页面布局方案-左定宽,右自适应左右百分比
Posted ryanchancrj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面布局方案-左定宽,右自适应左右百分比相关的知识,希望对你有一定的参考价值。
左右百分比
两列布局, 左右为百分比,高度自适应。
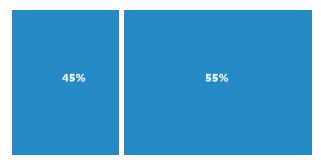
效果:

代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>左侧固定,右侧自适应</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <style type="text/css"> 7 html,body{ 8 margin:0; 9 height: 100%; 10 } 11 .cui_layout_container{ 12 height:100%; 13 } 14 .float_left{float:left;} 15 .cui_layout_container .right_side,.cui_layout_container .left_side{ 16 height: 100%; 17 overflow: auto; 18 } 19 .cui_layout_container .left_side{ 20 width:40%; /*左侧宽度*/ 21 background-color:#ff7d20; 22 } 23 .cui_layout_container .right_side{ 24 background-color:#FFE69F; 25 width:60%; /*右侧宽度*/ 26 } 27 </style> 28 </head> 29 <body> 30 31 <div class="cui_layout_container"> 32 33 <div class="left_side float_left"> 34 左侧40% 35 </div> 36 <div class="right_side float_left"> 37 右侧60% 38 </div> 39 40 </div> 41 42 43 </body> 44 </html>
以上是关于页面布局方案-左定宽,右自适应左右百分比的主要内容,如果未能解决你的问题,请参考以下文章