网页制作图片怎么居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页制作图片怎么居中相关的知识,希望对你有一定的参考价值。
网页制作图片怎么居中
图片的宽度和高度是未知的,没有一个固定的尺寸,在这个前提下要使图片在一个固定了宽度和高度的容器中垂直居中,想想感觉还是挺麻烦的,由于最近的项目可能会用到这个方案,所以把一些常用的方法都收集整理了一下。
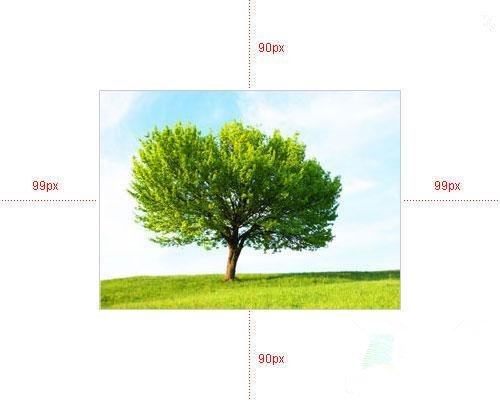
下图是理想中的效果图,外部容器的宽度和高度是固定的,中间的图片宽度和高度未知,但是图片要始终要相对于外部的容器垂直居中。

但是实际中实现的效果并不是很完美,由于各浏览器的解析都各不相同,所以各浏览器都会有1px-3px的偏差。
方法一 (Xhtml 1.0 transitional):
该方法是将外部容器的显示模式设置成display:table,img标签外部再嵌套一个span标签,并设置span的显示模式为display:table-cell,这样就可以很方便的使用vertical-align象表格元素那样对齐了,当然这只是在标准浏览器下,IE6/IE7还得使用定位。
HTML结构部分:
<div id="box">
<span><img src="images/demo.jpg" ></span>
</div>
CSS样式部分:
<style type="text/css">
#box
width:500px;height:400px;
display:table;
text-align:center;
border:1px solid #d3d3d3;background:#fff;
#box span
display:table-cell;
vertical-align:middle;
#box img
border:1px solid #ccc;
</style>
<!--[if lte IE 7]>
<style type="text/css">
#box
position:relative;
overflow:hidden;
#box span
position:absolute;
left:50%;top:50%;
#box img
position:relative;
left:-50%;top:-50%;
</style>
<![endif]-->
方法二 (XHTML 1.0 transitional):
方法二和方法一的实现的原理大同小异,结构也是相同的,方法一用的是条件注释,方法二就用的CSS Hack。
CSS样式部分:
<style type="text/css">
#box
width:500px;height:400px;
overflow:hidden;
position:relative;
display:table-cell;
text-align:center;
vertical-align:middle;
border:1px solid #d3d3d3;background:#fff;
#box span
position:static;
*position:absolute; /*针对IE6/7的Hack*/
top:50%; /*针对IE6/7的Hack*/
#box img
position:static;
*position:relative; /*针对IE6/7的Hack*/
top:-50%;left:-50%; /*针对IE6/7的Hack*/
border:1px solid #ccc;
</style>
该方法有个弊端,在标准浏览器下由于外部容器#box的显示模式为display:table-cell,所以导致#box无法使用margin属性,并且在IE8下设置边框也无效。
方法三 (XHTML 1.0 strict):
标准浏览器还是将外部容器#box的显示模式设置为display:table-cell,IE6/IE7是利用在img标签的前面插入一对空标签的办法。
HTML结构部分:
<div id="box"><i></i><img src="images/demo.jpg" ></div>
CSS样式部分:
<style type="text/css">
#box
width:500px;height:400px;
display:table-cell;
text-align:center;
vertical-align:middle;
border:1px solid #d3d3d3;background:#fff;
#box img
border:1px solid #ccc;
</style>
<!--[if IE]>
<style type="text/css">
#box i
display:inline-block;
height:100%;
vertical-align:middle
#box img
vertical-align:middle
</style>
<![endif]-->
方法三也同样适用XHTML 1.0 transitional。以上方法都是收集于网页教学网,暂时只对这3个方法比较满意,兼容性方面不错,使用起来的限制也比较小,还有些方法我也都一一测试过,效果都不理想,在各浏览器中的差异比较大。另外司徒正美这里也收集了一些方法。
参考技术A <center><img src=""/></center>本回答被提问者采纳 参考技术B center这个单词可以让图片居中的。如何用CSS让文字左对齐,图片居中
参考技术A 方法如下:一、行高(line-height)法
如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可,比如:
p
height:30px;
line-height:30px;
width:100px;
overflow:hidden;
这段代码可以达到效果。
二、内边距(padding)法
另一种方法和行高法很相似,它同样适合一行或几行文字垂直居中,原理就是利用padding将内容垂直居中,比如:
p
padding:30px;
参考技术B ,图片居中
以上是关于网页制作图片怎么居中的主要内容,如果未能解决你的问题,请参考以下文章