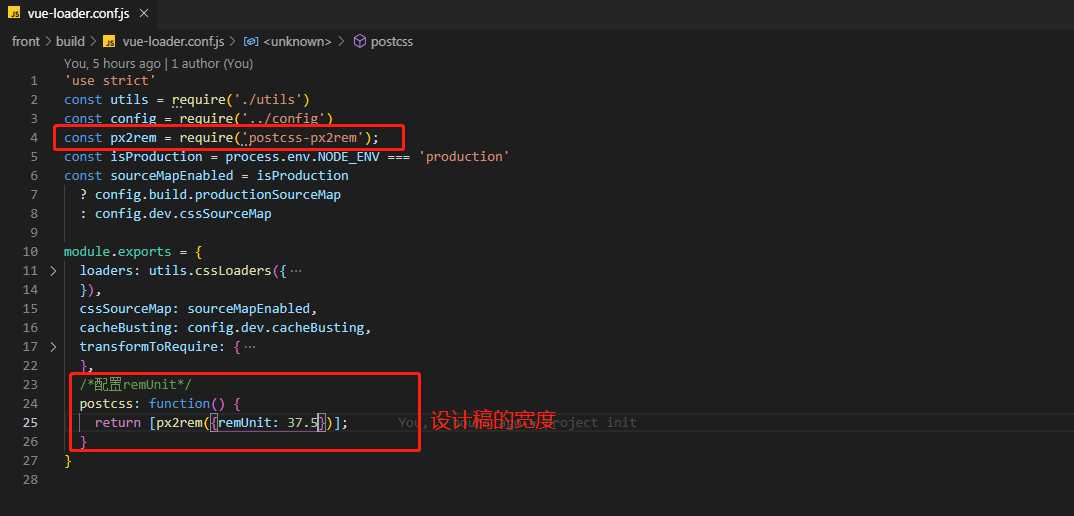
找到文件 build / vue-loader.config.js 添加
const px2rem = require(‘postcss-px2rem‘) postcss: function() { return [px2rem({remUnit: 75})]; }

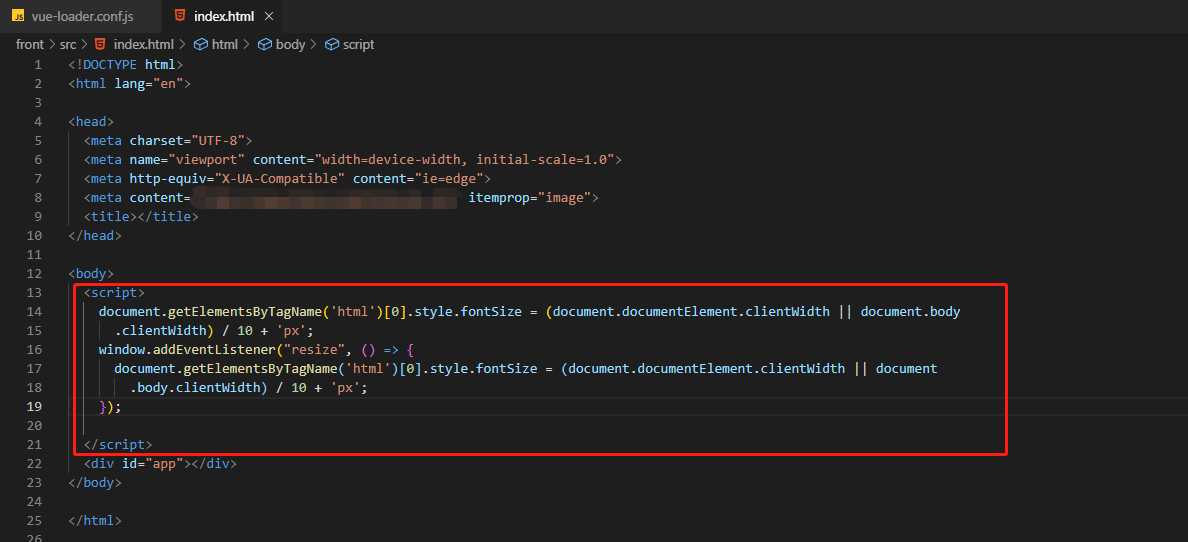
在index.html 文件中配置
<script> document.getElementsByTagName(‘html‘)[0].style.fontSize = (document.documentElement.clientWidth || document.body .clientWidth) / 10 + ‘px‘; window.addEventListener("resize", () => { document.getElementsByTagName(‘html‘)[0].style.fontSize = (document.documentElement.clientWidth || document .body.clientWidth) / 10 + ‘px‘; }); </script>

vue 3.0 配置 rem (百度可以)
这位大佬 的 https://www.jianshu.com/p/94902796f2ad
以上是关于vue 2.0 及 vue 3.0 rem配置的主要内容,如果未能解决你的问题,请参考以下文章
vue-cli3.0 使用px2rem 或 postcss-plugin-px2rem