jquery获取滚动条高度和位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery获取滚动条高度和位置相关的知识,希望对你有一定的参考价值。
1、首先打开hbuilder编辑器,新建一个html文档,里面输入长篇的文字。

2、然后在上方引入jQuery的脚本,编辑js脚本,使用bind方法绑定浏览器的scroll事件,监听网页滚动,之后用scrollTop()获取垂直滚动距离,最后弹出输出的值即可。

3、保存一下打开浏览器,可以看到一个长篇的文档。

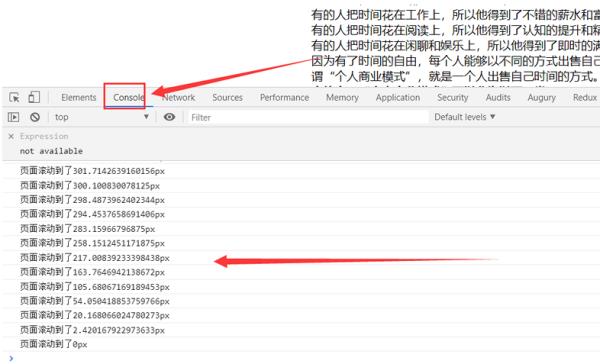
4、按F12打开浏览器开发者工具,切换到Console标签下,滚动鼠标,就可以在开发者工具里显示出浏览器高度位置的数据了。

获取览器显示区域的高度 : $(window).height();
获取浏览器显示区域的宽度 :$(window).width();
获取页面的文档高度 :$(document).height();
获取页面的文档宽度 :$(document).width();
获取滚动条到顶部的垂直高度 :$(document).scrollTop();
获取滚动条到左边的垂直宽度 :$(document).scrollLeft();
在js中怎么设置滚动条滚动的距离
jQuery获取的相关方法
jquery 获取滚动条高度获取浏览器显示区域的高度 :
$(window).height();
获取浏览器显示区域的宽度 :
$(window).width();
获取页面的文档高度 :
$(document).height();
获取页面的文档宽度 :$(document).width();
获取滚动条到顶部的垂直高度 :
$(document).scrollTop();
获取滚动条到左边的垂直宽度 :
$(document).scrollLeft();
计算元素位置和偏移量:
$(id).offset();
offset方法是一个很有用的方法,它返回包装集中第一个元素的偏移信息。默认情况下是相对body的偏移信息。结果包含 top和left两个属性。
offset(options, results)
options.relativeTo 指定相对计
算偏移位置的祖先元素。这个元素应该是relative或absolute定位。省略则相对body。
options.scroll 是否把
滚动条计算在内,默认TRUE
options.padding 是否把padding计算在内,默认false
options.margin
是否把margin计算在内,默认true
options.border 是否把边框计算在内,默认true
使用js获取的相关方法
//回到页面顶部$("#goTotop").click(function()
$(\'body,html\').animate(scrollTop:0,1500); //点击按钮让其回到页面顶部
);
$(window).scroll(function()
var yheight1=window.pageYOffset; //滚动条距顶端的距离
var yheight=getScrollTop(); //滚动条距顶端的距离
var height =document.documentElement.clientHeight//浏览器可视化窗口的大小
var top=parseInt(yheight)+parseInt(height)-217;
var divobj=$(".kf");
divobj.attr(\'style\',\'top:\'+top+\'px;\');
)
/**
* 获取滚动条距离顶端的距离
* @return 支持IE6
*/
function getScrollTop()
var scrollPos;
if (window.pageYOffset)
scrollPos = window.pageYOffset;
else if (document.compatMode && document.compatMode != \'BackCompat\')
scrollPos = document.documentElement.scrollTop;
else if (document.body) scrollPos = document.body.scrollTop;
return scrollPos;
参考技术A 如果使用jquery的话,可以这样写:
$(window).bind("scroll", function()
var top = $(this).scrollTop(); // 当前窗口的滚动距离
);
如果使用原生js,可以这样写(摘自网上的):
/**
* 获取滚动条距离顶端的距离
* @return 支持IE6
*/
function getScrollTop()
var scrollPos;
if (window.pageYOffset)
scrollPos = window.pageYOffset;
else if (document.compatMode && document.compatMode != 'BackCompat')
scrollPos = document.documentElement.scrollTop;
else if (document.body) scrollPos = document.body.scrollTop;
return scrollPos;
本回答被提问者和网友采纳 参考技术B window.scrollY
以上是关于jquery获取滚动条高度和位置的主要内容,如果未能解决你的问题,请参考以下文章