js 为啥有时加载有时不加载
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 为啥有时加载有时不加载相关的知识,希望对你有一定的参考价值。
是这样的,我在js文件开头的时候,alert了一下,加载页面的时候执行。第一次点击页面,它为什么就不执行,然后在点击一张图片(图片的效果根据是否加载js而效果不一样),效果不是自己想要的,然后再退回来,这样就正常了,可以加载js了。 求高手指导啊
js 有时加载有时不加载是设置错误造成的,解决方法为:
1、Script DOM Element方法代码。

2、<async>属性是html5中新增的异步支持,此方法被称为Script DOM Element 方法。但是这种加载方式执行完之前会阻止onload事件的触发,而现在很多页面的代码都在onload时还执行额外的渲染工作,所以还是会阻塞部分页面的初始化处理。

3、获取XMLHttpRequest对象代码,考虑到兼容性。

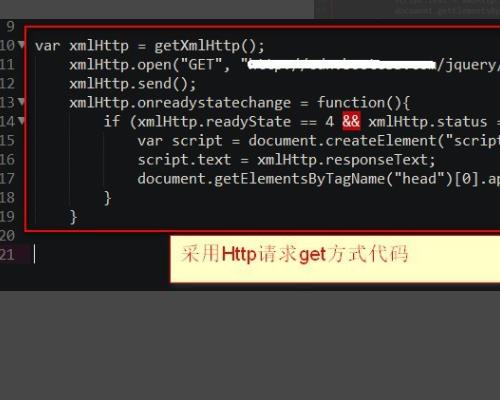
4、采用Http请求get方式;open()方法的第三个参数表示采用异步(true)还是同步(false)处理代码。

5、XHR Eval:与XHR Injection对responseText的执行方式不同,直接把responseText放在eval()函数里面执行。获取XMLHttpRequest对象,考虑兼容性。

为啥 React Native iOS 模拟器的重新加载快捷方式有时会停止工作?
【中文标题】为啥 React Native iOS 模拟器的重新加载快捷方式有时会停止工作?【英文标题】:Why does React Native iOS emulator's reload shortcut sometimes stop working?为什么 React Native iOS 模拟器的重新加载快捷方式有时会停止工作? 【发布时间】:2020-08-07 02:24:56 【问题描述】:有时,用于重新加载 React Native iOS 模拟器的 Cmd+R 键盘快捷键停止工作。 Cmd+D 打开开发人员菜单的命令仍然有效,我可以从那里重新加载,当我关闭并重新运行模拟器时,Cmd+R 再次工作,但我只是好奇为什么它可能会停止工作.
有人有什么见解吗?
【问题讨论】:
【参考方案1】:我也有同样的问题。似乎是 iOS 13.3+ 模拟器问题,您可以在此线程中看到:
iOS Simulator CMD+R CMD+D Shake doesn't work at all after some time
作为替代方案,command + ctrl + z 仍可用于访问开发菜单。
【讨论】:
【参考方案2】:要使cmd-R 再次工作,请按cmd-option-K。
这对应于使用菜单栏并选择I/O、Input、send keyboard input to device。我怀疑如果没有这个设置,cmd-R 会被模拟器解释为Record Screen(并且该命令通常被禁用)。
Source of solution
【讨论】:
【参考方案3】:请检查以下选项,它会对您有所帮助。
Reload app in iOS simulator using Command-R not working
command + ctrl + z 是备用选项
【讨论】:
以上是关于js 为啥有时加载有时不加载的主要内容,如果未能解决你的问题,请参考以下文章