margin塌陷问题及解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin塌陷问题及解决相关的知识,希望对你有一定的参考价值。
参考技术A margin塌陷现象:在垂直方向如果有两个元素的外边距有相遇,在浏览器中加载的真正的外边距不是两个间距的加和,而是两个边距中值比较大的,边距小的塌陷到了边距值大的值内部。1. 同级元素塌陷:上面的元素有下边距,下面的元素有上边距,两个边距相遇,真正盒子间距离是较大的那个值。
首先写两个盒子box1,box2并为其设置样式。
效果图如下:
现在对box1设置margin-bottom:20px,对box2设置margin-top:100px;
正常情况下我们会认为两个盒子的间距应该为上下边距相加为120px,但事实并非如此。
由上图清晰可见两个盒子之间的间距为100px,并不是两个盒子上下边距之和,这时我们使用F12打开控制台可见如下图现象:
盒子box1的下边距依然存在,只是不显示了,由此可见边距小的塌陷到了边距值大的值内部,所以间距为box2的边距100px。
2. 父子元素塌陷:父子元素之间也会出现margin塌陷,(1)父元素和子元素都设置了同方向的margin-top值,两个属性之间没有其他内容进行隔离,导致两个属性相遇,发生margin塌陷。(2)本身父元素与上一个元素的距离是0,子元素如果设置了垂直方向的上边距,会带着父级元素一起掉下来(父元素的上边距0塌陷到了子元素的上边距50里面)。
效果图如下:
如果我们给box1设置margin-top: 20px,box2设置margin-top: 50px,这时效果如下:
由此可见:父元素和子元素都设置了同方向的margin-top值,两个属性之间没有其他内容进行隔离,导致两个属性相遇,发生margin塌陷。
如果我们只给子元素设置margin-top: 50px,这时效果如下:
由此可见:本身父元素与上一个元素的距离是0,子元素如果设置了垂直方向的上边距,会带着父级元素一起掉下来(父元素的上边距0塌陷到了子元素的上边距50里面)。
解决方法:
(1)同级元素:如果两个元素垂直方向有间距,只需要设置给一个元素,不要进行拆分。
(2)父子元素:让两个边距不要相遇,中间可以使用父元素border或padding将边距分隔开;更加常用的方法,父子盒模型之间的距离就不要用子元素的margin去设置,而是用父元素的padding挤出来。
注:水平方向没有margin塌陷。
解决margin塌陷和margin合并
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>嘿嘿嘿</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui, viewport-fit=cover">
</head>
<style type="text/css">
body{
background: #f5f5f5;
}
.father-box{
width: 150px;
height: 150px;
background-color: black;
margin: 20px;
}
.father-box .son-box{
width: 50px;
height: 50px;
background-color: greenyellow;
margin: 20px;
}
.brother-two{
width: 150px;
height: 20px;
background-color: gold;
margin: 20px;
}
</style>
<body>
<div class="father-box brother">
<div class="son-box">
</div>
</div>
<div class="brother brother-two">
黄色的是20px的高度
</div>
</body>
</html>
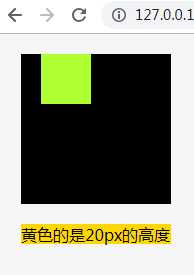
结果为:

上面执行的代码可以看到两个经典的cssbug:
father-box :黑色盒子;son-box:绿色盒子;brother-two:黄色盒子
1、margin合并
黑色 和 黄色的盒子 都设置了 margin:20px, 按理说黑色和黄色的垂直间距是40px, 但是事实是20px, 这就是margin合并造成的。
margin合并:普通文档流中块级元素的垂直外边距会互相合并,也就是会以他们之间外边距大的为准,比如:
我如果现在将黄色的盒子的margin-top设为10px;黄色和黑色之间的间距不会改变,依旧是20px;但是如果设为30px,那么黄色和黑色之间的间距就会以较大的30px为准,变为30px;
解决方法:
推荐也是常用的:如果要上下间距为40px,只需要黄色的盒子上边距设为40px,黑色的盒子不用设下边距,这样就可以了,意思是不需要强行解决这个bug,只需要将一边的边距设为两个盒子边距的和就可以了
不推荐也是不常用的(这样会改变html结构):在黄色和黑色的盒子外面在加一个盒子,让这个加的外层盒子的渲染规则改为BFC()
2、margin 塌陷
黑色 和 绿色 的margin-top都设为了20px,但是绿色并没有距离黑色上边20px。
margin 塌陷:普通文档流中父子块级元素,如果父元素没有设置上内边距或上边框,子元素的上边距就会和父元素的上边距重合,以他们两个中间最大上边距为准,与距离他们最近的盒子隔开。如:
如果我现在给绿色的盒 子设置margin-top:40px, 那么黑色和绿色的盒子会一起向下移动20px。
解决方法:
将父元素的渲染规则改为BFC()
这里简单的列举一些触发BFC的方法:
1、float:left/right;
2、position:absolute;
3、overflow:hidden;
4、display:inline-block;
brother-two以上是关于margin塌陷问题及解决的主要内容,如果未能解决你的问题,请参考以下文章