app扫码打开h5链接如何获取app本地存储数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了app扫码打开h5链接如何获取app本地存储数据相关的知识,希望对你有一定的参考价值。
参考技术A 导入。如果想要提取app用户数据,首先我们需要做的就是全方位的优化渠道,通过项目关的第三方统计平台,直接将统计的数据进行优化,数据经过整理和分析之后,会不会大致的了解到相应的优化渠道,这样就可以比较轻松的评估出个渠道的优劣,优先选择那些优质渠道。
- 官方服务
- 官方网站官方网站
Channels实现扫码登录
参考了下别人说的原理,根据自己的逻辑实现,没有完全按照别人的原理来,所以不一定完全适用于你们,仅供参考吧!!!
流程如下:
1. web发起websocket链接,后端接受链接后立马发送第一次消息,为全局唯一标识key
2. web收到第一次的消息,将字符串生成二维码展现出来
3. App进行扫码获取key,并当做参数调用后端接口,成功则App提示用户
4. 后端收到App的请求,成功处理则向web发送第二次消息,为身份标识token,并关闭连接
5. web收到token,存到本地,再做登录成功的逻辑,就o了
Django实现websocket的包目前只了解到channels跟dwebsocket,channels维护得比较好,功能也强大一些,所以采用channels了
具体怎么判断App是否扫码了,我是这样做的(仅供参考):
在后端生成key的时候,就存入redis,值为空。然后循环检测该值是否不为空,不为空就当做token发送给web,超时就提醒web。app扫码后调用后端接口时,后端就根据key将值设为身份token,前面循环检测到不为空,就...
当然,可以去掉循环检测,让app也走websocket,把整体当做一个聊天室,可能更好一点。但是由于某些原因,app同事不想用这个,那就算了嘛
下面展示主要代码,嘿嘿,代码量是真的少
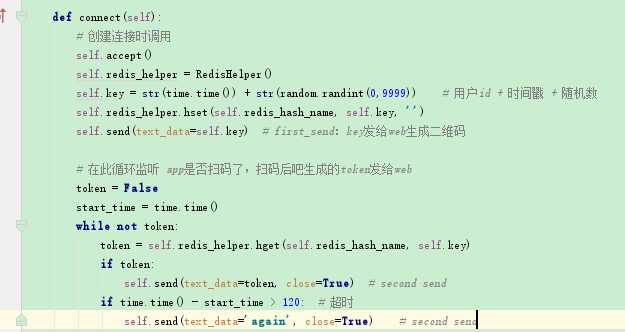
跟Web的交流代码:

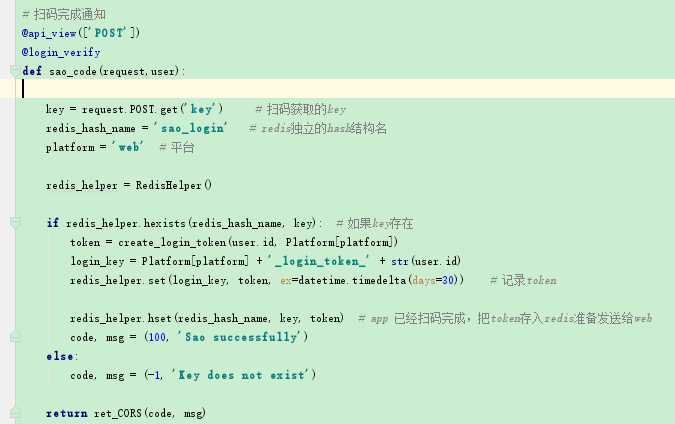
App扫码之后调用的接口代码:

对了, 正式部署到服务器的时候,channels得用daphne启动,然后最好配置一下由nginx转发请求,具体百度吧
以上是关于app扫码打开h5链接如何获取app本地存储数据的主要内容,如果未能解决你的问题,请参考以下文章