Vue中实现与后台的数据交换(vue-resource)
Posted hrrsdtc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中实现与后台的数据交换(vue-resource)相关的知识,希望对你有一定的参考价值。
vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。(但是目前它已经停止更新了)
1、在vue中安装vue-resource插件
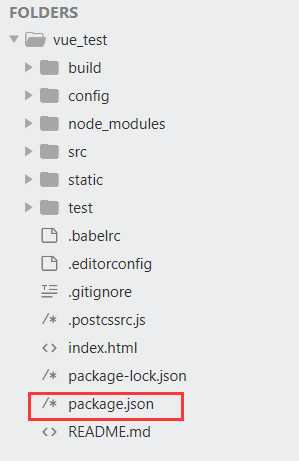
打开vue项目文件夹下的package.json

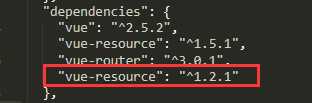
添加vue-resource版本

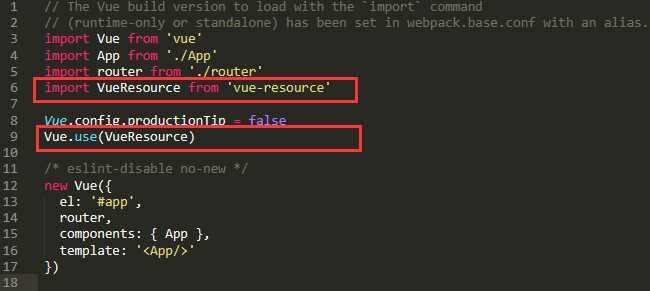
再打开src下的main.js文件,import一下vue-resource

然后运行一下vue的项目,项目会提示你下载vue-resource插件,npm install一下即可
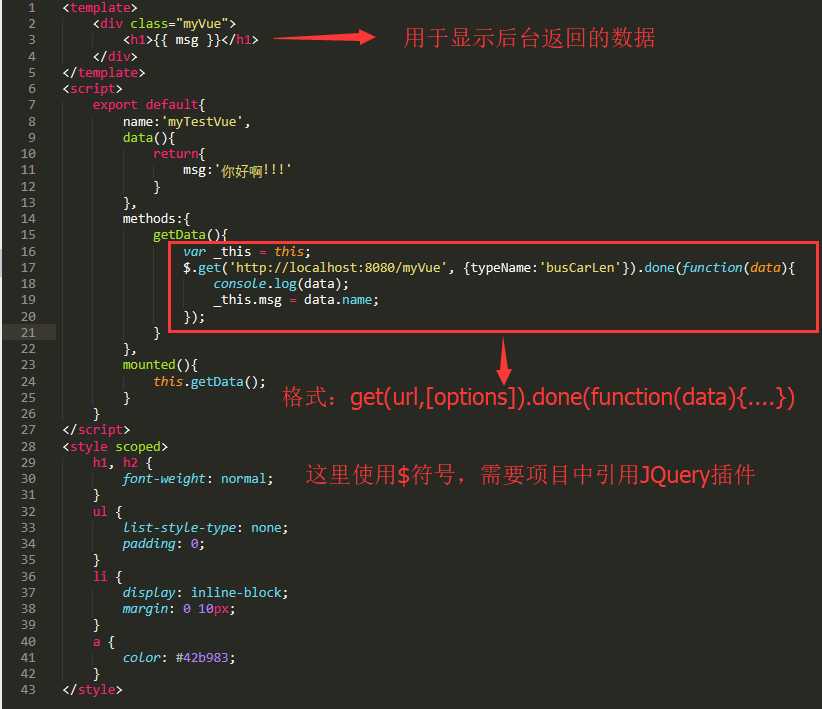
2、创建一个新的vue页面,用来测试数据
这里我使用get的方式请求后台,post同样也可以实现,两者之间的区别可以自行去谷歌或者百度
代码如下:

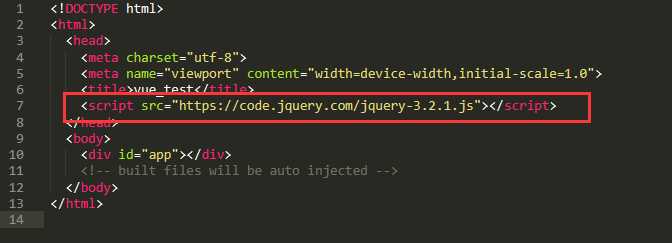
这里在项目的首页中引入JQuery,通过联网形式引入使用,当然也将JQuery直接下载到项目中


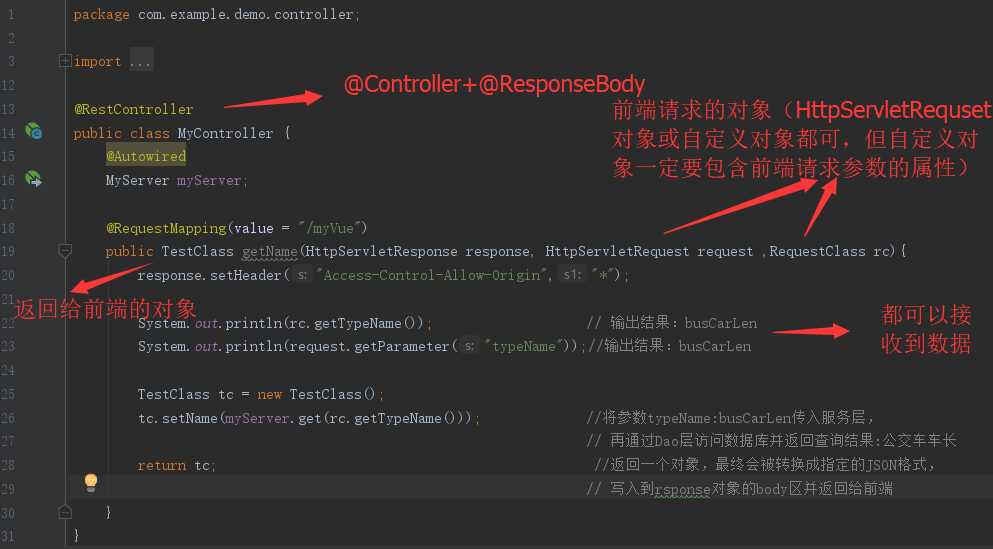
3、编写好后台测试代码
控制层:

这里Server层和Dao层就不帖出来了,主要看你自己如何处理业务逻辑和查询数据
4、分别运行前端vue和后台代码
后台端口这里为8080,前端为8085
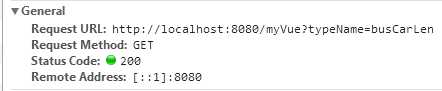
浏览器访问前端指定的路径:http://localhost:8085/myVue

前端通过get请求指定的路径:http://localhost:8080/myVue并带着参数

运行后前端展示页面:

后台也输出了前端的请求参数内容:

大体上就是:前端请求后台,并传入参数,后台处理后返回结果,前端接收后解析并赋值展示结果。
以上是关于Vue中实现与后台的数据交换(vue-resource)的主要内容,如果未能解决你的问题,请参考以下文章