uibootstrap摸态框怎么用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uibootstrap摸态框怎么用相关的知识,希望对你有一定的参考价值。
参考技术A BootStrap模态框我现在能够实现打开一个窗口里面是写死的文字,但是在做项目过程中会有增加数据和修改,我想要实现点击,弹出框里面是一个添加界面,也就是a.html点击弹出模态框里面显示的是b.html的内容。在官网的介绍中于打开界面有关的属性也就下面这个,大神帮助
remote如果提供了远程url地址,就会通过 jQuery的load方法加载内容并注入到.modal-body中。如果你使用的是data属性api,你还可以使用href标签指定远程数据源。
分享技术:基于ASP.NET MVC+漂亮UIBootstrap的敏捷开发框架开发随笔一
公司业务量比较大,接了很多项目,为了缩短开发周期老板让我牵头搭建了一个敏捷开发框架。
我们主要的业务是做OA、CRM、ERP一类的管理系统,一个通用的后台搭出来,再配合一些快速开发的组件开发效率能提高很多。
另外老板一再强调要支持APP开发,一次开发能部署到安卓和IOS上。
作为开篇之作,先介绍一下该框架的功能点及技术点,后续的文章再按功能详细讲解。
献上《在线体验Demo地址》希望大家也能从中得到一些启发。
体验地址:http://www.learun.cn/adms/index.html 、 用户名:System,密码:0000
1.框架用到的技术
(1)前台技术:ajax+Jquery+jqgrid+Bootstrap
(2)开发环境:VS2012-VS2015
(3)数据库:SQL Server,Oracle、Mysql
(5)后台技术:ASP.NET MVC,TinyIoc(IoC容器),EF(ORM框架),Log4Net,NPOI等
2.框架主要功能展示
手机端是通过html做前端开发,通过ajax与后台webapi接口做交互。开发完成后可以打包成应用提供给用户下载
手机端界面:



登录页:

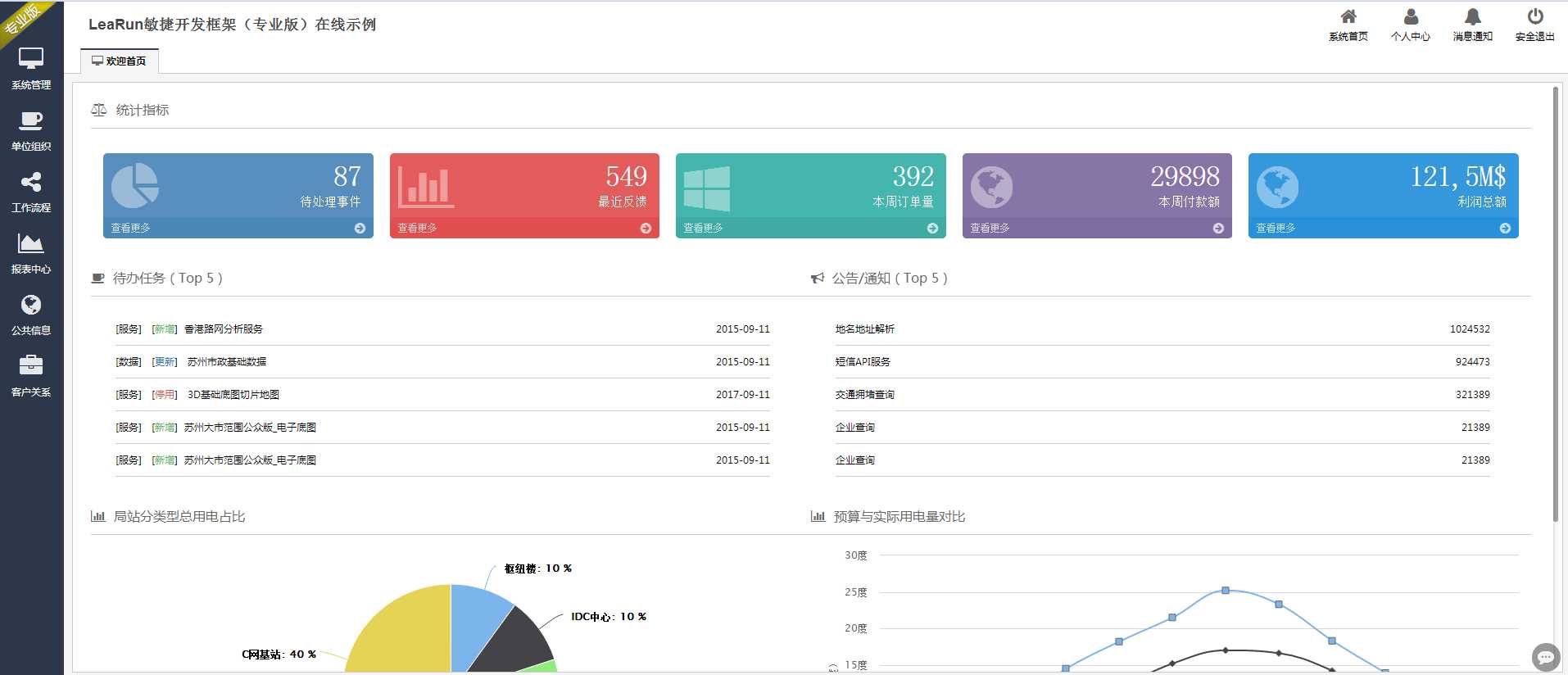
1.主界面

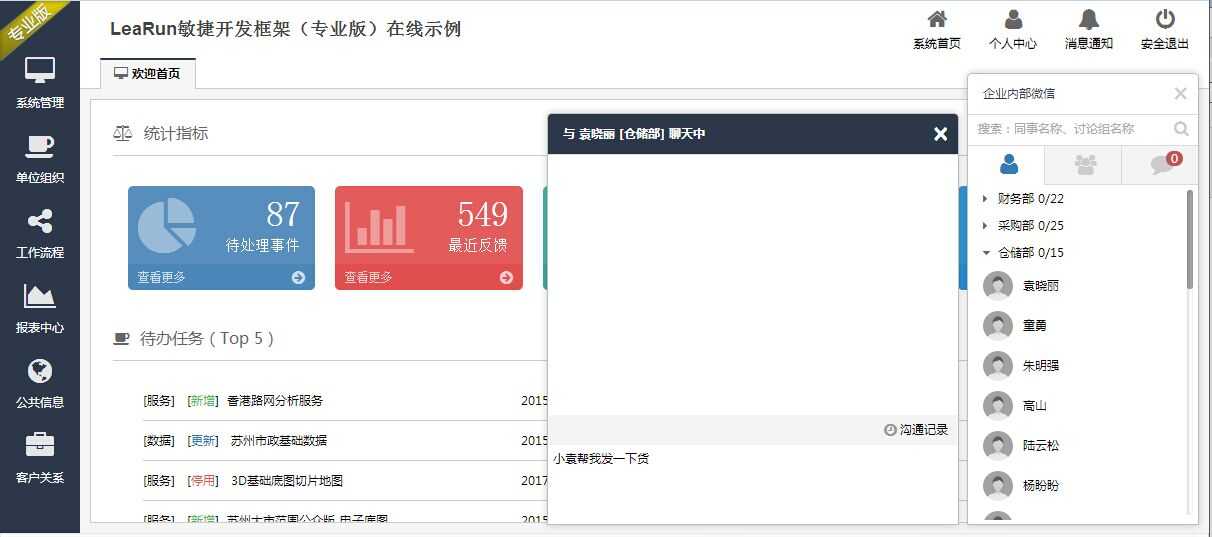
在线IM

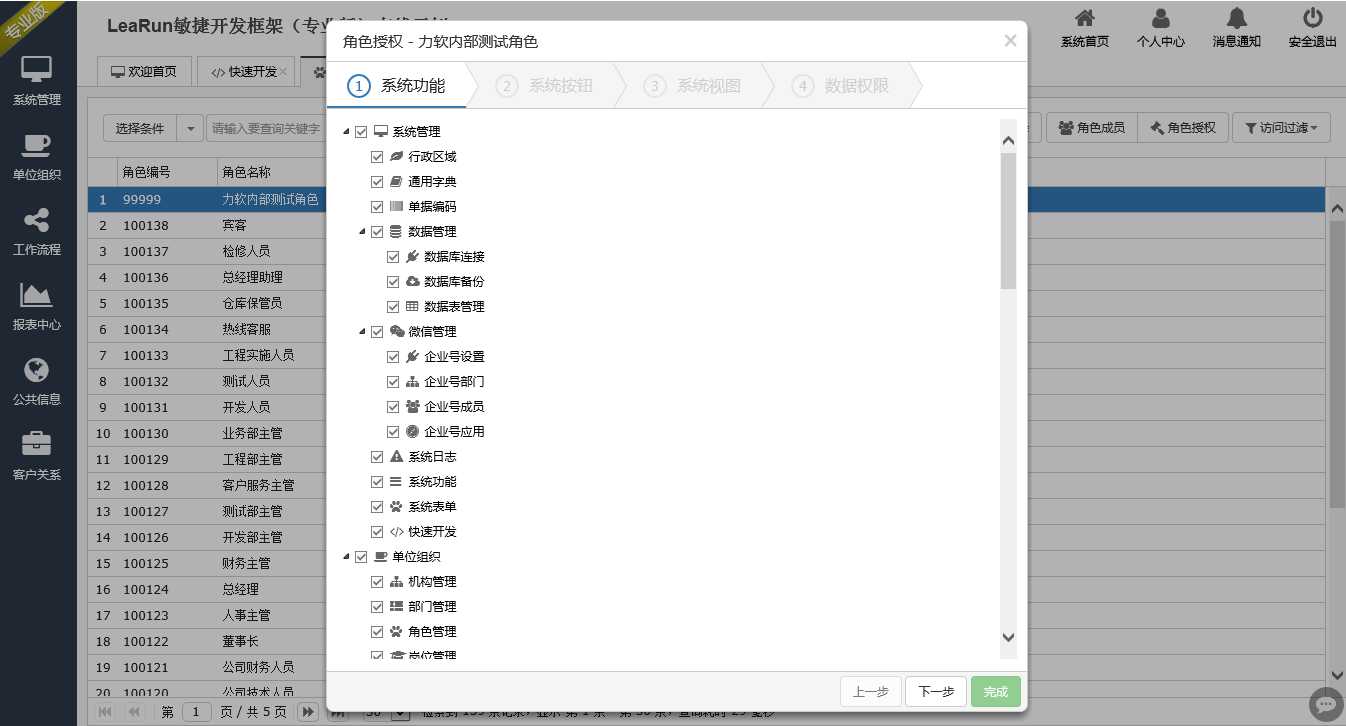
权限管理在快速开发中非常重要,因为每个功能都需要控制到权限,开发出一个通用的权限组件后,后续的开发只用关心业务实现还不需要控制权限,能节省很多工作量。
权限管理---功能权限

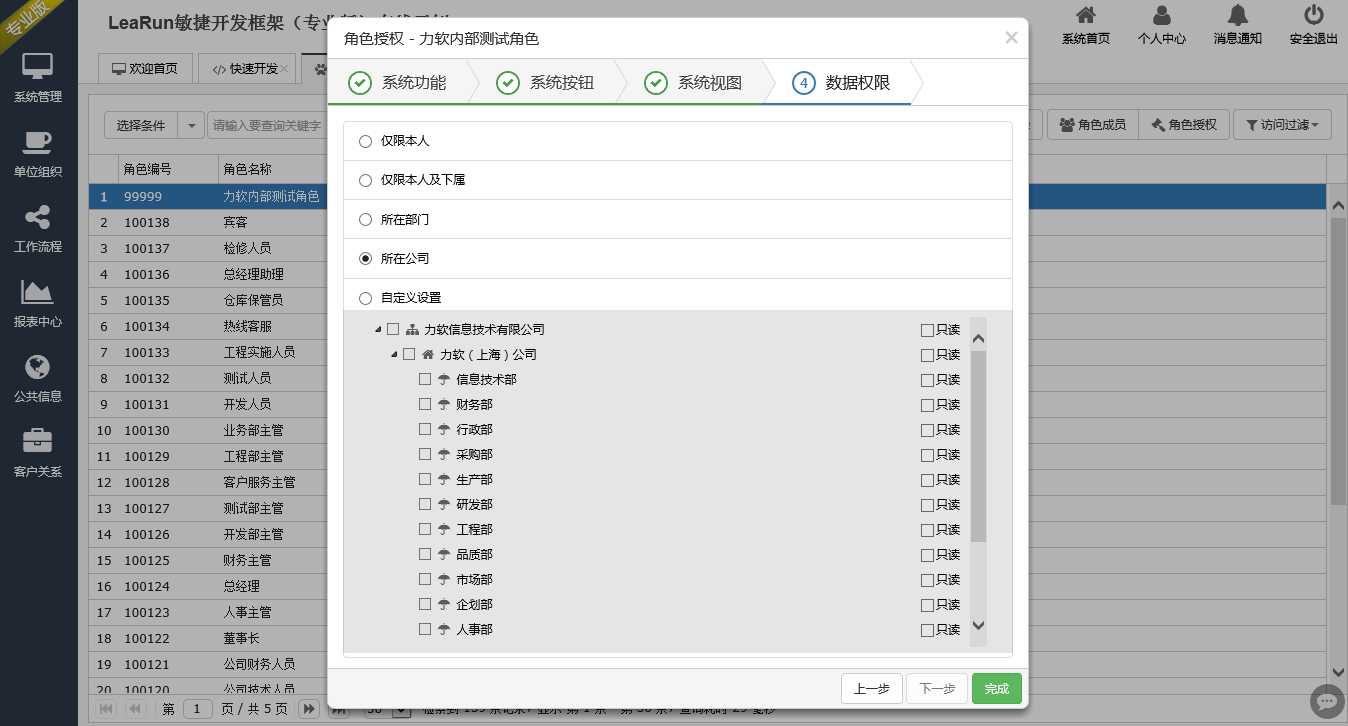
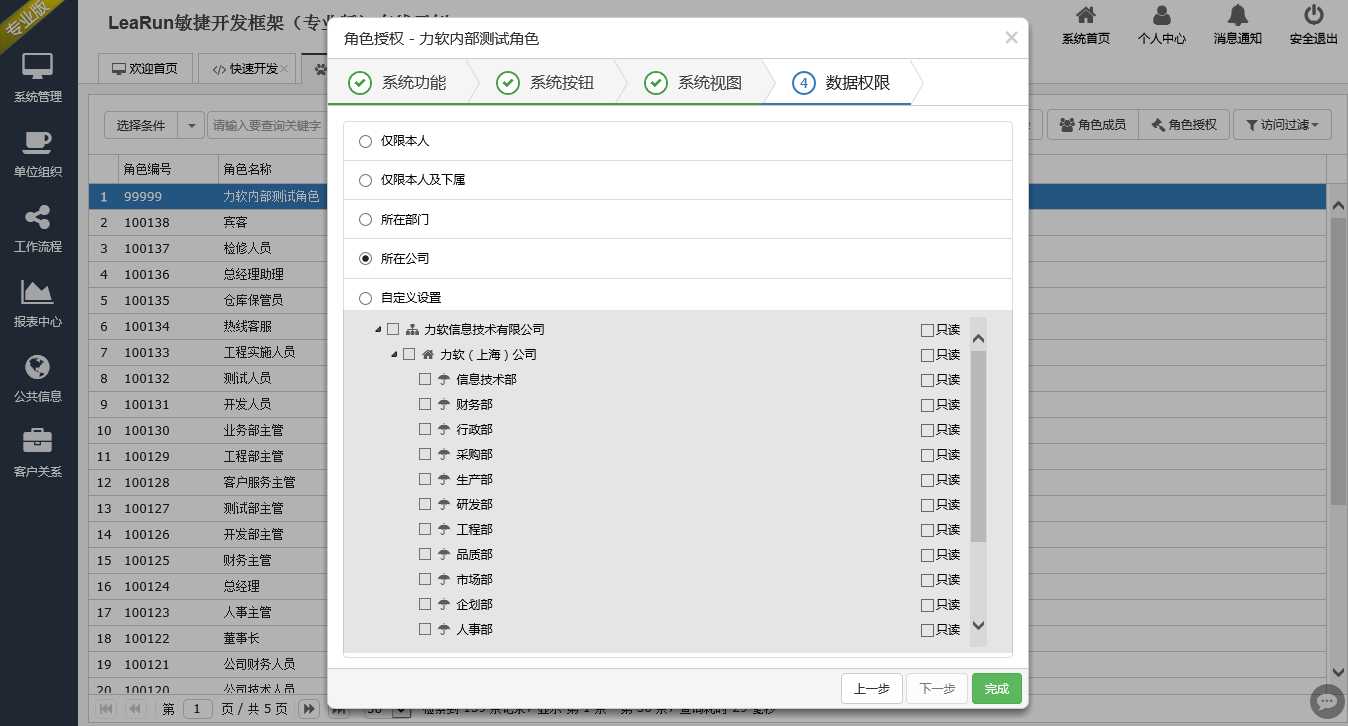
权限管理--数据权限

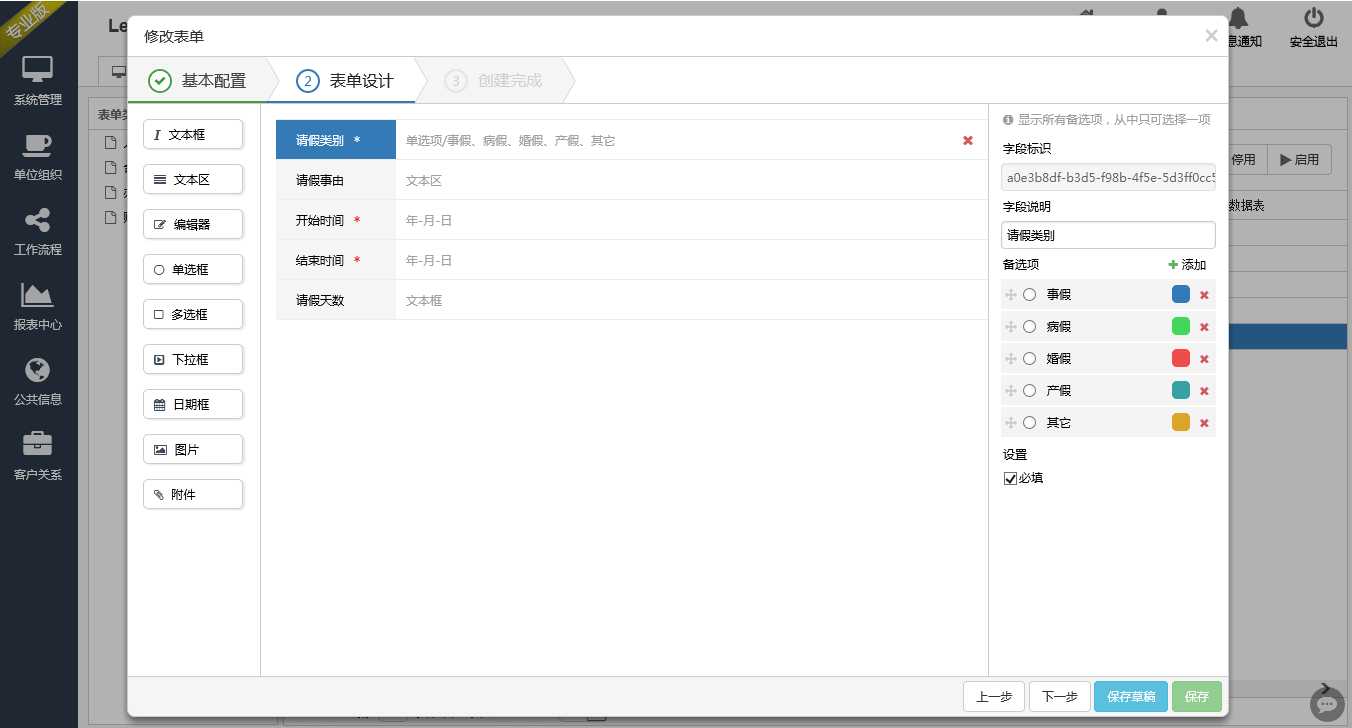
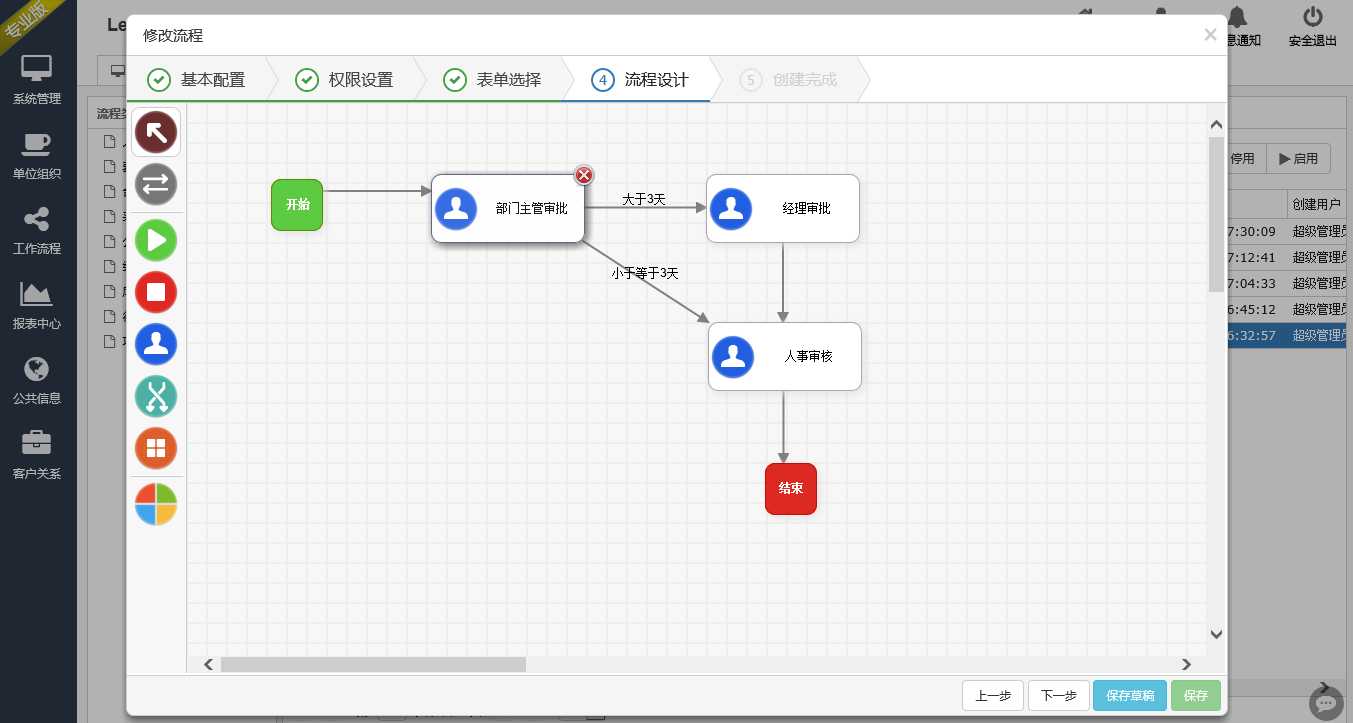
基于web的工作流设计器,可以自定义表单也可以自定义流程,管控的比较细。操作便捷。
工作流--自定义表单

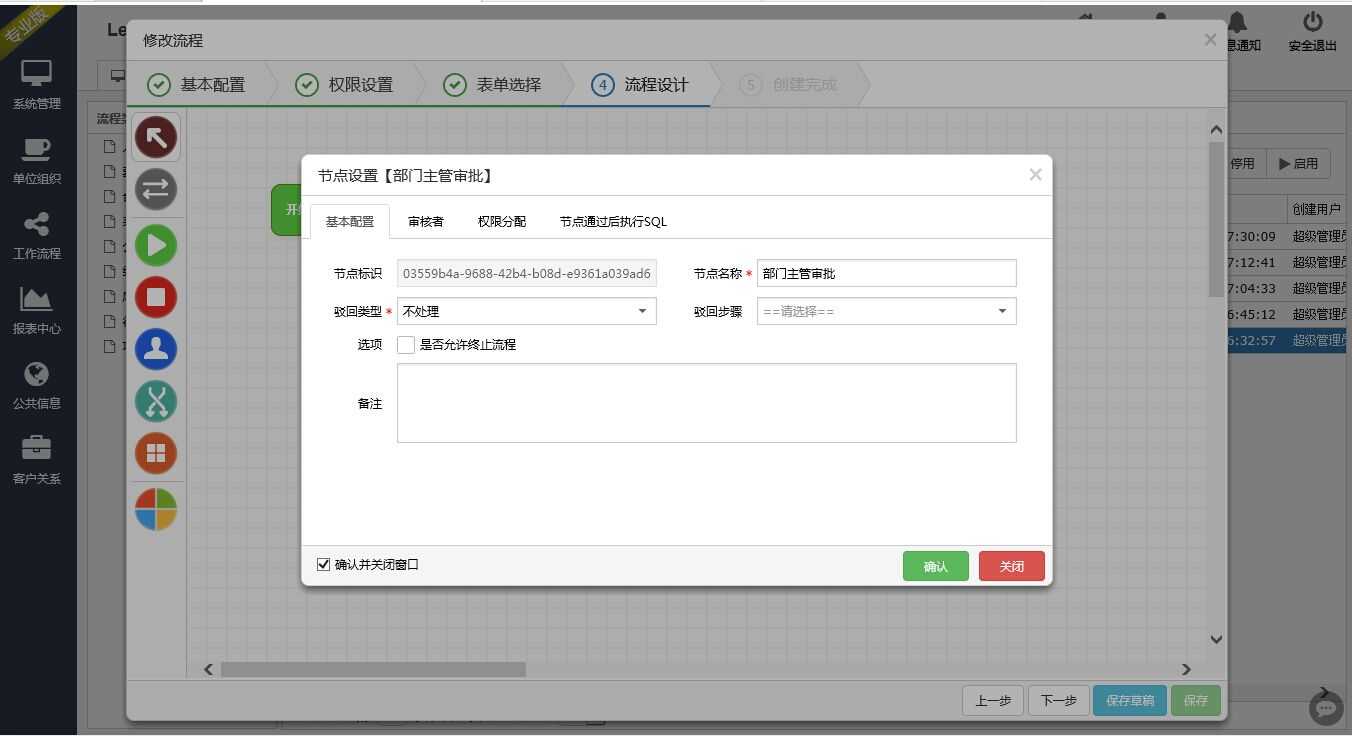
工作流--流程设计



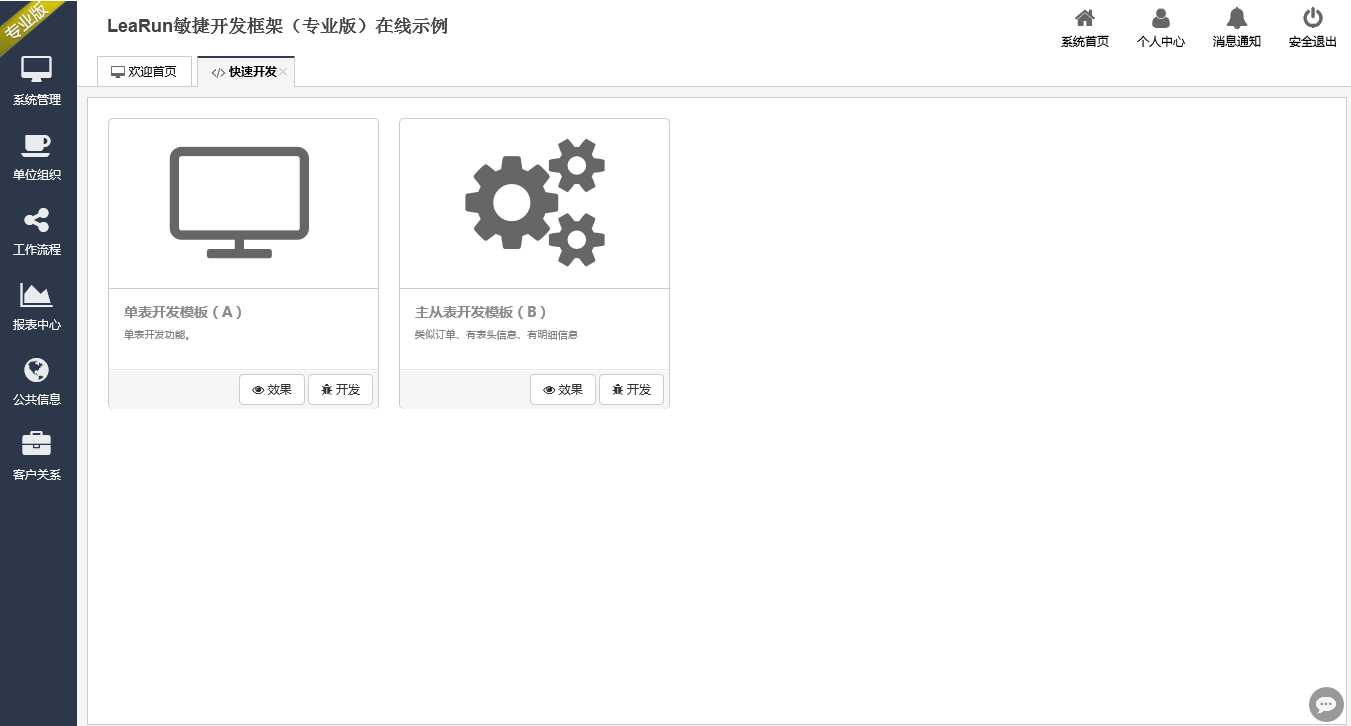
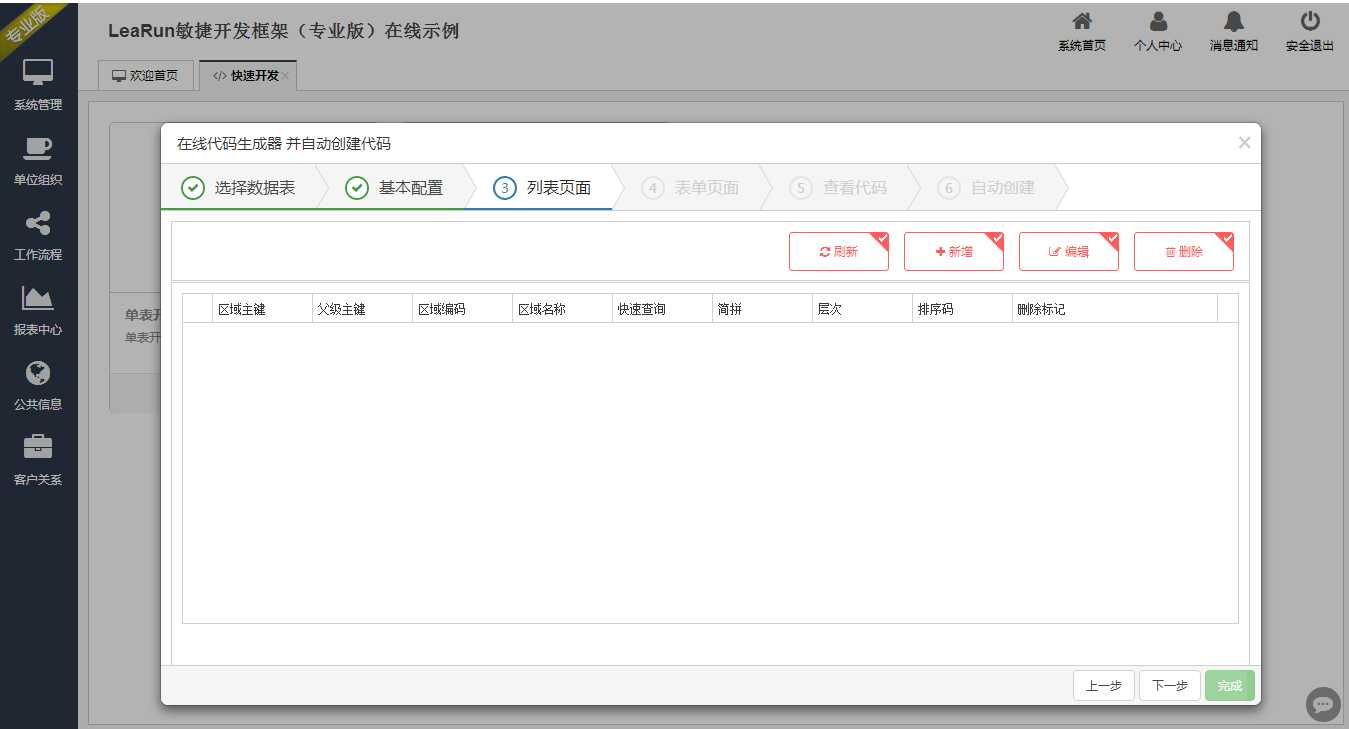
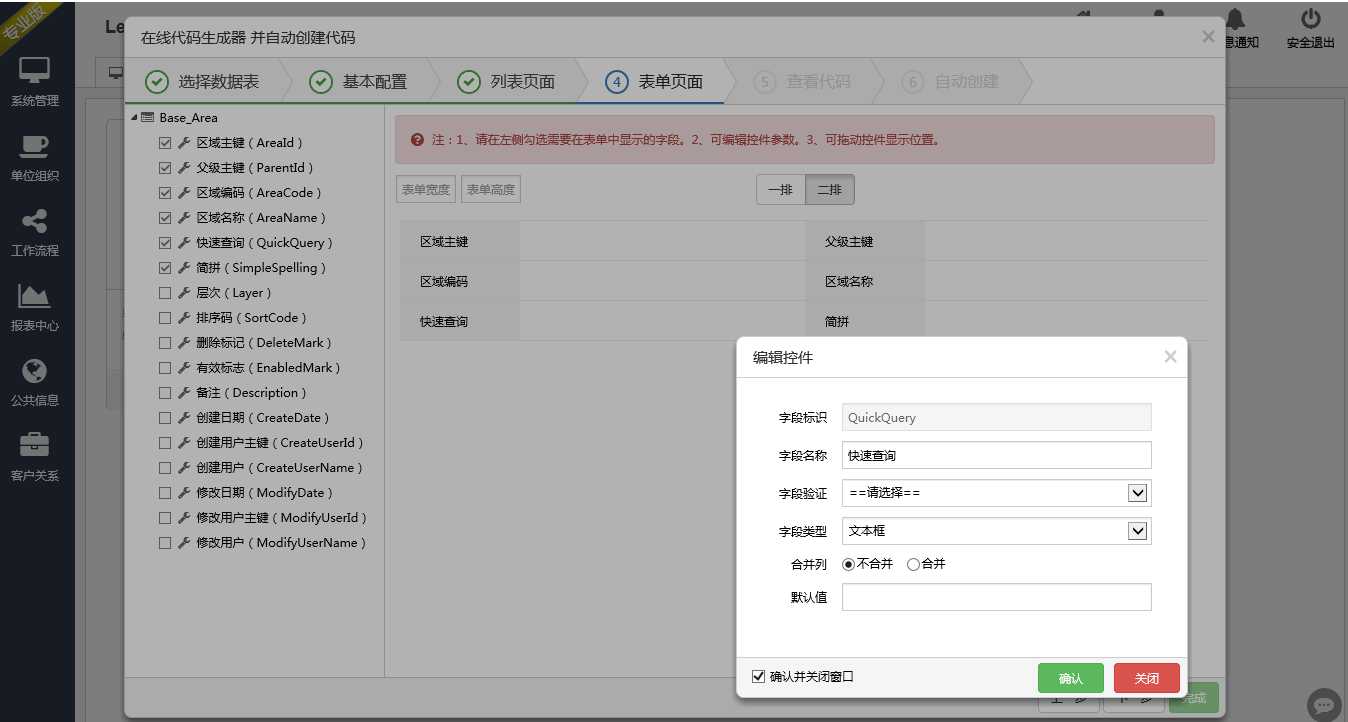
快速开发:用户通过一系列配置就能生成功能所有的前后台代码,并将代码放入解决方案中,运行编译后就可以使用。



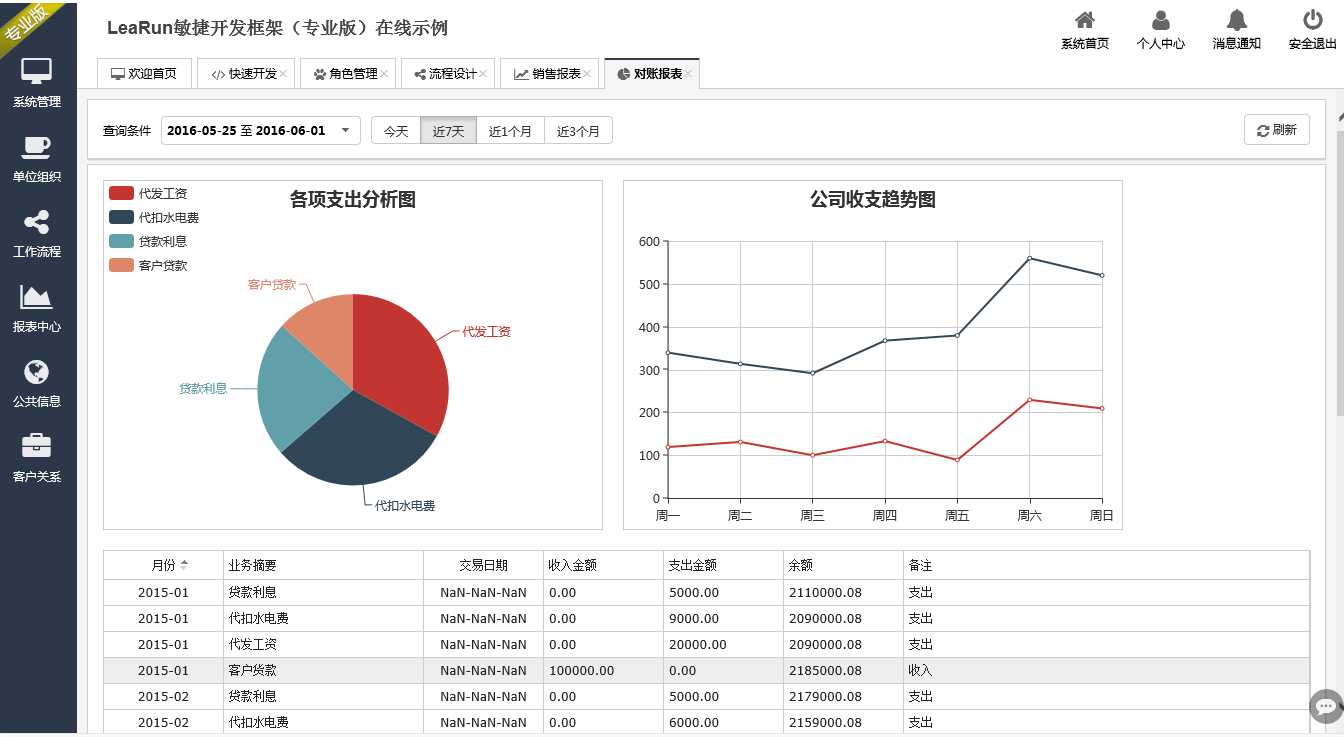
报表

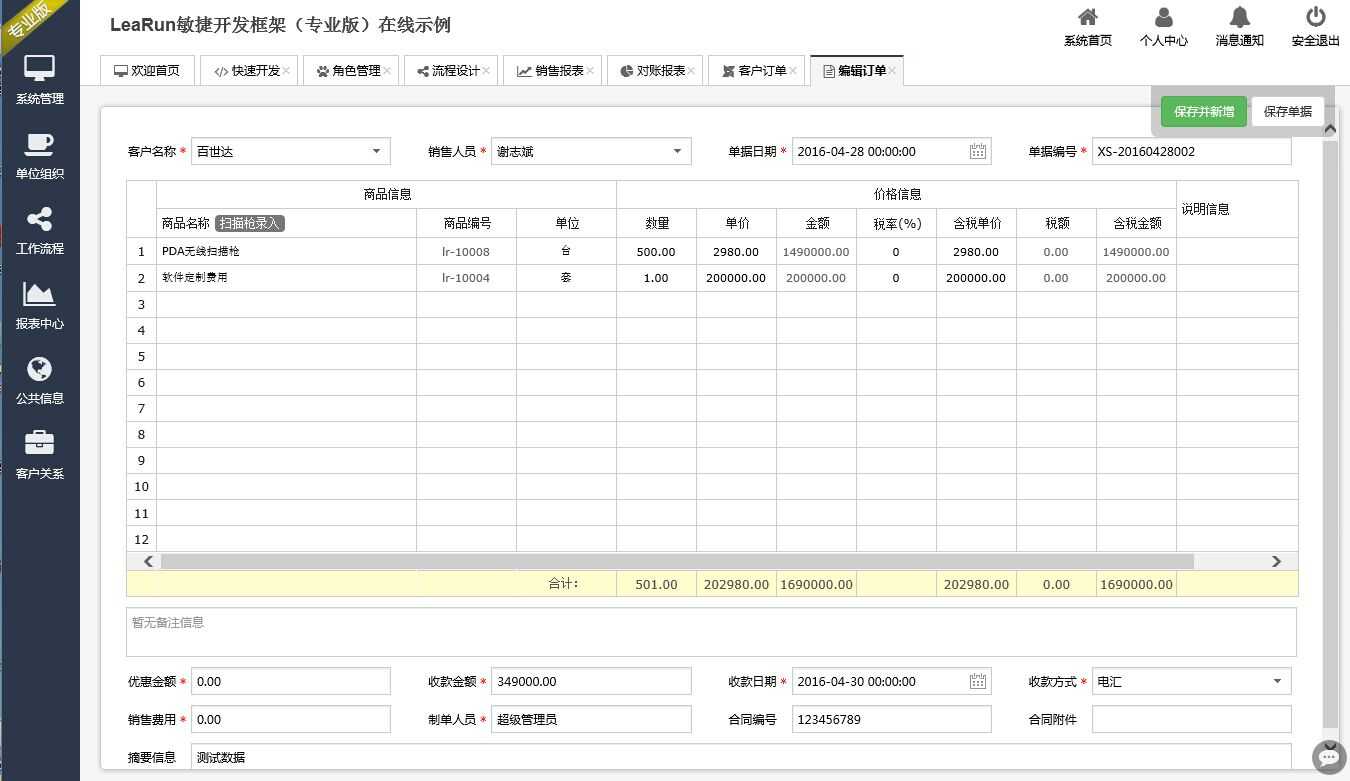
订单:通过敏捷开发框架开发出来的功能,整个客户关系管理都是通过开发框架开发出来的开发效率很高。

以上是关于uibootstrap摸态框怎么用的主要内容,如果未能解决你的问题,请参考以下文章
如何再点击登录按钮后, 弹出如图所示的对话框? 用JAVASCRIPT怎么实现?
分享技术:基于ASP.NET MVC+漂亮UIBootstrap的敏捷开发框架开发随笔一