react组件生命周期
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react组件生命周期相关的知识,希望对你有一定的参考价值。

学习react一定要了解组件生命周期,对写高性能组件有很大帮助。
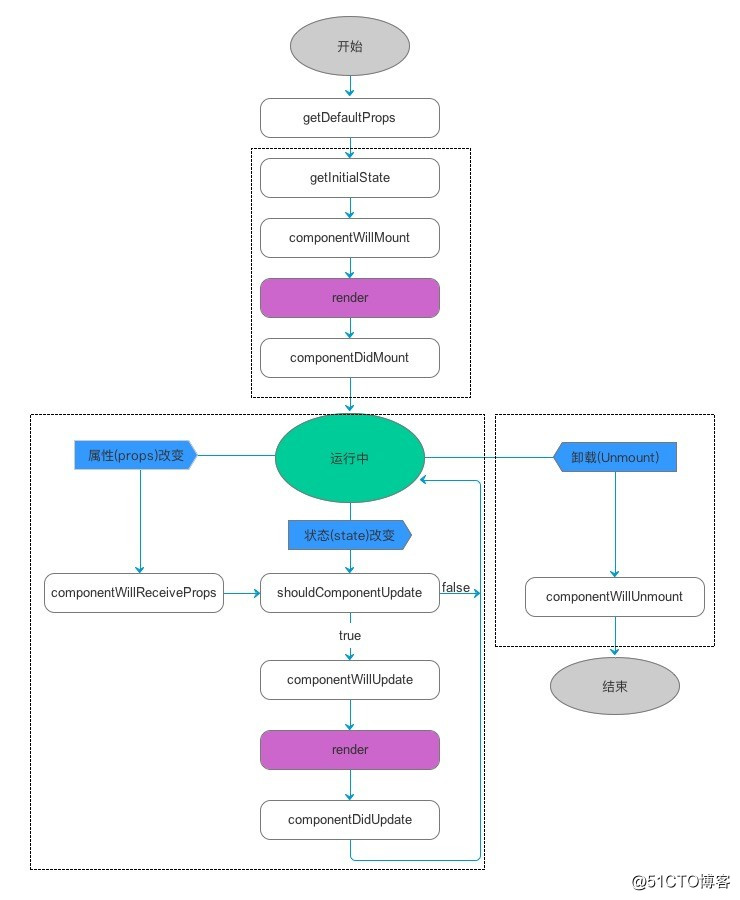
react组件生命周期有三个阶段:
1、第一个阶段为mounted阶段,react components被render解析生成对应DOM节点并被插入浏览器DOM结构的一个过程
2、第二阶段为update,一个mounted的react components被重新render的过程。重新渲染的过程并不是说DOM一定会发生改变,只有当前逐渐state发生改变且影响当前DOM结构时,才会改变react对应的DOM结构。
3、第三个阶段,一个mounted的react components对应的DOM节点被从浏览器DOM中移除的过程。
4、每个状态react都封装了对应的hook函数。对特定的系统事件hook后,一旦发生指定的hook事件,对该事件已hook的程序会受到系统的通知,程序会对该事件第一时间做出响应。
以上是关于react组件生命周期的主要内容,如果未能解决你的问题,请参考以下文章