点击网页中的一个按钮,找到该按钮触发的javascript事件的方法代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点击网页中的一个按钮,找到该按钮触发的javascript事件的方法代码相关的知识,希望对你有一定的参考价值。
比如一个网站上的网页里有一个按钮,该按钮绑定了javascript方法,点击该按钮就会触发一个javascript方法,我就想找到该按钮绑定的javascript方法写在哪个js文件里,并且找到该这个方法,查看里面写的代码。为了这个问题我花了很长时间都没找到,希望大神能给指点迷津,不胜感激。

点开F12,选择探查器,然后点击“开始配置文件”,然后在页面上点击按钮,然后再回到选择“停止配置文件”
你就可以看到触发这个点击事件的方法了追问
请问IE8里有没有探查器,我的电脑是xp的,装不了ie9
追答ie8以上的调试器都有



一下子跳出来上百个函数,url地址和行号都是空的,怎么找到触发的那个事件的函数及代码。

双击就可以自动跳到相应的代码位置去啊,可以私信我
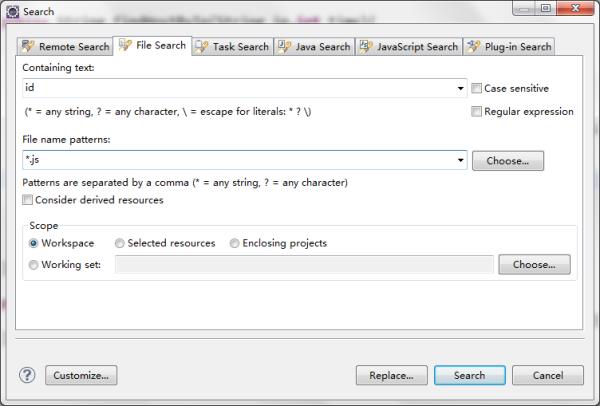
参考技术A 在这个网页里面有<script>标签吧,在这个标签里面有 src=“ .....js”找到这个js文件,打开然后ctrl +f 查找这个方法名就找到了
如果你是在网上找的话 一般的浏览器不会下载 js文件, 你用火狐或者 谷歌浏览器 可以看到网页js源代码追问
我用过ctrl +f 没有找到,我把该网页所有文件下了下来, 这里是这个按钮的源代码下一条, 是跳转到下一条的,href里的链接地址没有起作用,这个地址是这个该网页得链接地址,而我点击该按钮他会跳转到下一条的,(字数限制没写完)
追答你的下一条的代码是这样吧下一条
你在js里面找 next ct 关联的代码
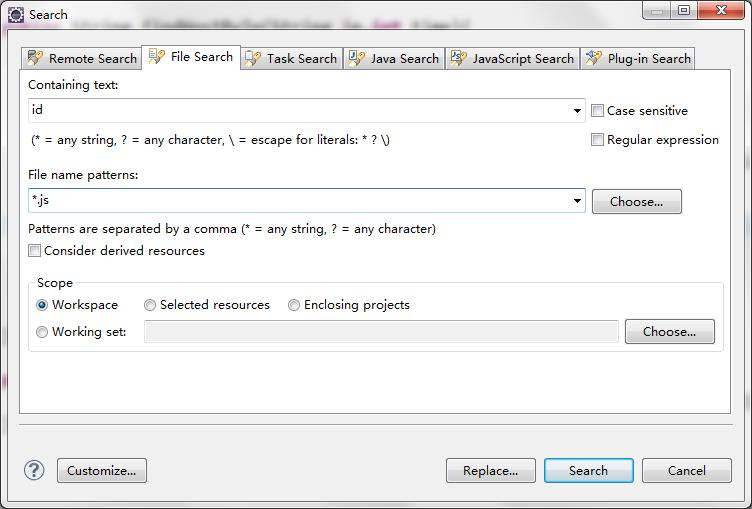
不行,这个方法不行,我把按钮的id复制下来,然后按ctrl+F在每个js文件里找了一遍也没有找到,而且这个网页的每个js文件代码都是非常长的,一个一个找也不现实。
追答
ctrl+H 搜索不行吗

没有找到,估计是没有用那个标签的id号, 用的可能是jquery的选择器,或者其他选择标签的方法,并没有直接用这个标签的id号。
追答那你搜索其他的看看,贴个代码我看看,就button的
追问按钮的源代码下一条,这个herf链接地址没有起作用的,href里的链接是该网页的地址。点击下一条它会跳到下一条的内容的。
追答是不是用class选择器
追问一个一个找,太不现实了,很多网站的js文件很多,很长,也很乱这样不容易找。我想知道有什么软件,直接捕捉到触发的那个事件,然后给你显示出那个事件的javascript代码。
追答这个我没接触过,抱歉,帮不上你了
追问谢谢你耐心帮我想了这么多。
如何让一个按钮自动触发,自动执行onclick鼠标单击事件. 默认已点击.
参考技术A按钮自动触发onclick事件,可以使用定时器setInterval()方法实现。默认已点击,可以在加载网页的时候使用onload方法实现一次点击。
以下例子,实现网页打开时默认弹出弹窗,在关闭弹窗后,每2秒钟自动点击一次弹出弹窗,完整的代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自动点击例子</title>
</head>
<body onload="alert('这是默认点击弹窗')">
<script type="text/javascript">
setInterval(function()
if(document.all)
document.getElementById("buttonid").click();
else
var e = document.createEvent("MouseEvents");
e.initEvent("click", true, true);
document.getElementById("buttonid").dispatchEvent(e);
, 2000);
</script>
<input id="buttonid" type="button" value="按钮" onclick="alert('这是自动点击弹窗')" />
<style type="text/css">
inputbackground:red;color:#fff;padding:10px;margin:20px;
</style>
</body>
</html>
运行代码后,效果如下:
一、打开网页,默认点击,如下图

二、每隔2秒钟,自动点击一次,如下图:

扩展资料:
定时器setInterval()方法实现不间断点击,使用settimeout()方法可以实现一次点击后停止自动点击
完整代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自动点击例子</title>
</head>
<body onload="alert('这是默认点击弹窗')">
<script type="text/javascript">
settimeout(function()
if(document.all)
document.getElementById("buttonid").click();
else
var e = document.createEvent("MouseEvents");
e.initEvent("click", true, true);
document.getElementById("buttonid").dispatchEvent(e);
, 2000);
</script>
<input id="buttonid" type="button" value="按钮" onclick="alert('这是自动点击弹窗')" />
<style type="text/css">
inputbackground:red;color:#fff;padding:10px;margin:20px;
</style>
</body>
</html>
以上是关于点击网页中的一个按钮,找到该按钮触发的javascript事件的方法代码的主要内容,如果未能解决你的问题,请参考以下文章