前端利器——关于sublime text的使用。
Posted daviswang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端利器——关于sublime text的使用。相关的知识,希望对你有一定的参考价值。
关于sublime text的安装这边就不做多余的介绍了,直接附上链接进行下载安装即可:
英文版本:https://www.sublimetext.com/
中文版本:http://www.sublimetextcn.com/
sublime text支持模糊匹配,所以以下操作的输入亦是支持的。着重挑几个部分来讲,刚开始入门学习前端知识的小伙伴够用了。
一、 Go to anything:
使用快捷键Control + p 即可打开, 可以在该输入框中输入路径即可快速查看文件;输入@可以快速浏览查找文件所包含的css选择器,支持方向键进行上下导航,在Js文件中可以快速查找函数。
如要打开bootstrap.css文件并查找body元素可以这样进行操作:public/css/[email protected]然后回车即可。(此处使用了模糊匹配)
二、好用的几个快捷键:
多行游标:先选中所要匹配的格式,使用快捷键control + d,编辑器会自动匹配到能匹配的下一行文本,如果要略过这一行,按下control + k 即可跳过这一行。如此便可快速进行多行的操作了。亦可通过control + 鼠标左键逐个进行点击来实现自主选择。也可以通过按住shift,点击所在位置按住鼠标右键进行或上或下的拖拉,也可以实现多行游标的操作,三个方法有各自所适用的地方,稍加尝试便可以掌握用法。
快速复制本行:control + shift + d
快速跳转到下一行:control + enter
快速添加注释:control + /
三、 命令模式:
使用快捷键Control + shift + p 即可进入命令模式:通过输入ss就可以选择当前文本编辑器所支持的语言。
插件安利:emmet
1、安装:进入命令模式,输入install package 回车,然后输入emmet 回车 等待安装。
2、具体的使用:
① 快速创建html文件:输入! 再使用快捷键 ctrl + e
② 快速添加带有类或者id的元素:如 .header>ul>item$*10 ,再使用快捷键:control + e (此处的$为数字位),自行体验吧。
四、sublime text 主题的安装:
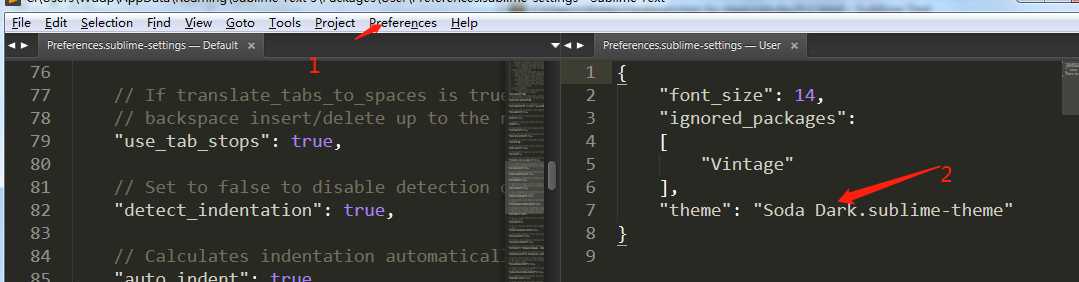
主题的安装比较推荐使用package control install 进行安装:
首先进入命令模式,然后搜索package control install,之后搜索theme 就会跳出一条条可选择项,方向键上下筛选,回车安装即可。安装完后会跳出一个设置见面,将里面的一小段代码复制到个人的setting中即可。
记得theme前面有一个逗号要打上去。不然会报错。
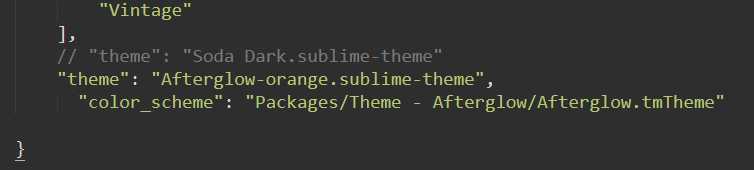
又 尝试安装了第一个theme选项,settings-user设置如下:
如果想在安装前查看主题的效果,可以进入 https://packagecontrol.io 搜索theme进行查看。
本文关于sublime text - 3 的使用入门暂且告一段落,希望能够帮到小白!欢迎留言分享讨论!
以上是关于前端利器——关于sublime text的使用。的主要内容,如果未能解决你的问题,请参考以下文章