怎样用 CSS + JS 美化网页中的 select 下拉框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用 CSS + JS 美化网页中的 select 下拉框相关的知识,希望对你有一定的参考价值。
这个可以换种方式实现,首先select的样式每个浏览器都有其默认的样式,需要先去除这些默认样式,其次,select里面的样式诸如箭头,下拉框等等的样式,这里提供一种思路,就是在select的外层添加一个div,对这个div元素设置样式,select元素则是没样式,从而达到一种掩眼法的效果,实现方式如下:

<div id="selectStyle">
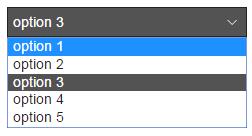
<select id="select">
<option>option 1</option>
<option>option 2</option>
<option>option 3</option>
<option>option 4</option>
<option>option 5</option>
</select>
</div>
首先要去掉 #select 的默认样式:
/* 去掉默认样式,设置新的样式 */#select
display:block;
width:100%;
height:100%;
box-sizing:border-box;
background:none;
border:1px solid #222;
outline:none;
-webkit-appearance:none;
padding:0 5px;
line-height:inherit;
color:inherit;
cursor:default;
font-size:14px;
position:relative;
z-index:3;
#select option
color:#222;
#select option:hover
color:#fff;
#select option:checked
background:#535353;
color:#fff;
然后在外层div#selectStyle设置自定义样式
display:block;
margin:0 auto;
overflow:hidden;
height:30px;
width:240px;
border-radius:0;
background:#535353 url("箭头图片地址") right center no-repeat;
background-size:auto 80%;
color:#fff;
line-height:2;
/* 如果不想加图片,
则可以设置一个自己的三角形样式,
如下的自定义方式,
见代码1 */
position:relative;
z-index:1;
/* 代码1 */
#selectStyle:before
position:absolute;
z-index:1;
top:50%;
right:10px;
margin-top:-2.5px;
display:block;
width:0;
height:0;
border-style:solid;
border-width:5px 5px 0 5px;
border-color:#fff transparent transparent transparent;
content:"";
/* 代码1 */
#selectStyle:after
position:absolute;
z-index:1;
top:50%;
right:10px;
margin-top:-3.5px;
display:block;
width:0;
height:0;
border-style:solid;
border-width:5px 5px 0 5px;
border-color:#535353 transparent transparent transparent;
content:"";
以上就是自定义select样式的方法;
同时也可以完全不要select这个元素使用div+css来自定义一个跟select一样效果的下拉框(需要javascript辅助)。
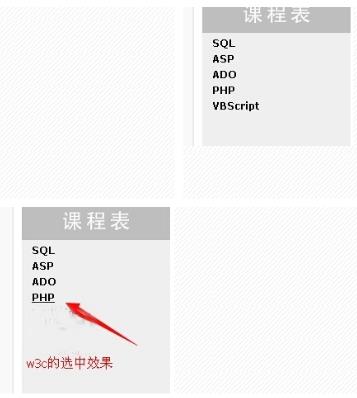
参考技术A1、首先我们来看一下效果图,横向下拉菜单。

2、接下来我们看一下w3c的菜单,和小编的菜单对比一下。两者内容相同,但w3c的菜单不支持下拉,缺乏动态效果,显得死板。选中效果也不明显。不过他的网页是框架式结构,菜单相对来说还是导向性很明确的。而且将信息分成几大块,每大块有分为几小块,这样的排版很整齐,也简洁。

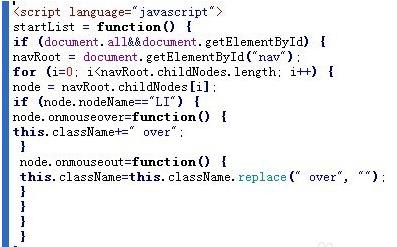
3、代码分析,这是代码中唯一的一点js,作用是更改下面菜单的class,配合样式表(CSS)可以达到动态效果,比如下拉菜单的下拉功能、选中显示,都是这样做到的。可以说,整个菜单主要部分都是DIV+CSS。而不是JS

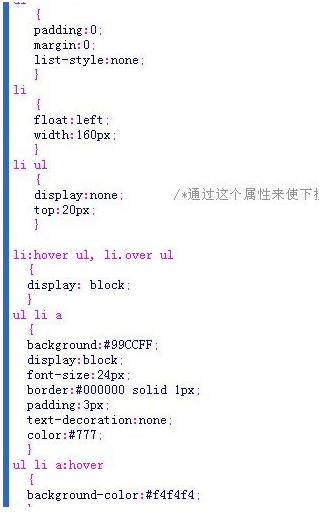
4、这是所有的css部分,通过css的继承属性,来让代码达到利用率最大化。通过子类覆盖父类的属性,来让总属性利用率增加,但缺点是代码结构模糊,对新手来说难度较大。

5、接下来是HTML,这里给出两段结构,也就是两列下拉菜单,其他的格式是一样的,就不在全部截图了。链接我涂掉了,百度经验不让带链接。菜单链接你做的肯定跟我不一样,看链接也没用。如图,那个id:nav十分重要,不能丢!!它相当于整个div容器,虽然标签不是div,但思想一样。

6、最后再来看一下效果图吧!

在Dreamweaver中 怎样用DIV+CSS来制作网页
div是:HTML <div> 标签
定义和用法
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
用法
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。
可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
实例
文档中的一个部分会显示为绿色:
<div style="color:#00FF00">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
CSS是:把文件的样式和排版都放在一个文件中,需要用的直接引用那个问题就好了
参考资料:http://zhidao.baidu.com/question/209965874.html
参考技术A 你主要是想问什么?dreamweaver的操作还是不清楚div+css,或者说你不懂怎么写一个页面,div+css也只是一个思想,首先如果要写一个网页的话,你根据需要,首先写出结构,可以一部分一部分的实现,然后用css控制结构的样式,达到你希望的样子。dreamweaver的操作的话,首先创建一个站点,(站点即是一个文件夹)然后根据需要在站点文件夹下创建相应的文件夹,比如存放图片的文件夹,css样式的文件夹,网页的话,一般直接存放在站点文件夹最外面。
建议你问的更详细点。 参考技术B 主要是你需要学习css 找一本css书学习下 不是一句两句 就能说会你的 参考技术C 这个不是一两句能说出来的,看书吧!
《精通css+div网页样式与布局》 我看的是这本。 参考技术D 你只要会使用div+css用什么编辑器不重要
以上是关于怎样用 CSS + JS 美化网页中的 select 下拉框的主要内容,如果未能解决你的问题,请参考以下文章