selectTree 改造
Posted rong88
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selectTree 改造相关的知识,希望对你有一定的参考价值。
需求
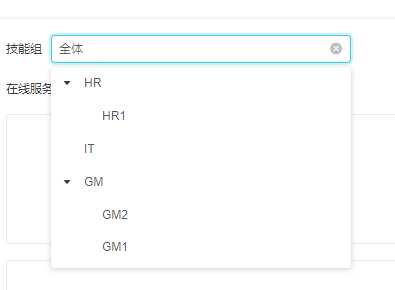
把select改为selectTree,后台给的数据也进行了改造,数据里面多了children字段,包裹子集


代码
//import
import { Row , Col , Select , Button , Card ,Tooltip , Icon , TreeSelect } from ‘antd‘
const { TreeNode } = TreeSelect;
//render 定义 loop
//获取树状结构数据
const loop = skillGroupList =>
skillGroupList.map(item => {
if (item.children && item.children.length) {
return (
<TreeNode key={item.id} title={item.name} value={item.skillGroupId}>
{loop(item.children)}
</TreeNode>
);
}
return <TreeNode key={item.id} title={item.name} value={item.skillGroupId}/>;
});
const treeNodeList = loop(skillGroupList);
select改为selectTree——antd
<TreeSelect
style={{ width: 300 }}
defaultValue={intl(‘route_Monitor_skillName‘,true)}
dropdownStyle={{ maxHeight: 400, overflow: ‘auto‘ }}
placeholder="请选择技能组"
allowClear
treeDefaultExpandAll
onChange={this.skillGroupChange}
>
{treeNodeList}
</TreeSelect>
以上是关于selectTree 改造的主要内容,如果未能解决你的问题,请参考以下文章