react native 热更新教程 react-native-pushy
Posted rnxb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native 热更新教程 react-native-pushy相关的知识,希望对你有一定的参考价值。
是由中文网推出的 中文网维护 还是支持国内的吧 过程中如果终端不小心关闭了 请 打开终端 cd 命令到你的项目文件夹 然后继续下一步 !
android 环境按照react native 中文网搭建完成之后 是没有NDK的 要自己去下载 推荐使用 r10e
百度网盘 下载 https://pan.baidu.com/s/1PoqMBV1OKyydOXYc_GzrZA 没有提取密码
版本 并且设置环境变量 并设置环境变量ANDROID_NDK_HOME,指向你的NDK根目录(例如/Users/tdzl2003/Downloads/android-ndk-r10e)
打开终端 cd 命令到你的项目文件夹 执行三条命令
1 npm install -g react-native-update-cli yarn 注意 这个命令每个电脑执行一次就OK 了
2 yarn add [email protected]具体版本 0.35版本-0.45版本 4x 0.46版本 以上选5x
例如 yarn add [email protected]
3 react-native link react-native-update
如果需要手动link 请参照 https://github.com/reactnativecn/react-native-pushy/blob/master/docs/guide.md
4 ios 配置工程
首先在工程target的Build Phases->Link Binary with Libraries中加入libz.tbd、libbz2.1.0.tbd
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
#if DEBUG
// 原来的jsCodeLocation保留在这里
jsCodeLocation = ..........
#else
// 非DEBUG情况下启用热更新
jsCodeLocation=[RCTHotUpdate bundleURL];
#endif
// ... 其它代码
}
4.1 iOS的ATS例外配置
从iOS9开始,苹果要求以白名单的形式在Info.plist中列出外部的非https接口,以督促开发者部署https协议。在我们的 服务部署https协议之前,请在Info.plist中添加如下例外(右键点击Info.plist,选择open as - source code)
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
<key>reactnative.cn</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
</dict>
</dict>
4.2 Android 项目工程配置
0.29及以后版本:在你的MainApplication中增加如下代码
// ... 其它代码
// 请注意不要少了这句import
import cn.reactnative.modules.update.UpdateContext;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected String getJSBundleFile() {
return UpdateContext.getBundleUrl(MainApplication.this);
}
// ... 其它代码
}
}
5.0 你还需要去react native 热更新开放平台 设置账号 没有的话就申请
1 可以选择手动在 http://update.reactnative.cn 网站上面 创建应用 android 和 ios 名字可以相同
如果你手动创建过应用,可以直接选择应用:
1.1 pushy selectApp --platform ios 这个命令可以显示出 你手动创建的 应用名称 如:
1) 鱼多多(ios)
3) 招财旺(ios)
Total 2 ios apps
Enter appId: <输入应用前面的编号> 编号 就是前面的 你创建应用里面半个括号里面的内容 比如说 1
2 也可以使用终端命令行 创建应用
2.1 pushy login
email: <输入你的注册邮箱>
password: <输入你的密码>
这会在项目文件夹下创建一个.update文件,注意不要把这个文件上传到Git等CVS系统上。你可以在.gitignore末尾增加一行.update来忽略这个文件。
2.2 登录之后可以创建应用。注意iOS平台和安卓平台需分别创建: 两次输入的名字可以相同,这没有关系。
pushy createApp --platform ios 这个命令 会让你输入你想创建的应用名字
App Name: <输入应用名字>
pushy createApp --platform android
App Name: <输入应用名字>
6.0 选择或者创建过应用后,你将可以在文件夹下看到update.json文件,其内容类似如下形式
{
"ios": {
"appId": 1,
"appKey": "<一串随机字符串>"
},
"android": {
"appId": 2,
"appKey": "<一串随机字符串>"
}
}
你可以安全的把update.json上传到Git等CVS系统上,与你的团队共享这个文件,它不包含任何敏感信息。当然,他们在使用任何功能之前,都必须首先输入pushy login进行登录。
7.0 添加热更新功能
这个 可以参阅 https://github.com/reactnativecn/react-native-pushy/blob/master/docs/guide2.md
注意 :在每次更新完毕后的首次启动时,isFirstTime常量会为true。 你必须在应用退出前合适的任何时机,调用markSuccess,否则应用下一次启动的时候将会进行回滚操作。 这一机制称作“反触发”,这样当你应用启动初期即遭遇问题的时候,也能在下一次启动时恢复运作。
你可以在 下在完成方法中 选择 是否重启应用 和 下次启动时 按钮 调用 onPress: ()=>{markSuccess()} 这样 当用户下次进来的时候 版本不会被回滚
8.0 发布应用包
1.1 iOS 发布版本
如果你iOS版本为 1.0 或者你刚刚提交到APPstore 的版本
你需要发布一个ipa 格式的包到开放平台你创建的应用上面 终端命令
pushy uploadIpa 你的包文件路径 .ipa
1.2 android 发布应用 首先 你的android 签名什么的都搞定了 如果没有
参照 https://reactnative.cn/docs/0.51/signed-apk-android.html#content 然后在android文件夹下运行./gradlew assembleRelease,你就可以在android/app/build/outputs/apk/app-release.apk中找到你的应用包
然后运行如下命令
pushy uploadApk android/app/build/outputs/apk/app-release.apk
2.1 发布新的热更新版本 发布的版本就是 jsbundle 包 如果你终端关闭了 就先打开终端 cd 到项目根目录 执行
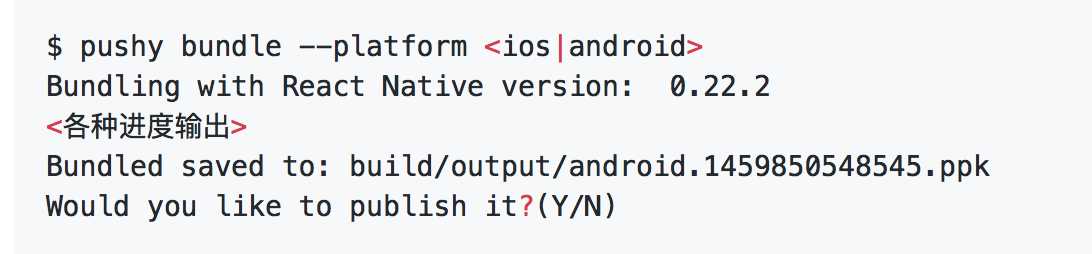
pushy bundle --platform <ios|android> 如果你是 iOS 就写ios 如:pushy bundle --platform ios

选择 Y 大小写 无所谓 尽量大写

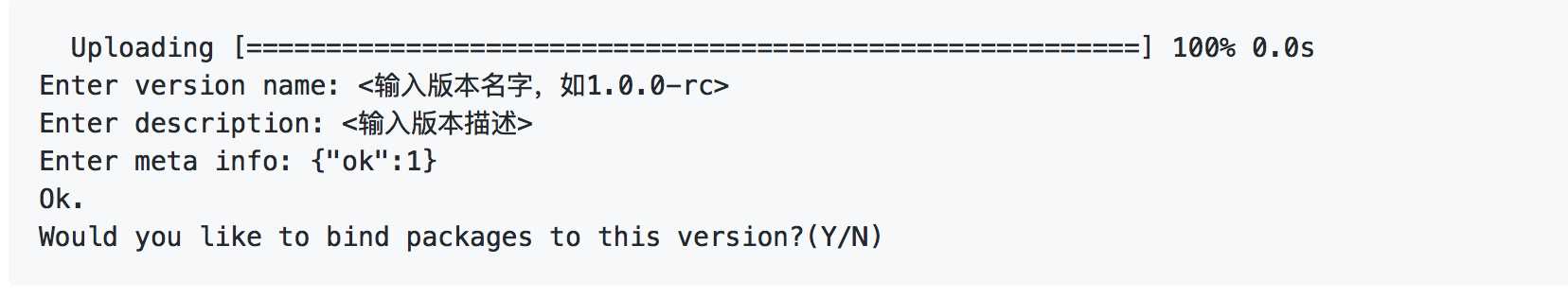
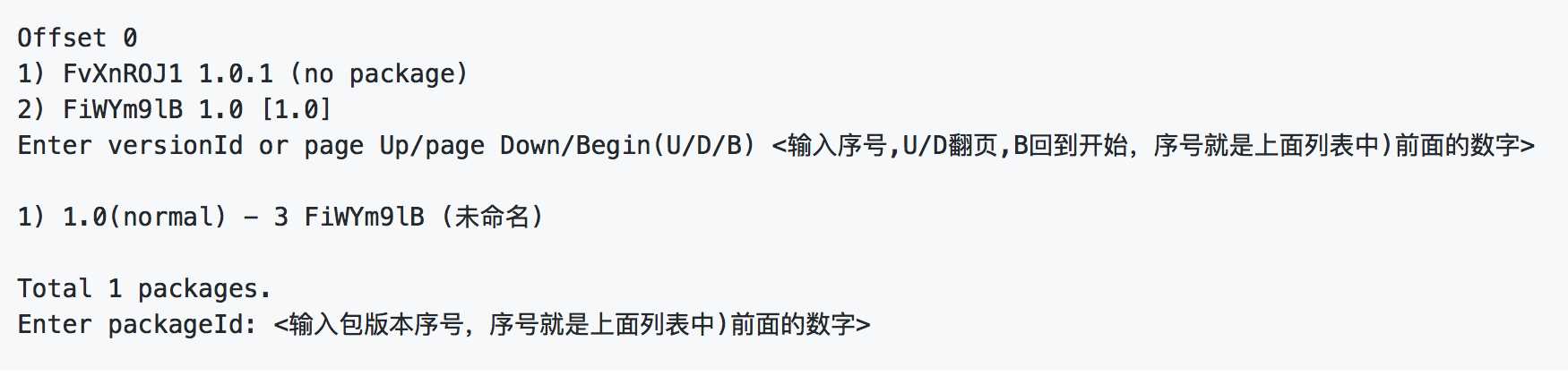
Enter meta info: 这个可以直接回车 不填 最后选择Y

输入一下版本号 回车 OK 完成了 提醒一下 需要真机测试哦
以上是关于react native 热更新教程 react-native-pushy的主要内容,如果未能解决你的问题,请参考以下文章
react-native热更新之CodePush详细介绍及使用方法