如何优雅的写UI——添加MFC选项卡
Posted ye-ming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何优雅的写UI——添加MFC选项卡相关的知识,希望对你有一定的参考价值。
窗体创建完成,接下来我们讲讲控件的使用
首先在CFormView窗体下选项卡的成员变量,这里我选择MFC下的选项卡类库:CMFCTabCtrl
class CtabView : public CFormView { ...... ...... public: CMFCTabCtrl m_tab; }
在初始化中动态创建选项卡并设置选项卡的样式,这里我们使用了Creat函数,他的原型是
BOOL Create(Style style, const RECT& rect, CWnd* pParentWnd, UINT nID, Location location = LOCATION_BOTTOM, BOOL bCloseBtn = FALSE);
第一个参数 Style style
是一个枚举类型,它定义了选项卡的样式,基本都为3D的样式
public:
CMFCTabCtrl();
enum Style
{
STYLE_3D = 0,
STYLE_FLAT = 1,
STYLE_FLAT_SHARED_HORZ_SCROLL = 2,
STYLE_3D_SCROLLED = 3,
STYLE_3D_ONENOTE = 4,
STYLE_3D_VS2005 = 5,
STYLE_3D_ROUNDED = 6,
STYLE_3D_ROUNDED_SCROLL = 7,
};
第二个参数:设置选项卡大小
第三个参数:窗体句柄
第四个参数:设置选项卡控件ID
第五个参数:设置选项卡标签位置,MFC只给了上下两个方向来显示选项卡标签的位置
public:
CMFCBaseTabCtrl();
enum Location
{
LOCATION_BOTTOM = 0,
LOCATION_TOP = 1
};
第六个参数:是否带关闭按钮,关闭按钮的逻辑是要自己实现的,这个我们下面再说。
添加选项卡代码:
void CtabView::OnInitialUpdate()
{
CFormView::OnInitialUpdate();
GetParentFrame()->RecalcLayout();
ResizeParentToFit();
CRect rc;
GetClientRect(rc);
if (!m_tab.Create(CMFCTabCtrl::STYLE_3D_ONENOTE, rc, this, CMFCTabCtrl::RESIZE_HORIZ, CMFCTabCtrl::LOCATION_TOP))
{
return ;
}
}
创建好的选显卡是光秃秃的没有任何标签页的,这个需要我们手动添加

如何给选项卡创建标签页 ,这需要我们新建窗体在选项卡中显示
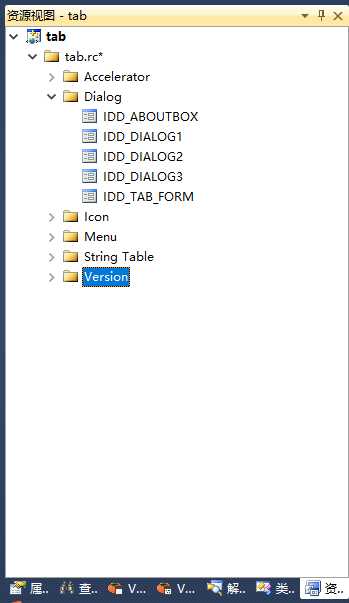
创建三个Dialog窗体备用

给窗体添加类,自动生成就可以

之后咱们给选项卡添加标签页,在选项卡中引用我们刚刚新建的Dialog类的指针
#include "Dialog1.h" #include "Dialog2.h" #include "Dialog3.h" class CtabView : public CFormView { public: CMFCTabCtrl m_tab; CDialog1 *m_dlg1; CDialog2 *m_dlg2; CDialog3 *m_dlg3; }
在程序初始化时动态创建的窗体
void CtabView::OnInitialUpdate()
{
CFormView::OnInitialUpdate();
GetParentFrame()->RecalcLayout();
ResizeParentToFit();
CRect rc;
GetClientRect(rc);
if (!m_tab.Create(CMFCTabCtrl::STYLE_3D_ONENOTE, rc, this, 3000, CMFCTabCtrl::LOCATION_TOP,0))
{
return ;
}
m_dlg1=new CDialog1;
m_dlg2=new CDialog2;
m_dlg3=new CDialog3;
m_dlg1->Create(IDD_DIALOG1,&m_tab);
m_dlg1->SetFont(&afxGlobalData.fontRegular);
//m_dlg1->SetWindowTextW(L"Listctrl控件");
m_dlg2->Create(IDD_DIALOG2,&m_tab);
m_dlg2->SetFont(&afxGlobalData.fontBold);
//m_dlg2->SetWindowTextW(L"还没想好些什么控件");
m_dlg3->Create(IDD_DIALOG3,&m_tab);
m_dlg3->SetFont(&afxGlobalData.fontDefaultGUIBold);
/*m_dlg3->SetWindowTextW(L"还有什么控件比较难写吗");*/
m_tab.AddTab(m_dlg1,L"Listctrl控件");
m_tab.AddTab(m_dlg2,L"还没想好些什么控件");
m_tab.AddTab(m_dlg3,L"还有什么控件比较难写吗");
m_tab.EnableActiveTabCloseButton();//是否添加关闭选项卡按钮
m_tab.SetActiveTab(0); //激活选项卡,以当前选项卡为第一页。
}
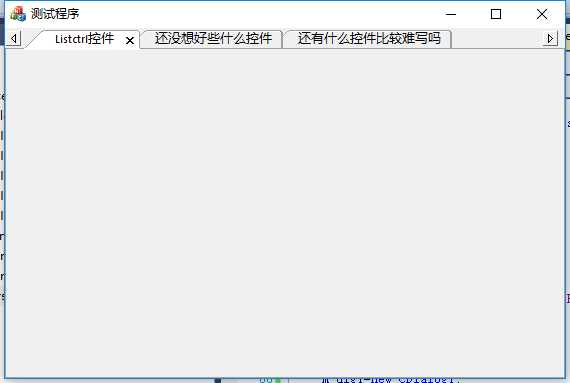
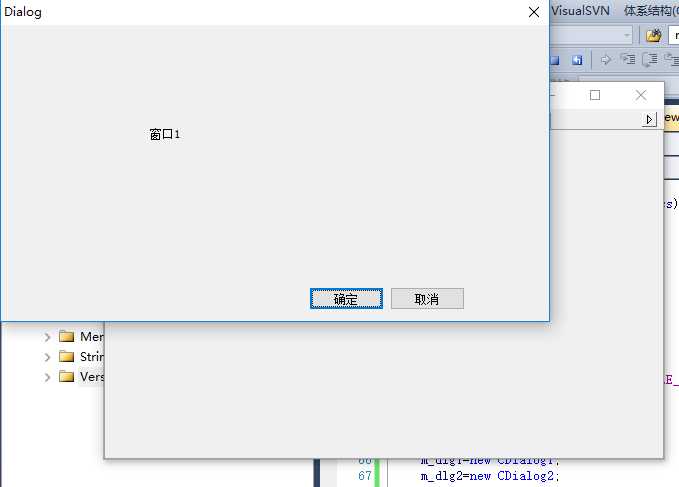
运行一下看一下效果

看起来还可以,但是当我们点击标签页的时候会发现,我们的窗体是弹出式的并不是嵌入式,这是因为我门少了少了一步,导致窗体在创建的时候是以弹出的方式打开。

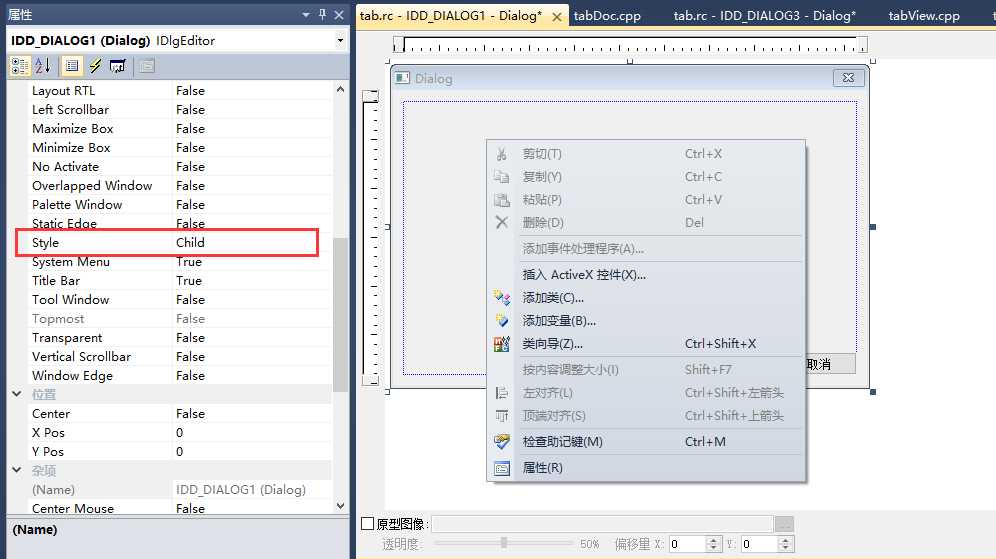
打开窗体属性,将Style属性由弹出Popup改为Child子窗口,所有的标签用的窗体都要这么改

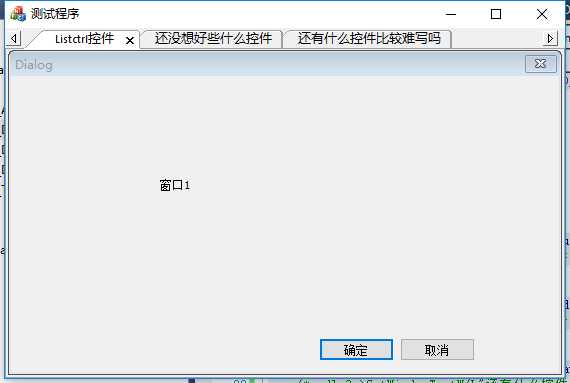
效果

里面的窗体太难看了了,把边框和标题去掉就好了
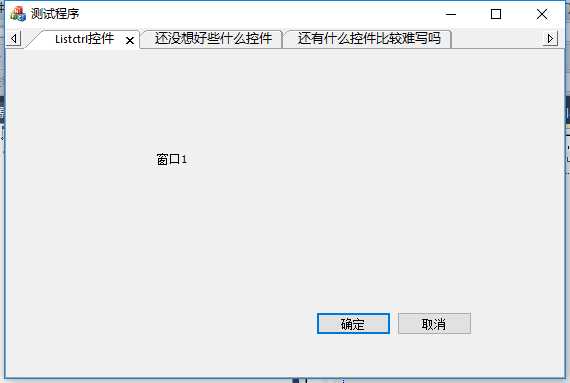
窗体属性,把Border改为None就好了
最终效果

以上是关于如何优雅的写UI——添加MFC选项卡的主要内容,如果未能解决你的问题,请参考以下文章