AWS - ECS + Application Load Balancer的思考
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AWS - ECS + Application Load Balancer的思考相关的知识,希望对你有一定的参考价值。
参考技术A我们有一个前端应用项目,这个前端应用用来替换老的Web站点的部分页面,其结构如下:
用户的请求首先会到nginx,由Nginx做反向代理,根据请求路径转发到New Web App或者Legacy Website。
在部署这个应用的时候使用到了AWS ECS。下图为最开始时的部署结构:
从图中可以看到,应用的DNS(Route53)指向了一个外部可访问到的负载均衡器(External Classic Load Balancer)。负载均衡器暴露了80端口(用于Http请求)和443端口(用于Https请求)。负载均衡器将80端口和443端口都映射到了AWS EC2 Instance上的80端口。
而由ECS管理的Nginx容器,它将宿主机(EC2 Instance)的80端口映射到了容器的80端口。这样从External Classic Load Balancer来的请求都会转发到Nginx容器。
那么,当用户请求到达Nginx容器后,由Nginx做反向代理,根据请求路径将请求转发到New Web App或者Legacy Website(Legacy Website并不属于部署结构中,所以并没有在部署结构图中画出)。
假设,这个请求需要转发到New Web App中,那么应该怎么做呢?
由于AWS ECS并没有服务自动发现机制,所以我们需要给New Web App Container Cluster添加一个内部可访问到的负载均衡器(Internal Classic Load Balancer)。这个负载均衡器将80端口映射到了AWS EC2 Instance上的3000端口,而在创建Nginx Container的时候会将这个内部负载均衡器关联起来。所以在请求需要转发到New Web App中时,直接转发到这个内部负载均衡器即可。
到此为止,这个方案看似还不错,但是如果你细心研究,你就会发现它存在一些问题。
有没有发现,我们将ELB端口映射到了Instance上,而这个映射是固定的。一个Instance上的某个端口一旦被占用,就无法被其它进程绑定。这就意味着一个EC2 Instance上只能启动一个Nginx容器、一个New Web App容器,因为它们都需要绑定到特定的EC2 Instance端口号。
那么,如果说EC2 Instance上有足够的资源能够再启动一个New Web App容器或者Nginx容器,但是由于端口已经被占用所以这些资源只能被浪费掉。我们必须再启动一台EC2 Instance给ECS使用,ECS发现这个新的EC2 Instance上没有绑定过3000或者80端口,并且有足够的资源(CPU, Memory)启动New Web App或者Nginx容器,那么New Web App或者Nginx容器就会在新的EC2 Instance上启动。
由此,我们可以看到这种部署方式,给我们带来了这样的问题,即: 某种类型的容器只能在一个EC2 Instance上启动一个 。这对于我们来说是一个极大的限制,为了解决这个问题,我们找到了AWS Application Load Balancer(ALB)。
首先,我们将Classic Load Balancer换成了Application Load Balancer,如下图:
从图中看,好像并没有什么改变。是的,如果还是使用固定端口的话对我们并没有什么帮助。但是,ALB有一个特性它可以实现 动态端口绑定 ,这个特性正式我们想要的。
通过,实现动态端口绑定我们的架构变为如下图所示:
如图所示,通过动态端口绑定,我们实现了在 一个EC2 Instance上启动多个同类型的容器 。
[AWS][容器][ECS] ECS动手实验101
实验目的,熟悉AWS Elastic Container Service
实验包括:
1. 创建和定义ECS的任务(Task)
2. 创建ECS Cluster
3. 部署应用到ECS Service中
实验前准备:
- AWS账号
- 熟悉IAM role、EC2、Docker等知识
Task1:使用ecs-sample image注册和定义Task
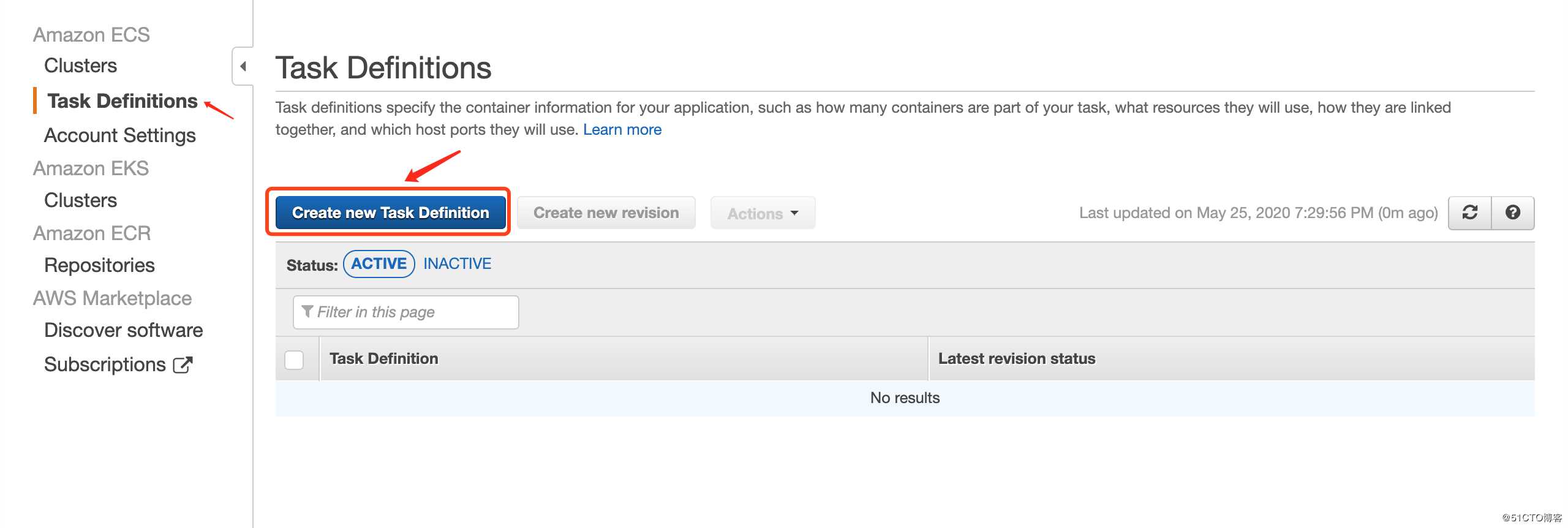
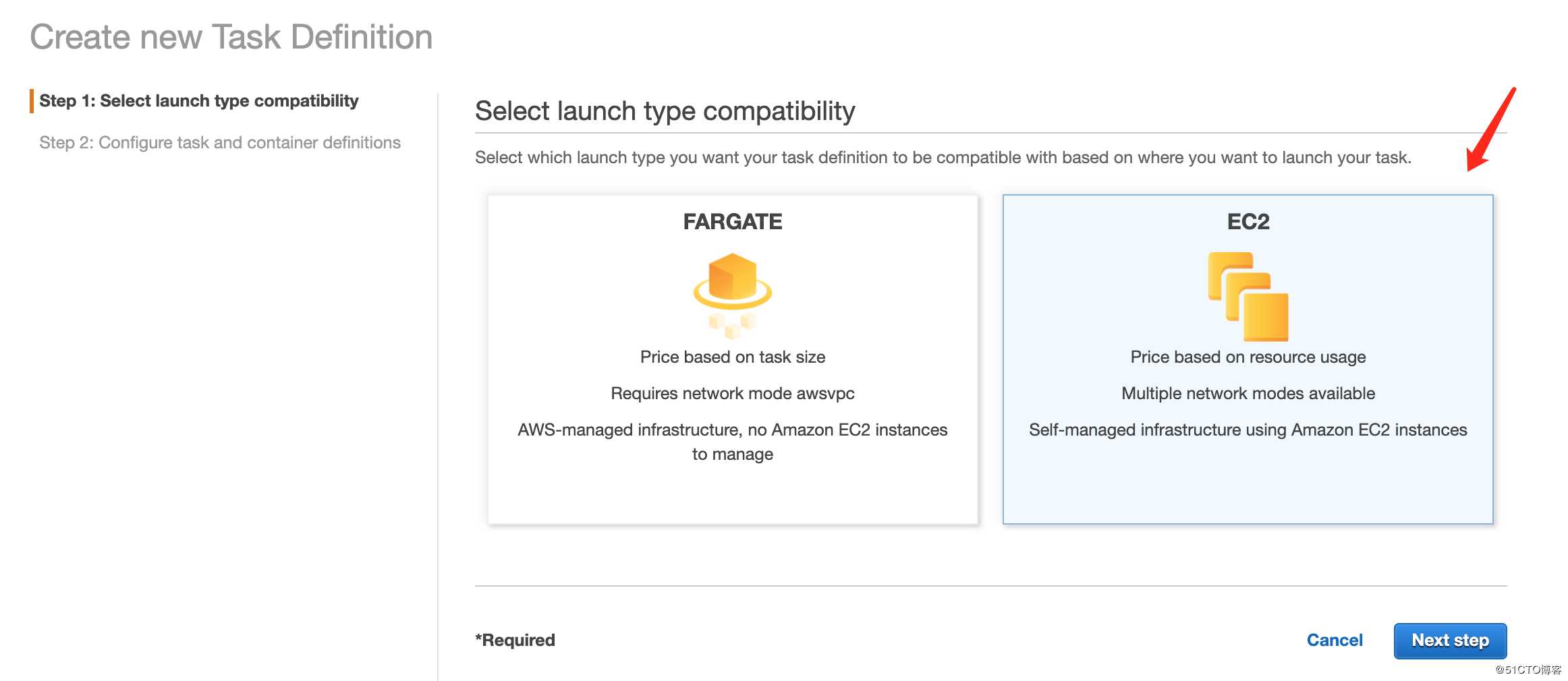
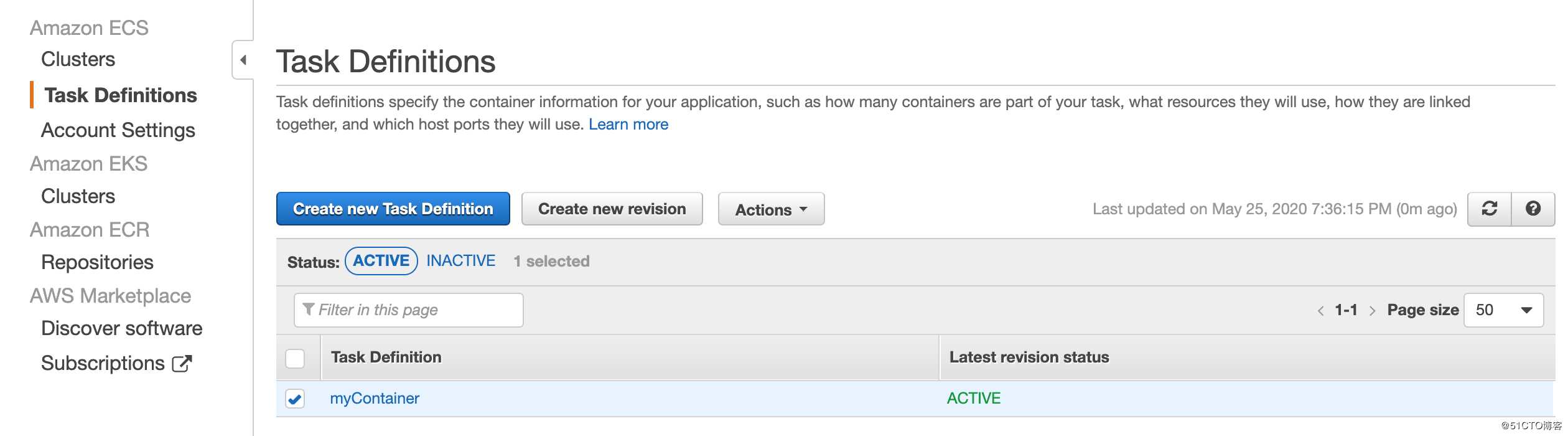
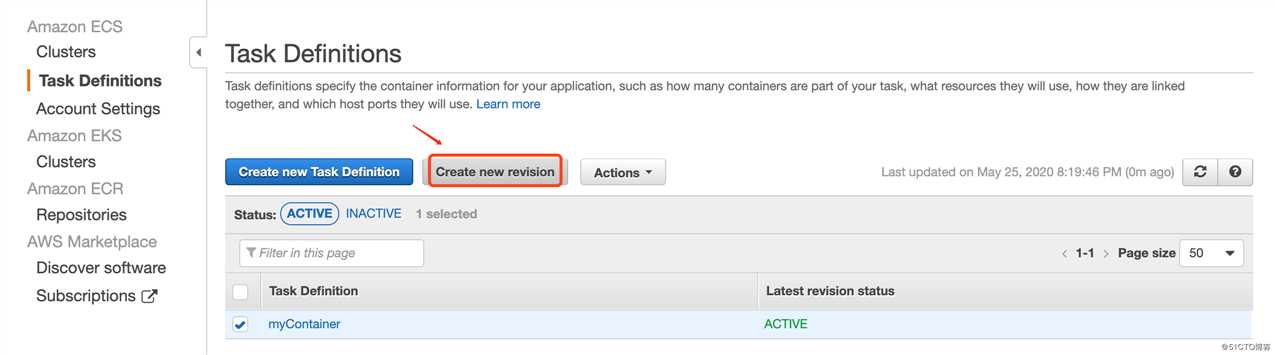
进入到ECS服务,创建Task Definitions:



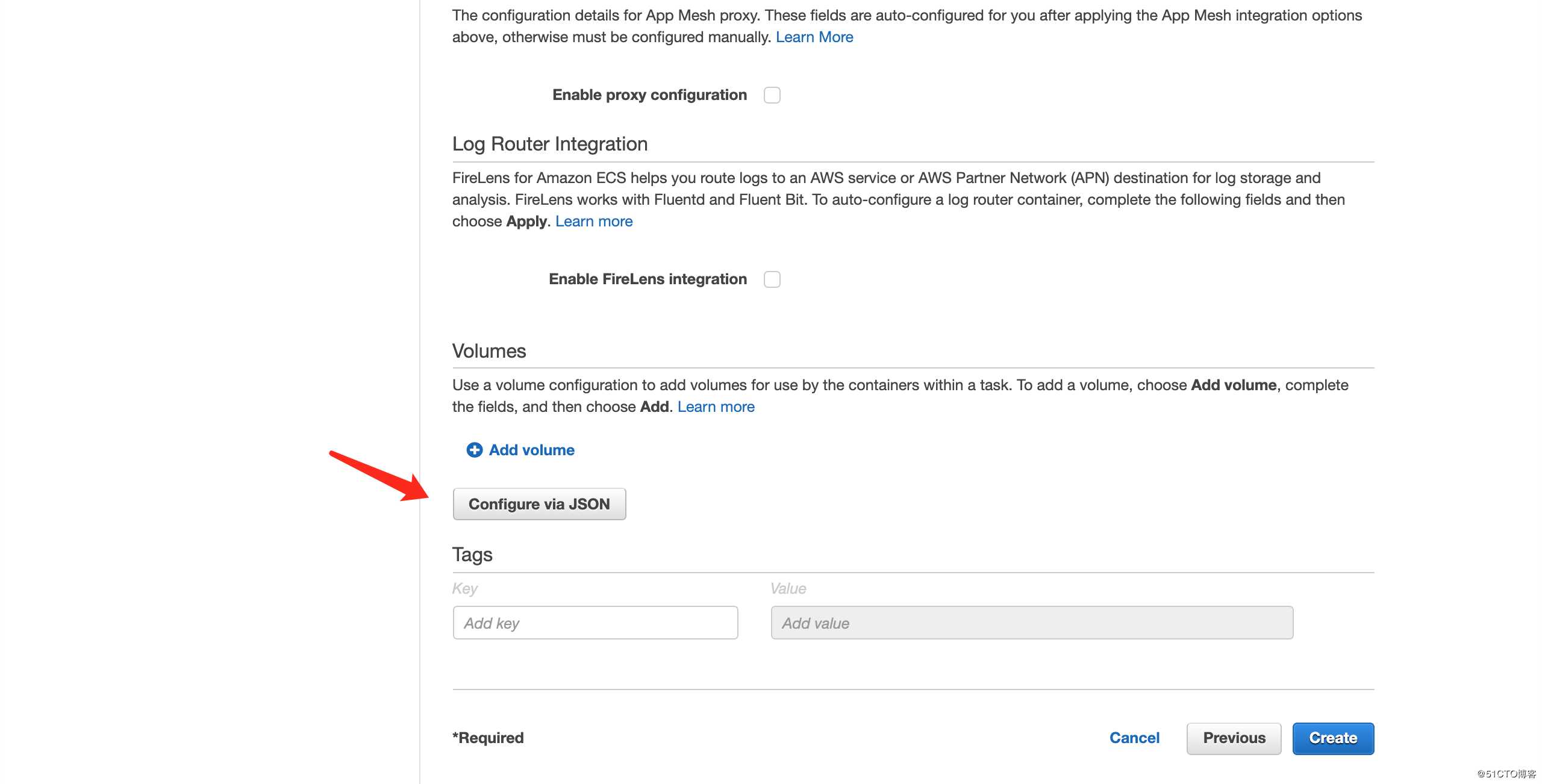
{
"family": "myContainer",
"containerDefinitions": [
{
"volumesFrom": [],
"portMappings": [
{
"hostPort": 80,
"containerPort": 80
}
],
"command": null,
"environment": [],
"essential": true,
"entryPoint": null,
"links": [],
"mountPoints": [
{
"containerPath": "/usr/local/apache2/htdocs",
"sourceVolume": "my-vol",
"readOnly": null
}
],
"memory": 300,
"name": "simple-app",
"cpu": 10,
"image": "httpd:2.4"
},
{
"volumesFrom": [
{
"readOnly": null,
"sourceContainer": "simple-app"
}
],
"portMappings": [],
"command": [
"/bin/sh -c "while true; do echo ‘<html> <head> <title>Amazon ECS Sample App</title> <style>body {margin-top: 40px; background-color: #333;} </style> </head><body> <div style=color:white;text-align:center> <h1>Amazon ECS Sample App</h1> <h2>Congratulations!</h2> <p>Your application is now running on a container in Amazon ECS.</p>‘ > top; /bin/date > date ; echo ‘</div></body></html>‘ > bottom; cat top date bottom > /usr/local/apache2/htdocs/index.html ; sleep 1; done""
],
"environment": [],
"essential": false,
"entryPoint": [
"sh",
"-c"
],
"links": [],
"mountPoints": [],
"memory": 200,
"name": "busybox",
"cpu": 10,
"image": "busybox"
}
],
"volumes": [
{
"host": {
"sourcePath": null
},
"name": "my-vol"
}
]
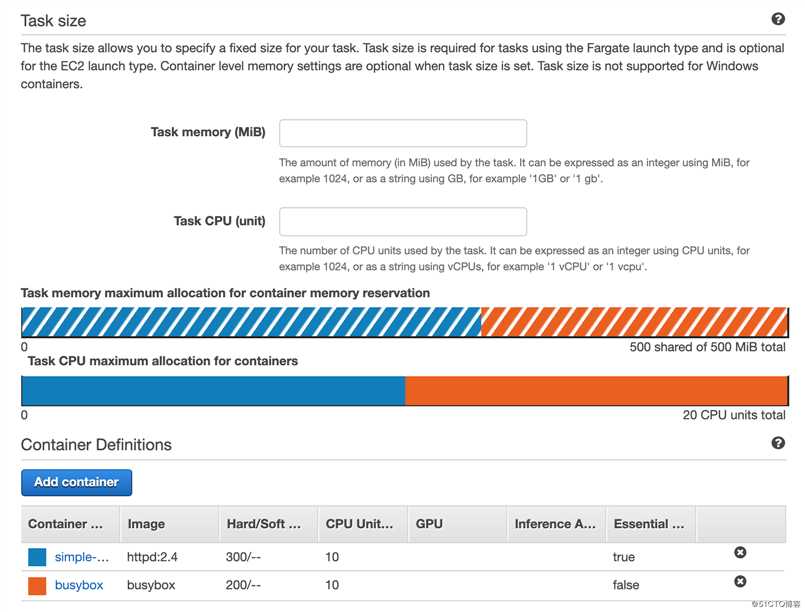
}导入之后,回头看Task Definition Name为:myContainer。然后Task size等信息也定义好了。

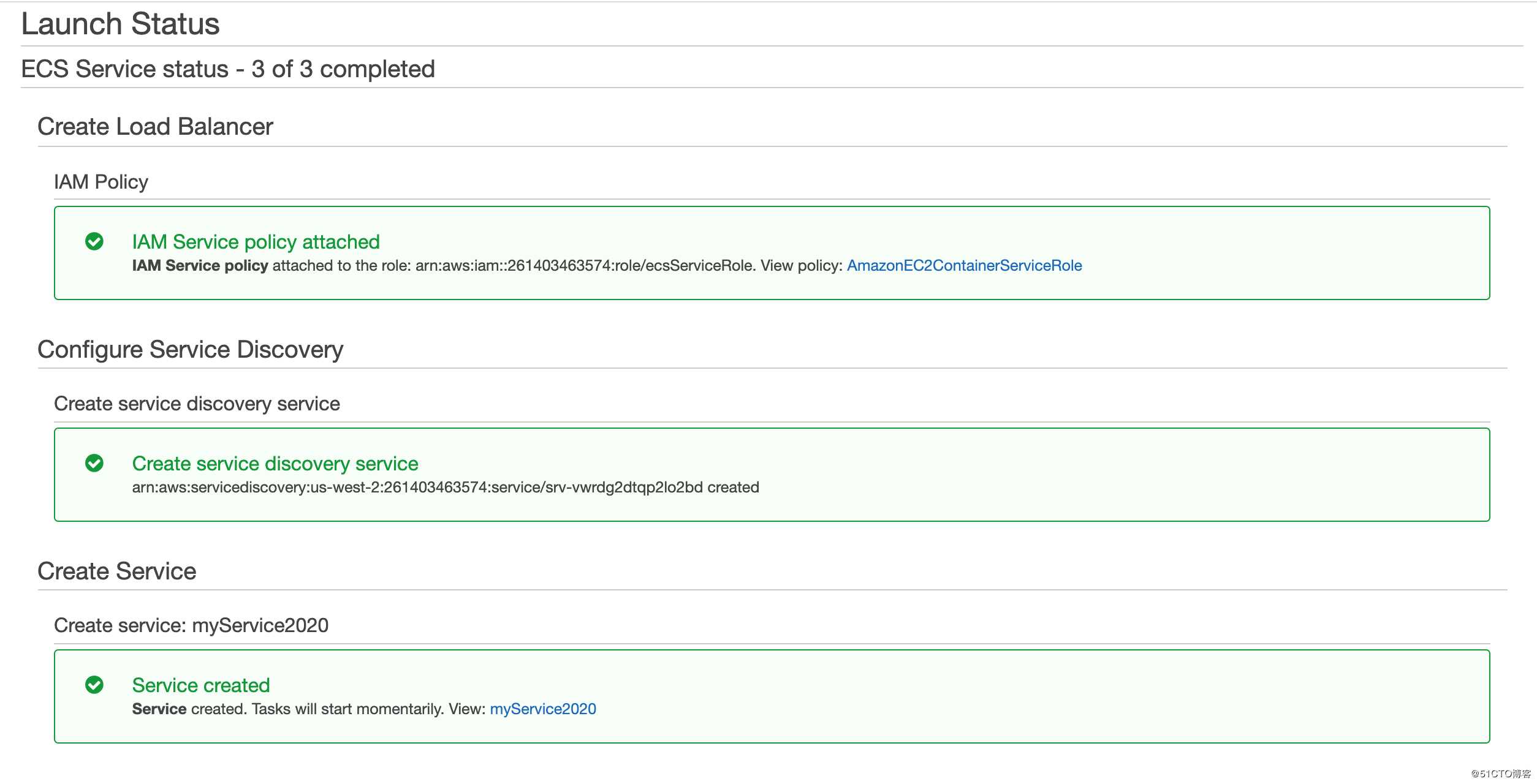
创建完成后:

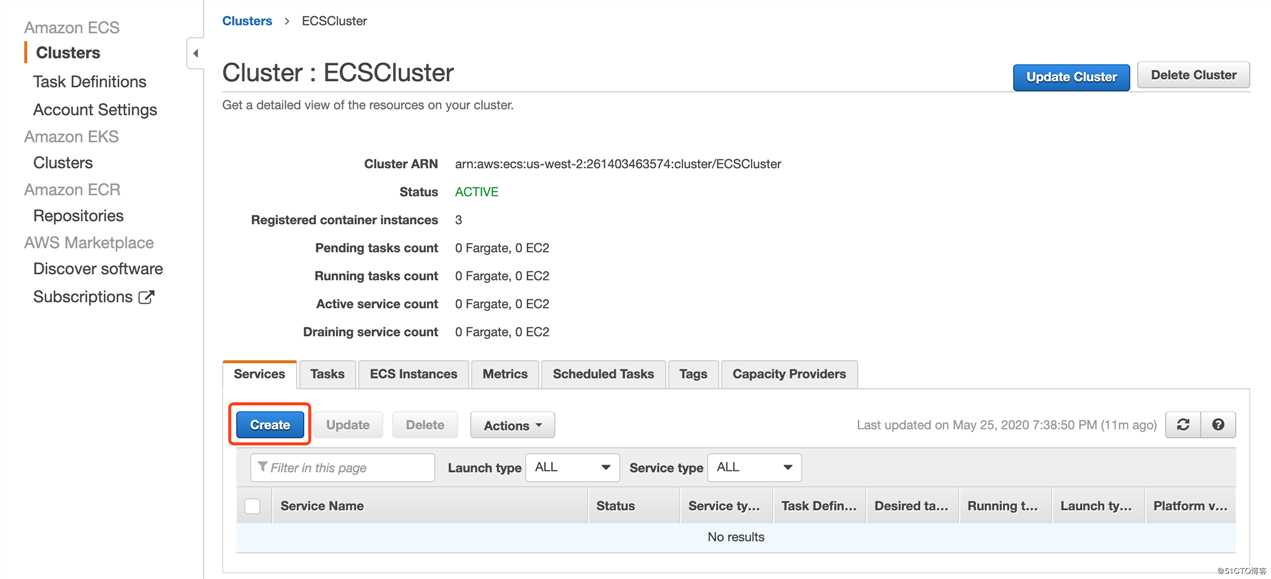
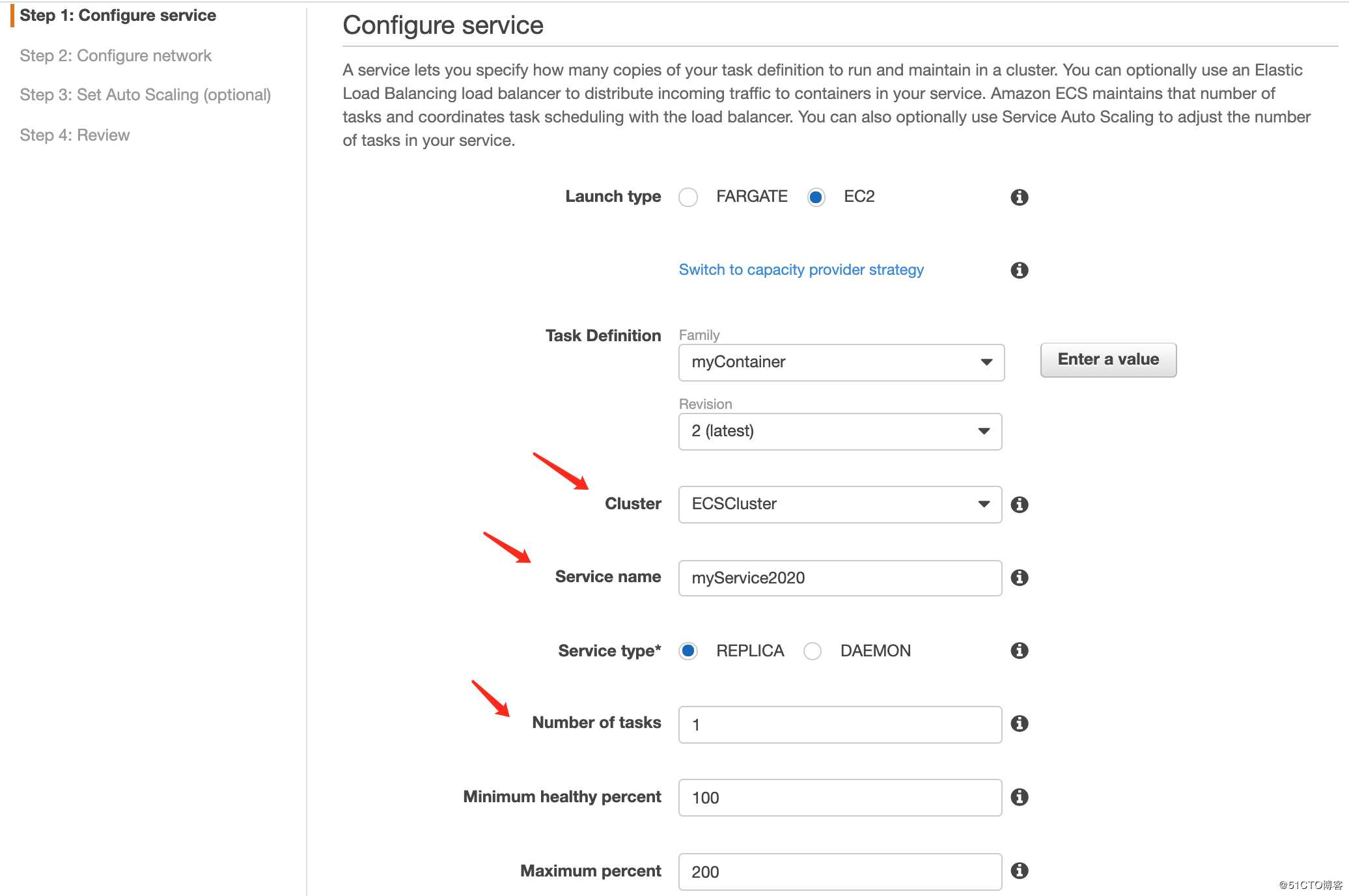
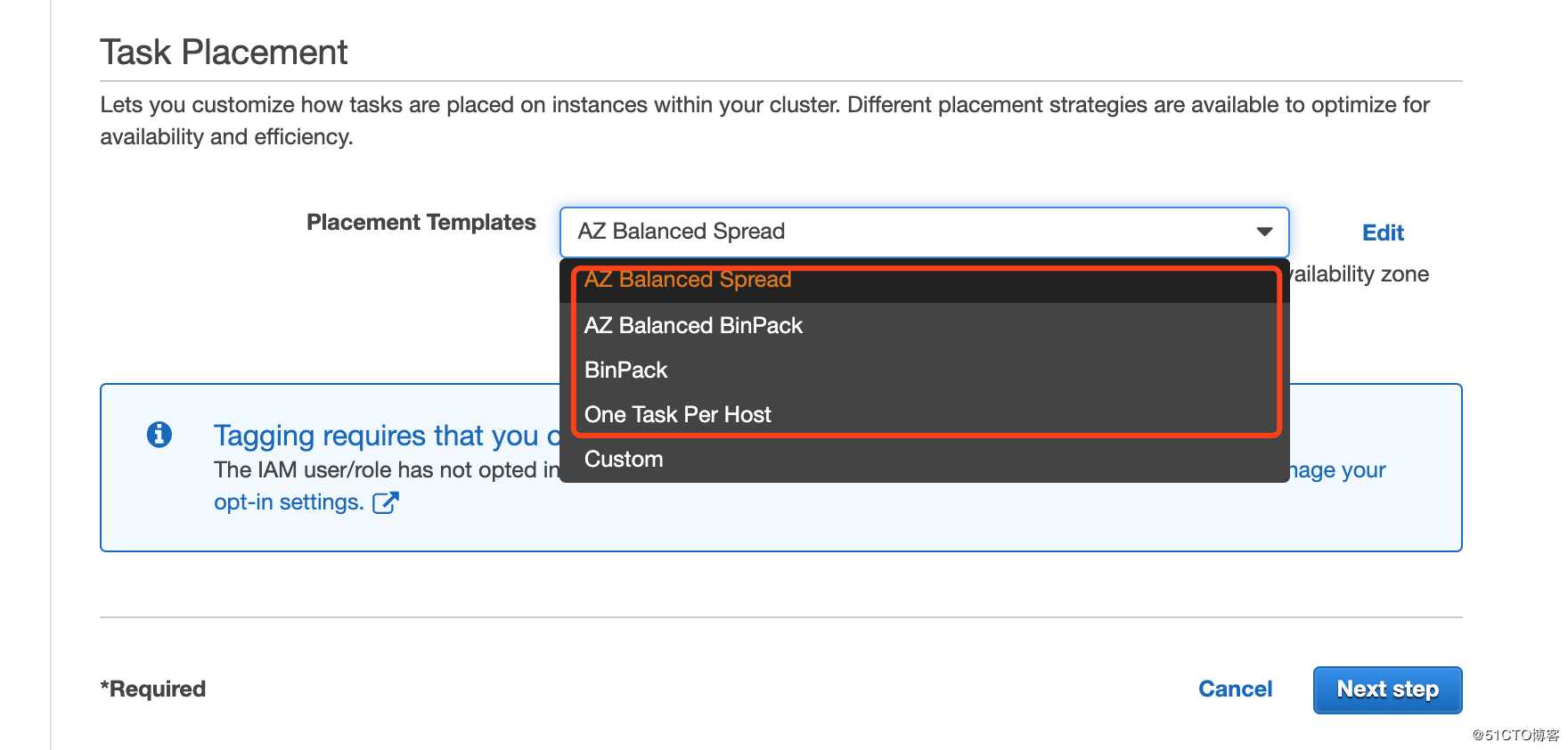
Task 2:Create a Service



网络配置:

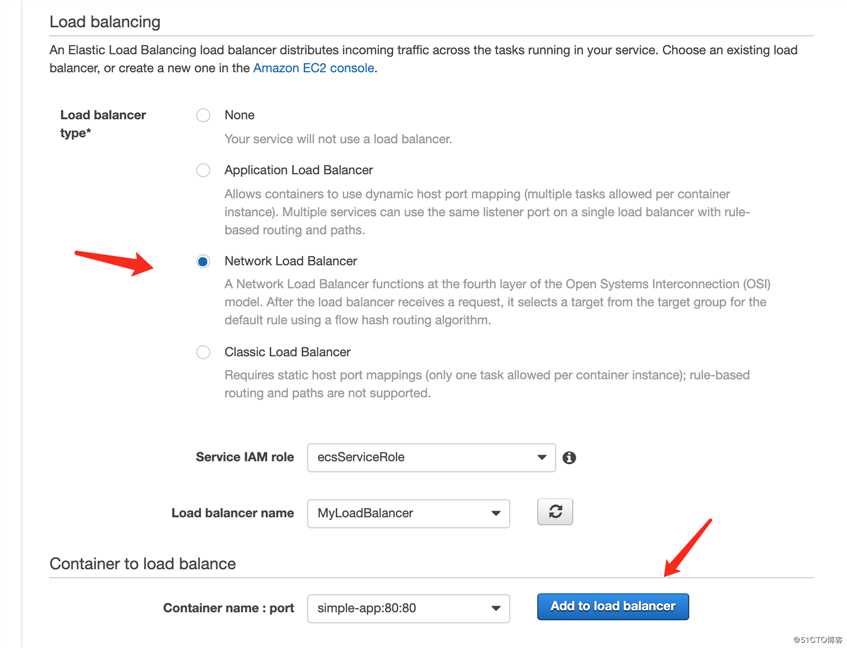
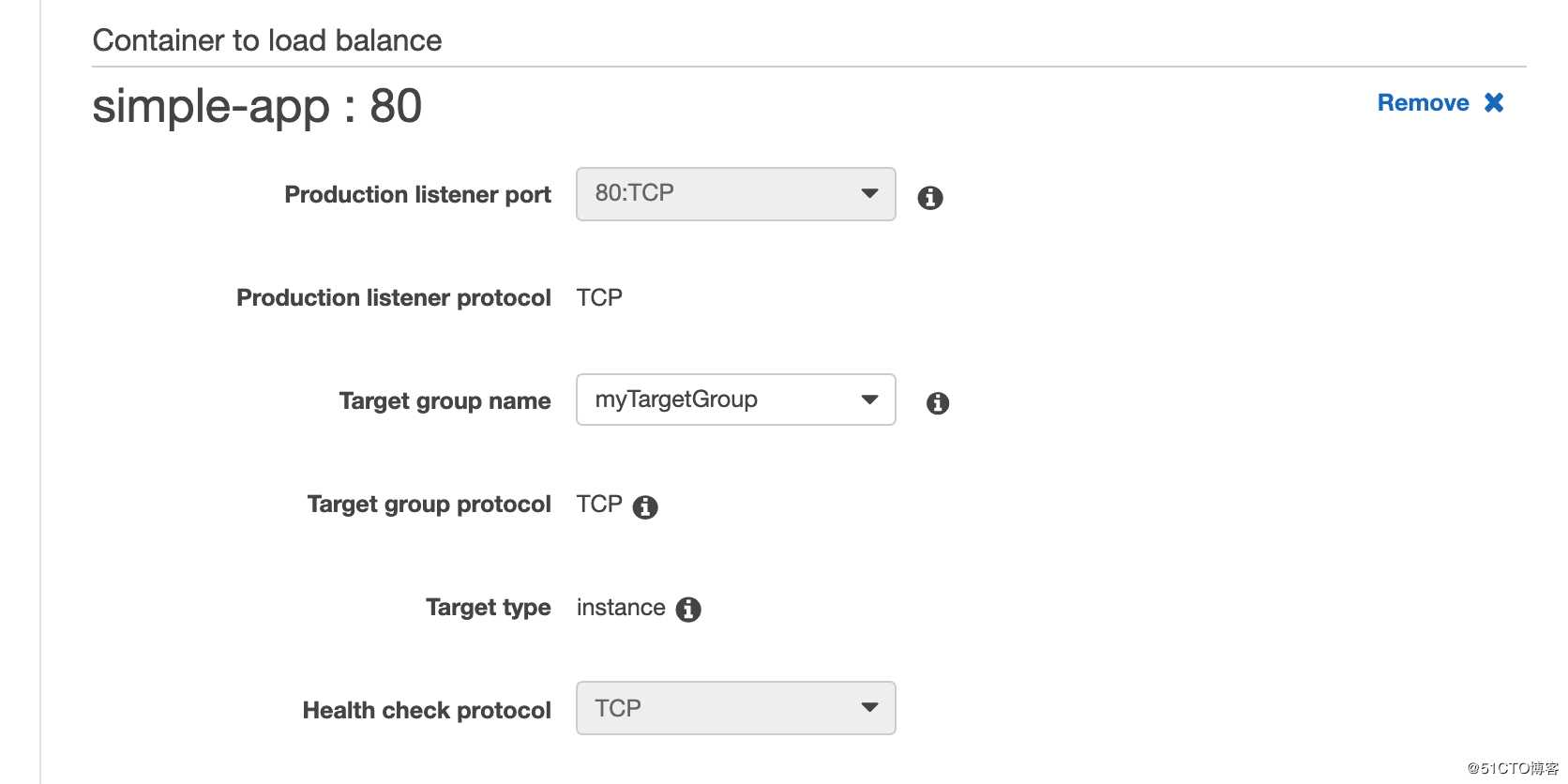
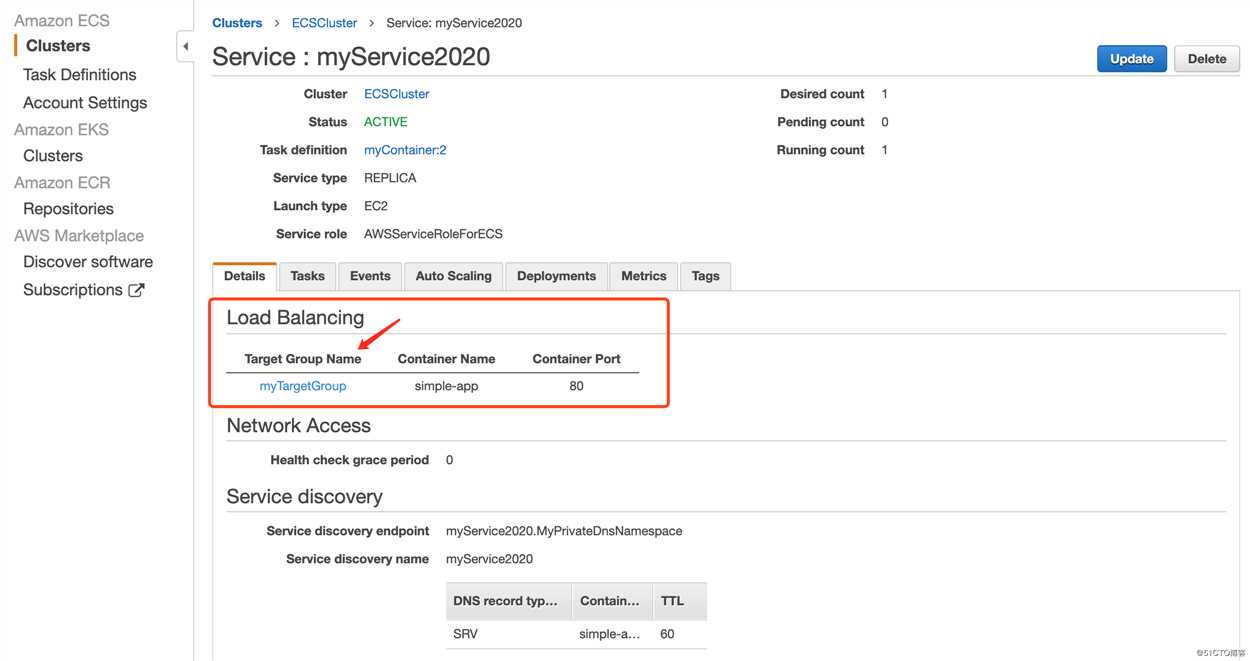
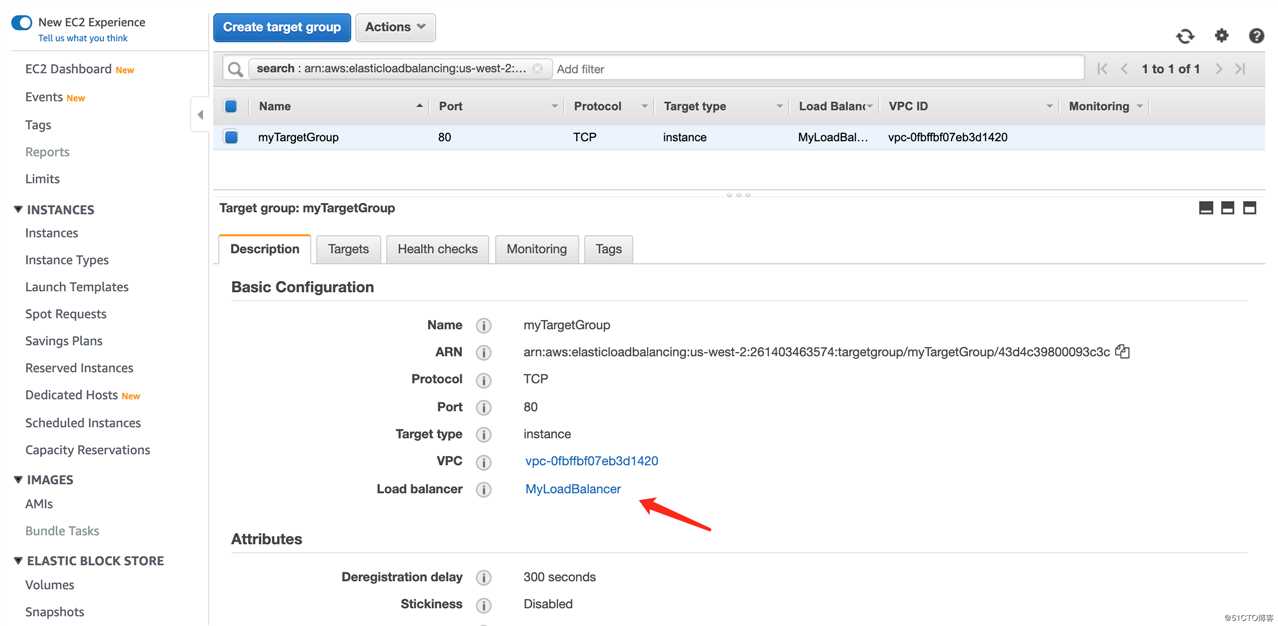
添加容器的load balance

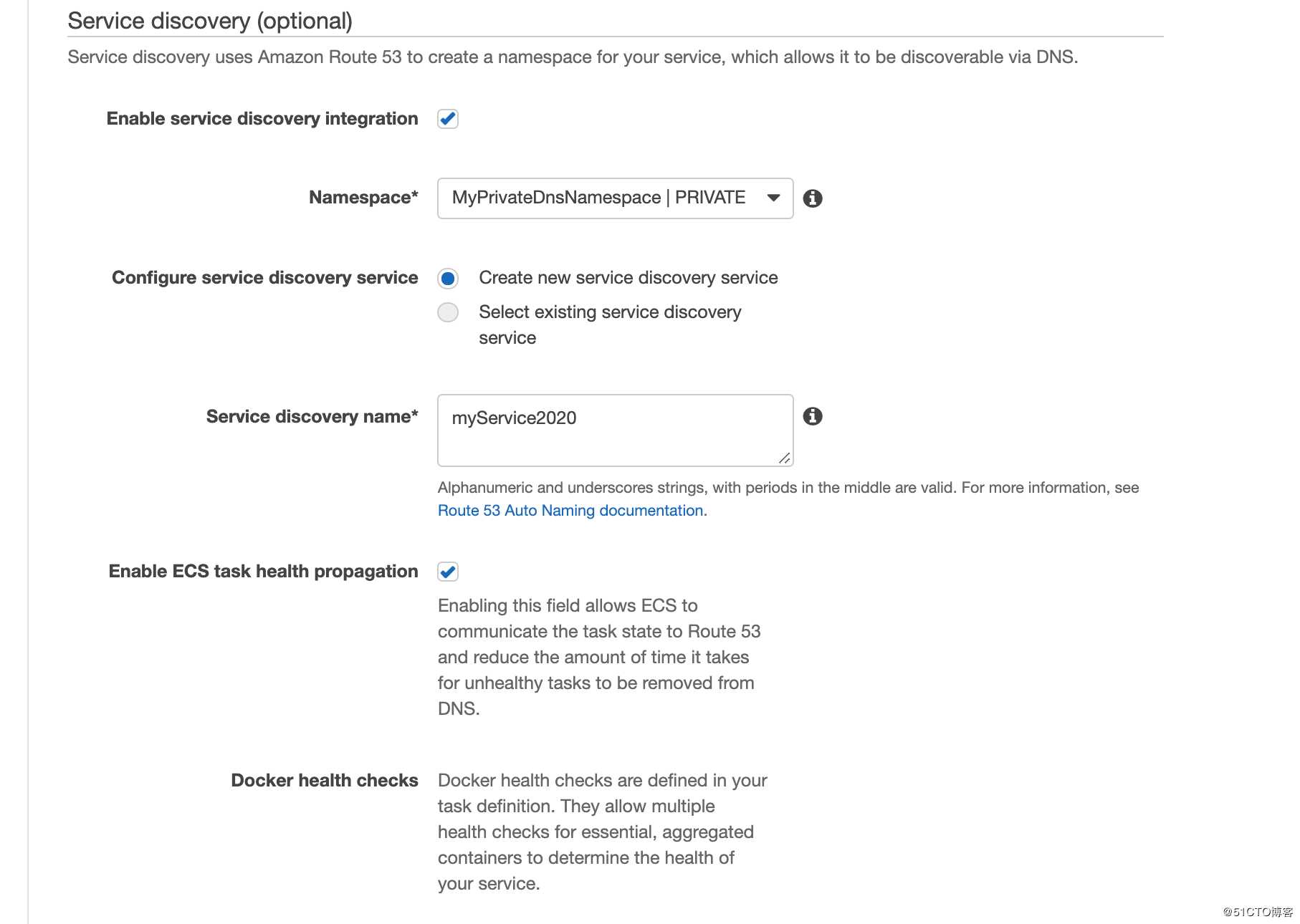
服务发现:

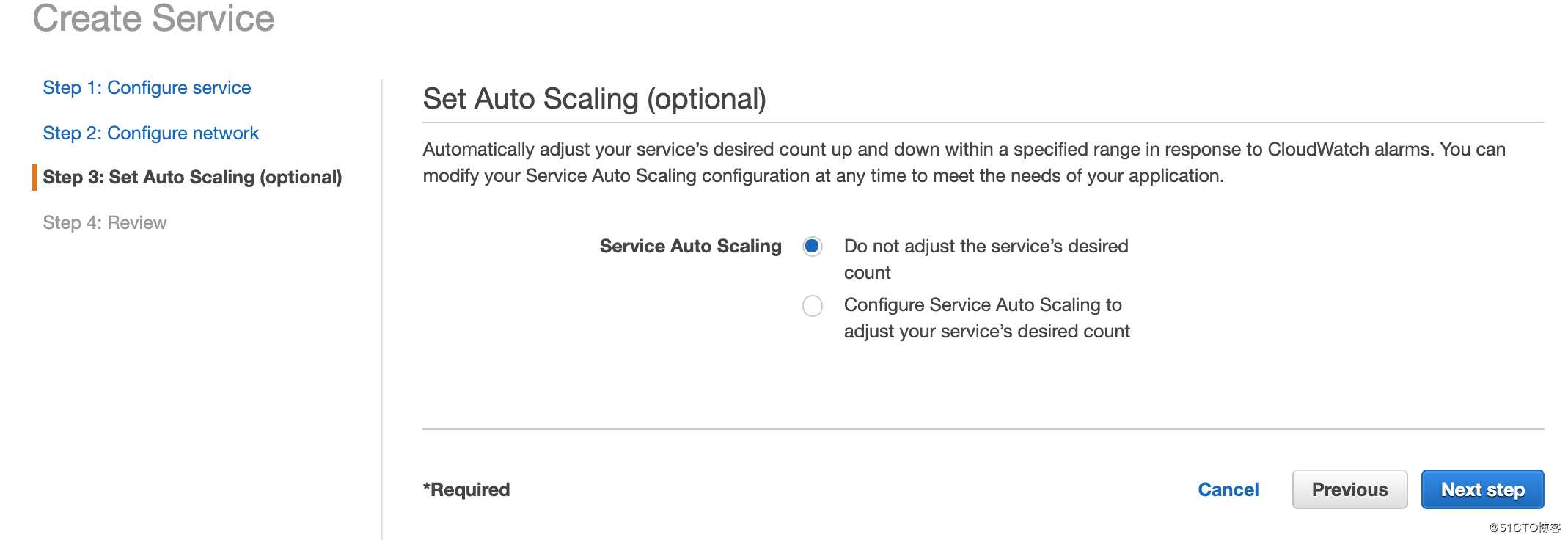
设置Auto Scaling:






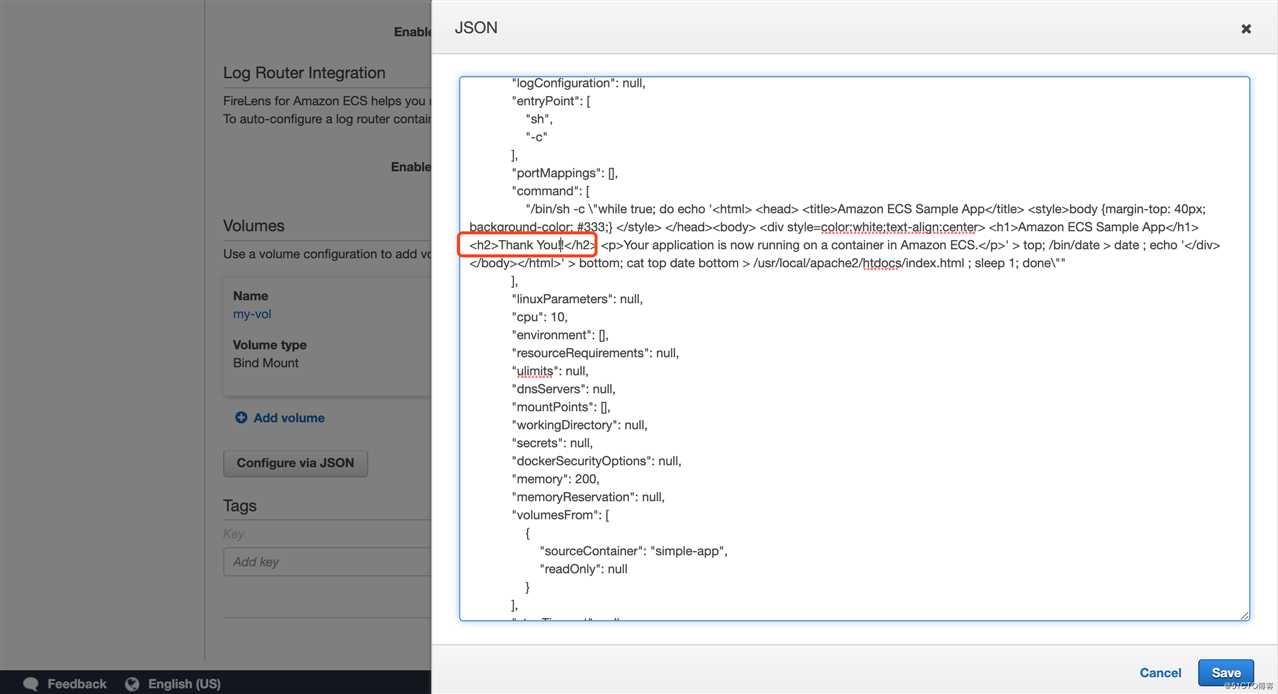
Task3:部署新的application版本到ECS上。

直接替换前端网站H标签,把congratulation改成 thank you.

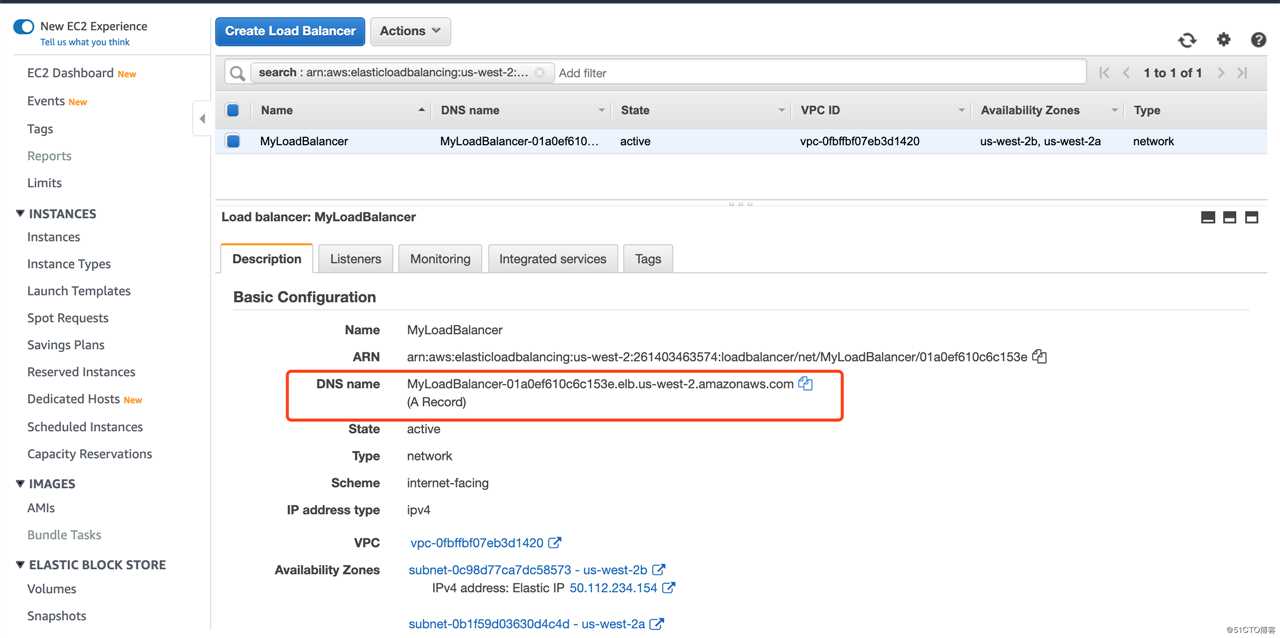
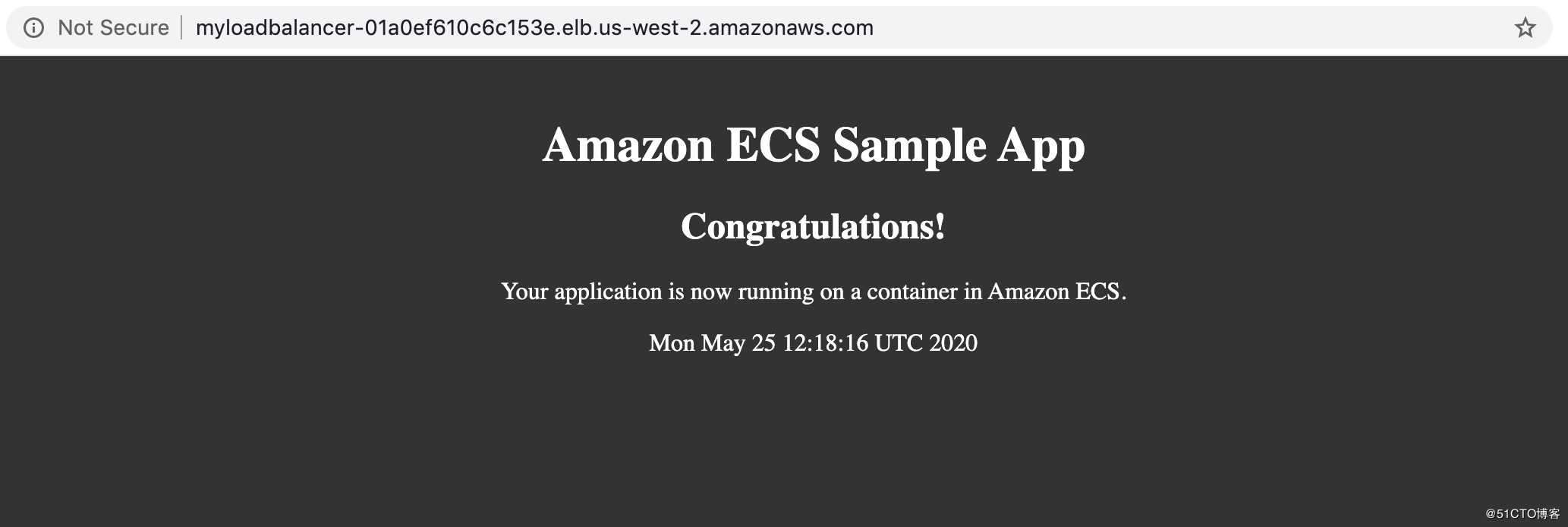
然后回到ECSCluster的Services,选择myService并update(Version:选择select the latest)重复Task2,找到Load Balancer的URL.
复制DNS,copy到网址。就会看到更新的内容了。
有关AWS实验的视频教程:https://edu.51cto.com/center/course/lesson/index?id=533833
以上是关于AWS - ECS + Application Load Balancer的思考的主要内容,如果未能解决你的问题,请参考以下文章
如何在 AWS ECS 集群的服务中运行 AWS ECS 任务,而不是将服务从 Circle CI 的“aws-ecs/run-task”中排除