浏览器中的event loop, 简单了解。
Posted luoxiaoer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器中的event loop, 简单了解。相关的知识,希望对你有一定的参考价值。
简单 了解 Event Loop 相关知识,知道 JS 异步运行代码的原理。

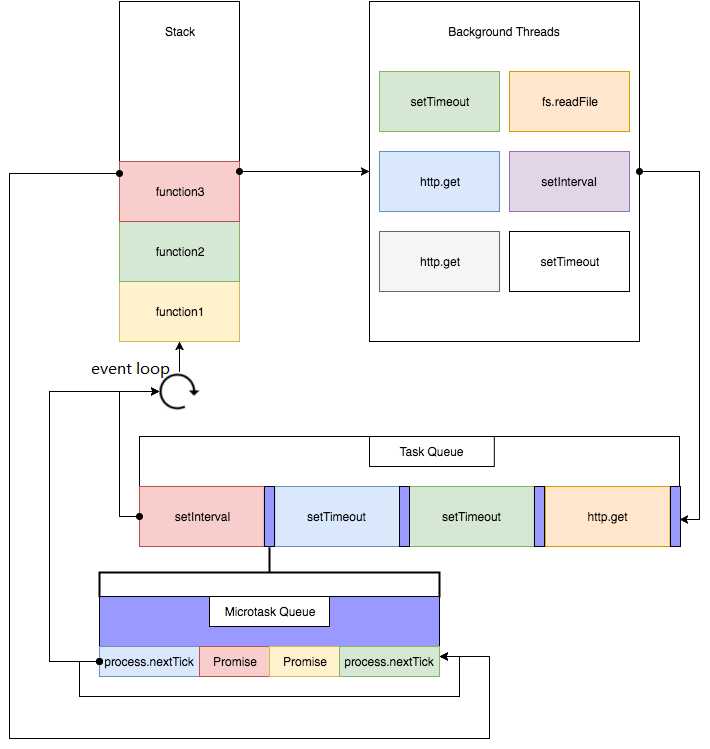
Event Loop 执行顺序如下所示:
执行全局Script同步代码,(这属于宏任务)
全局Script代码执行完毕后,调用栈Stack会清空;
执行微任务,如果在执行microtask的过程中,又产生了microtask,加入到队列的末尾,也会在这个周期被调用执行;
microtask queue中的所有任务都执行完,微任务后,如有必要会渲染页面
然后开始下一轮 Event Loop
取出宏队列macrotask queue中任务,放入Stack中执行;
执行完毕后,调用栈Stack为空;
执行所有微任务
......
宏任务包括:
script整体代码
setTimeout
setInterval
setImmediate
I/O
UI rendering
microtask类型包括:
微任务包括:
process.nextTick
Promise(这里指浏览器实现的原生promise)
MutaionObserver
觉得这个视频也不错:
参考文章:
以上是关于浏览器中的event loop, 简单了解。的主要内容,如果未能解决你的问题,请参考以下文章