js中浮点计算错误原因及解决办法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中浮点计算错误原因及解决办法相关的知识,希望对你有一定的参考价值。
参考技术A 经典的好家伙(典型的错误):借用大佬的方法(原理是将浮点数变为整数,之所以用这位大佬,是因为他包含了对超大值的判断 即56.3e-12)
https://blog.csdn.net/qq_32281471/article/details/102656195
错误原因:因为使用了IEEE754数值,这种错误并非js独有,其他使用相同格式的语言也有这个问题(如c,java,python等)
解决“0.1 + 0.2 = 0.30000000000000004” - uniapp中JS浮点运算精度问题 - uniapp引入decimal.jsmath.js等数学库
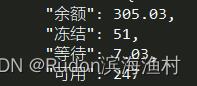
效果

运算很准.jpg
原因
解决办法
1)uniapp项目引入decimal.js
2)在页面中使用数学库方法进行运算
步骤
- uniapp项目引入decimal.js
1)在HBuilderX中打开项目
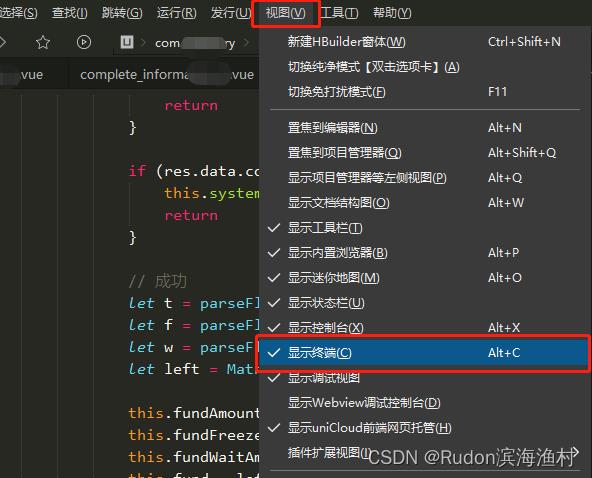
2)视图 》 显示终端
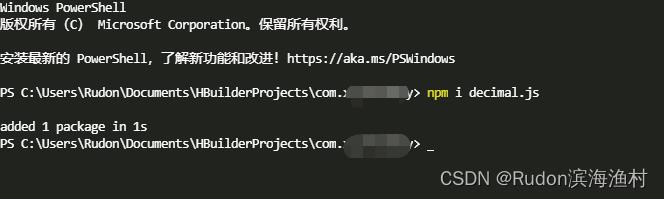
3)执行命令 npm i decimal.js

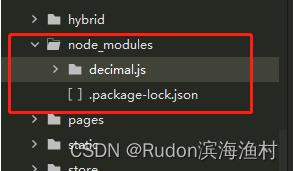
自动安装到:
- 封装成公共的类,方便引用
1)在项目根目录下创建文件 /utils/cal.js
2)内容输入:/* 解决js计算精度问题 */ import Decimal from 'decimal.js';//引入 class Cal jia(num1,num2) return new Decimal(num1).add(new Decimal(num2)) jian(num1,num2) return new Decimal(num1).sub(new Decimal(num2)) cheng(num1,num2) return new Decimal(num1).mul(new Decimal(num2)) chu(num1,num2) return new Decimal(num1).div(new Decimal(num2)) export const cal = new Cal(); - 重新编译项目
- 调用方法:
<script> import cal from '@/utils/cal' export default data() return , methods: /** * 加 cal.jia(a, b) * 减 cal.jian(a, b) * 乘 cal.cheng(a, b) * 除 cal.chu(a, b) */ anyFn () let a = 0.1 let b = 0.2 let res = cal.jia(a, b) console.log( res ) </script>
感谢
以上是关于js中浮点计算错误原因及解决办法的主要内容,如果未能解决你的问题,请参考以下文章