使用ElementUI组件步骤
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ElementUI组件步骤相关的知识,希望对你有一定的参考价值。
1 第一步:初始化一个项目
vue init webpack-simple demo // 创建一个项目
cnpm install // 根据package.json文件把相应的依赖都安装上
cnpm install element-ui -S // 安装element-ui组件库 生成依赖
npm run dev // 可以运行一下
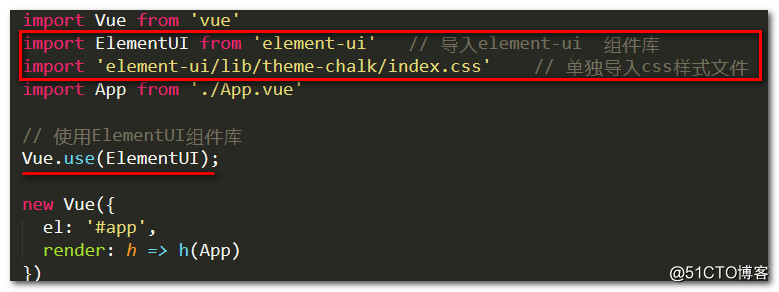
2 引入element-ui组件

注意:webpack-simple这个模板中默认是没有style-loader模块的,所以还需要安装此模块
cnpm install style-loader -D
同时还需要配置一下 webpack.config.js文件 否则会报错的
// 为字体文件指定loader
{
test: /.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader'
}
再运行 一切就都ok了
以上是关于使用ElementUI组件步骤的主要内容,如果未能解决你的问题,请参考以下文章