关于字体图标的三两事
Posted evenyao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于字体图标的三两事相关的知识,希望对你有一定的参考价值。
介绍三种icon字体图标的方法
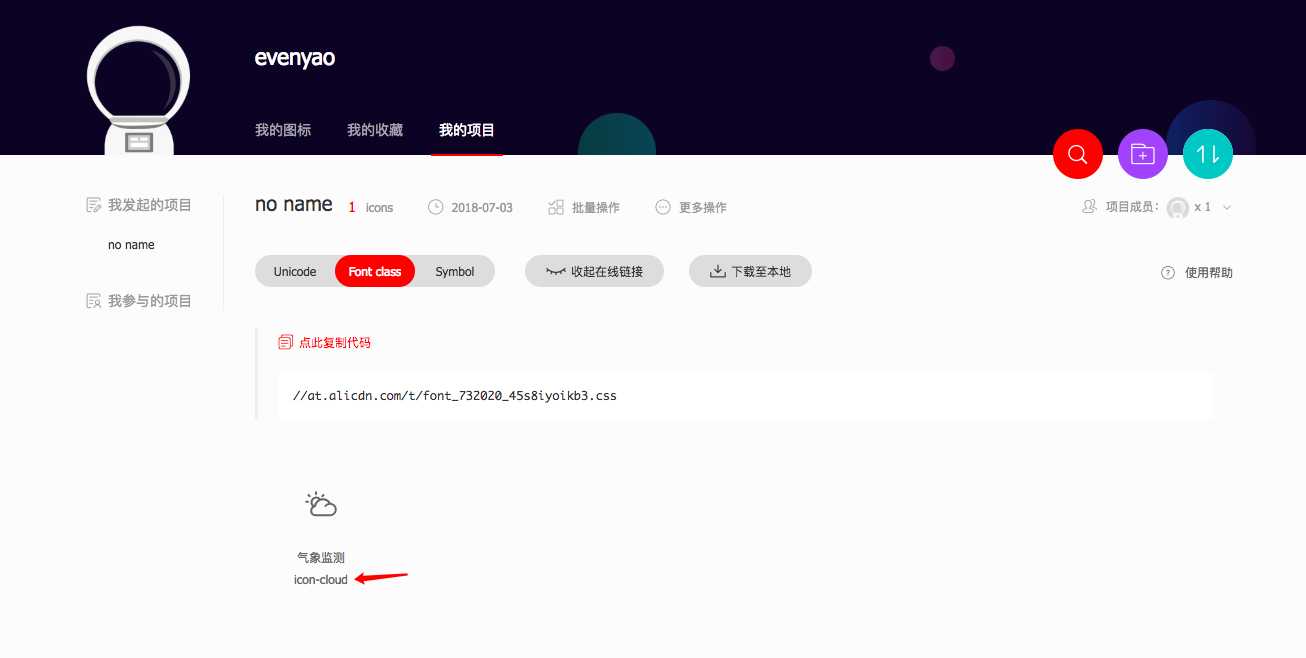
先选择想要使用的图标,加入购物车后添加到项目http://www.iconfont.cn/
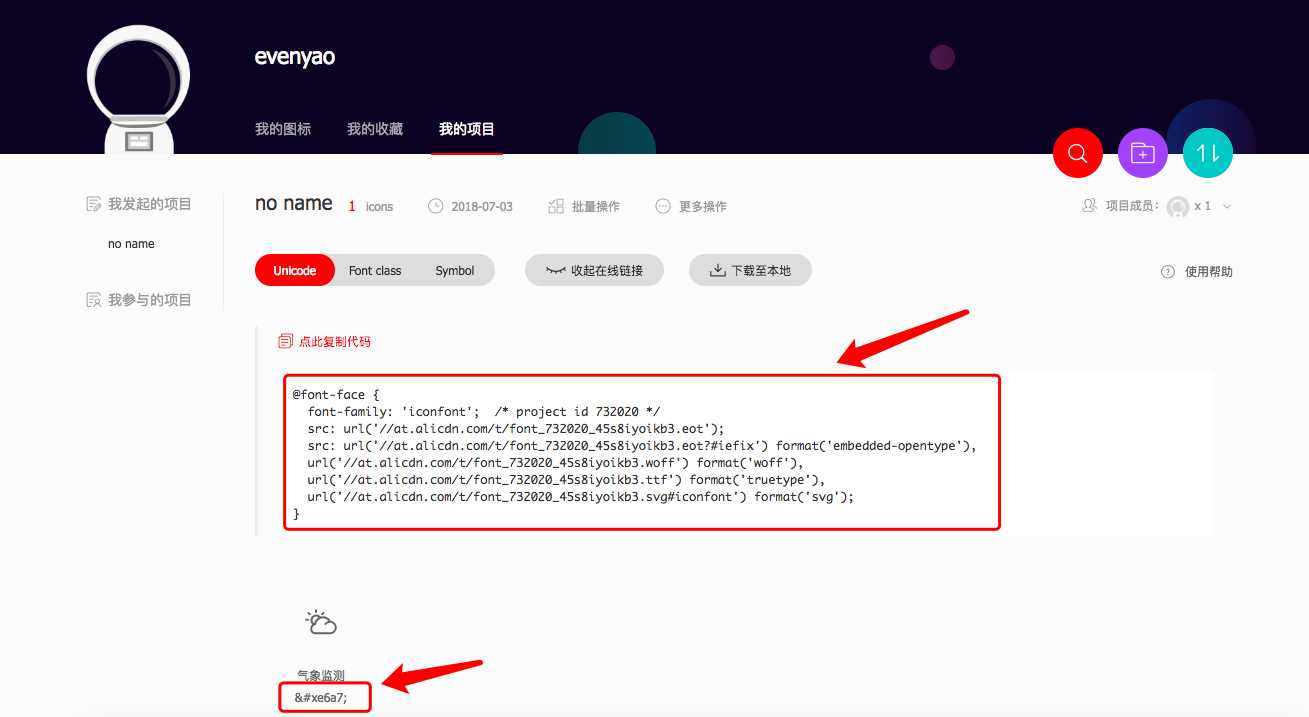
Unicode方式

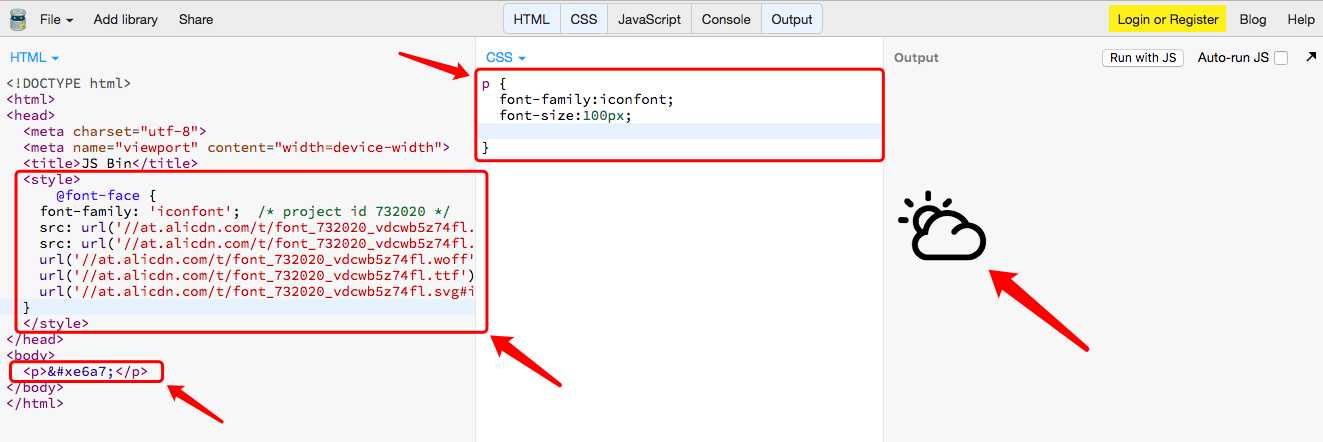
选择Unicode 生成并复制红框中的代码,然后在html中添加style,或者加入到CSS中,并将图标对应的Unicode码添加到相应的标签元素中,当然别忘了在CSS中添加字体font-family,字体名就是复制代码中的font-family。

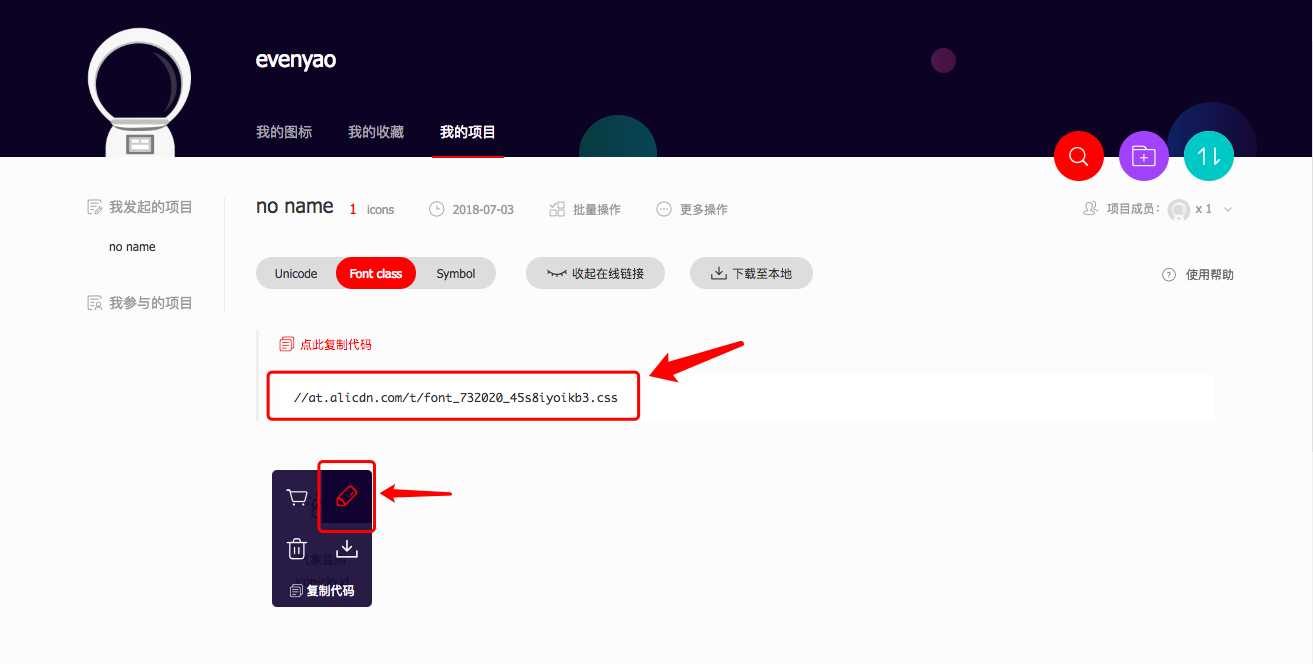
Font Class方式
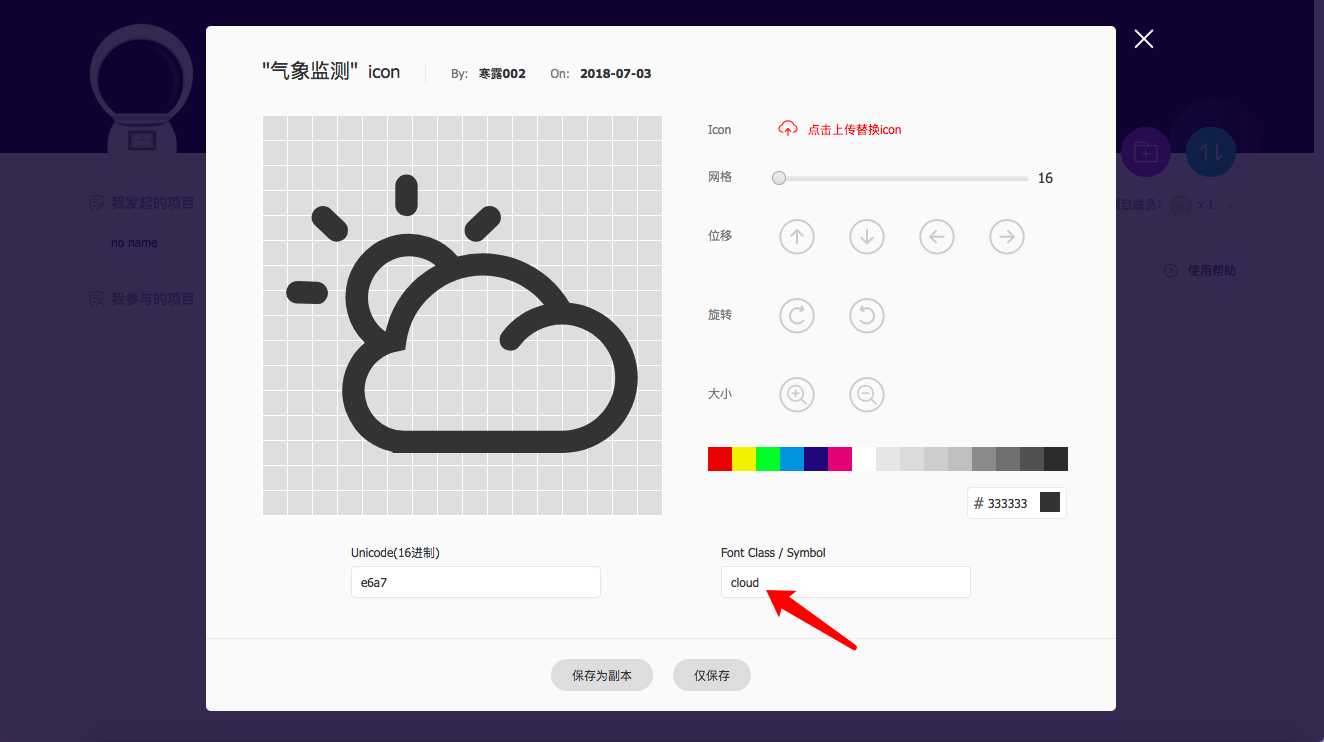
选择Font Class 然后选择编辑图标,在font class里面定义这个图标的名称,方便我们一会儿进行调用,然后复制代码。



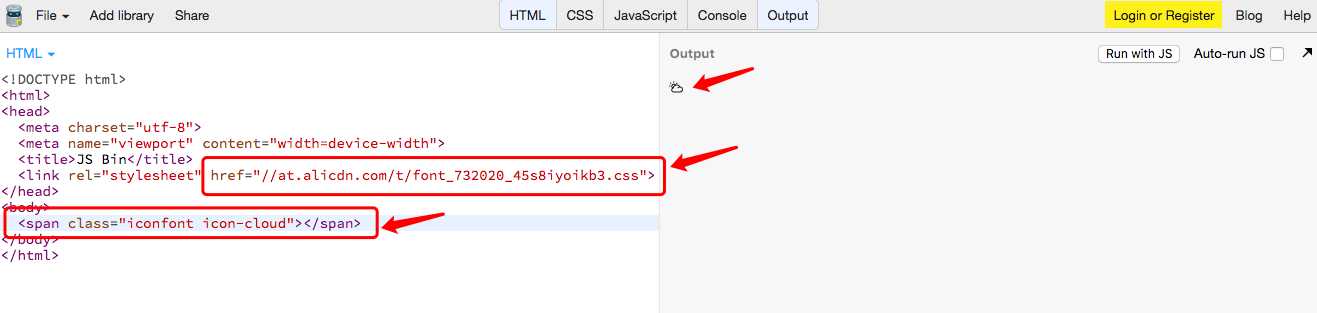
将这段代码直接在HTML中link引用,因为这是一个网络css文件,然后在标签元素中定义class的值为刚刚我们修改过的图标名称即可。

font-awesome
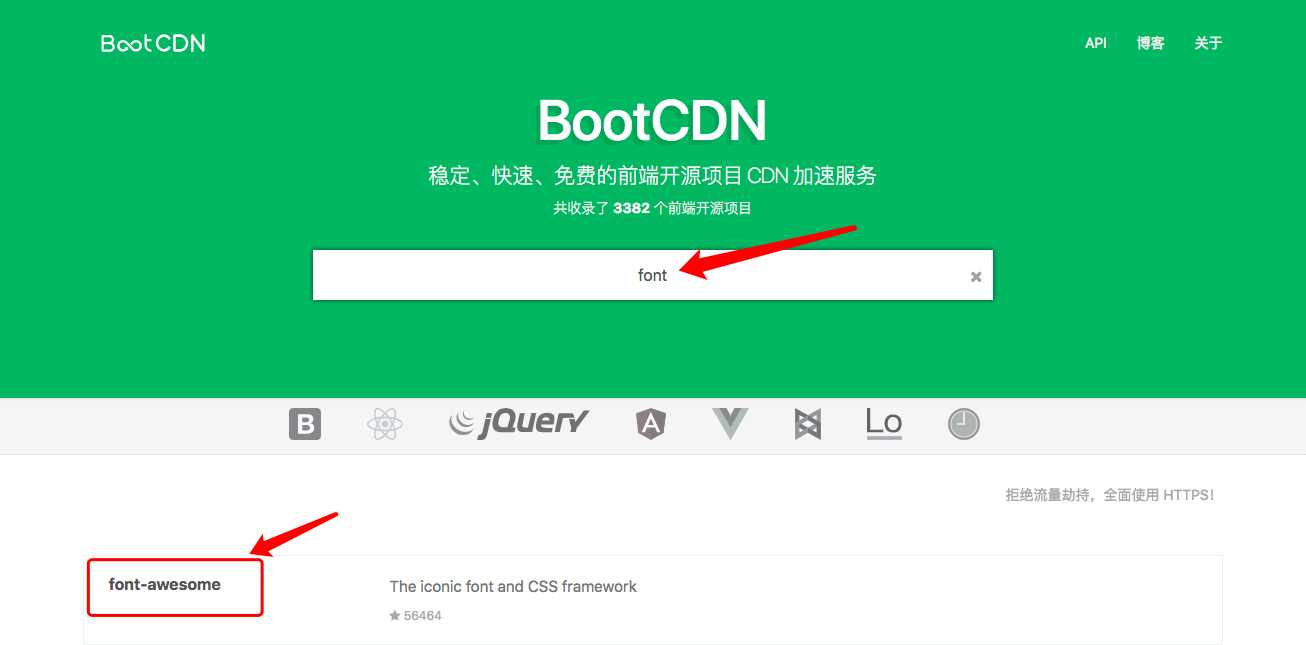
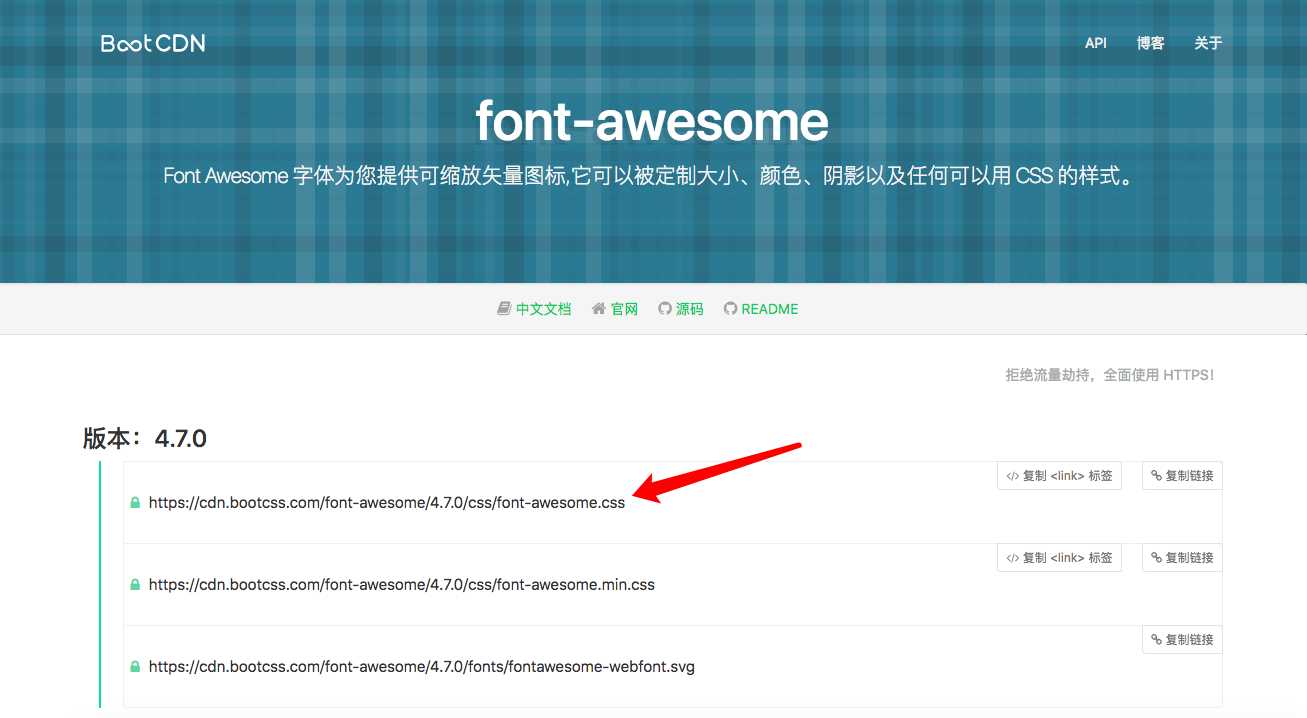
我们先在BootCDN上找到font-awesome的css文件

将他复制下来

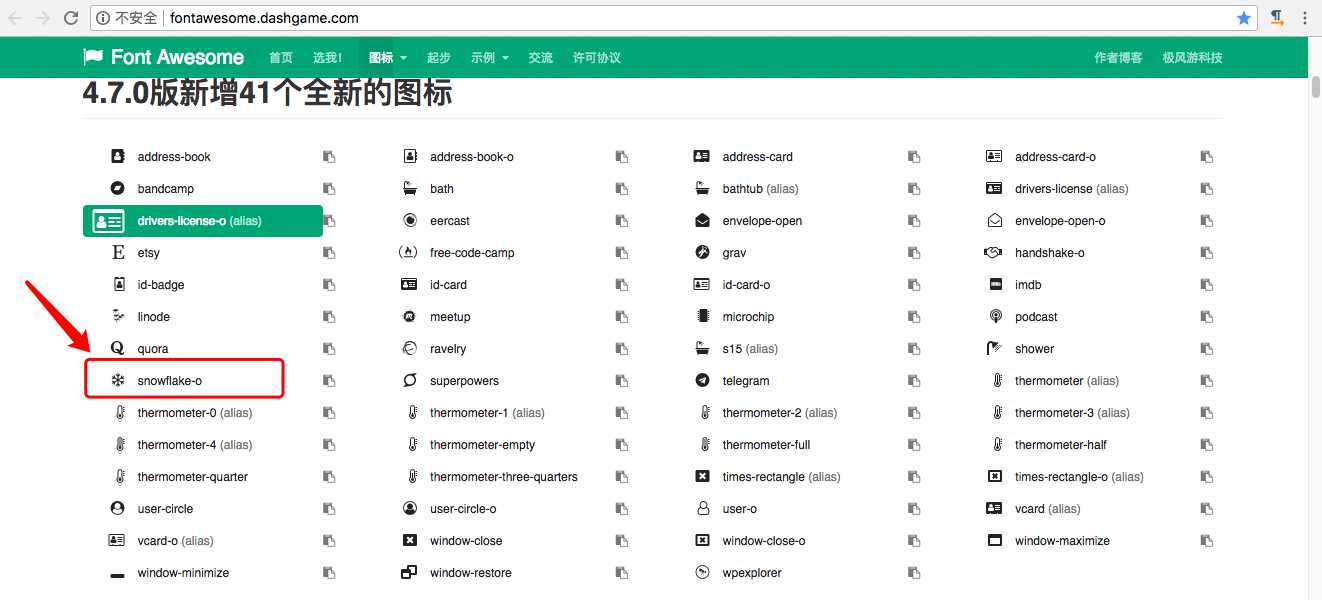
然后我们在http://fontawesome.dashgame.com/中找到我们想要使用的图标

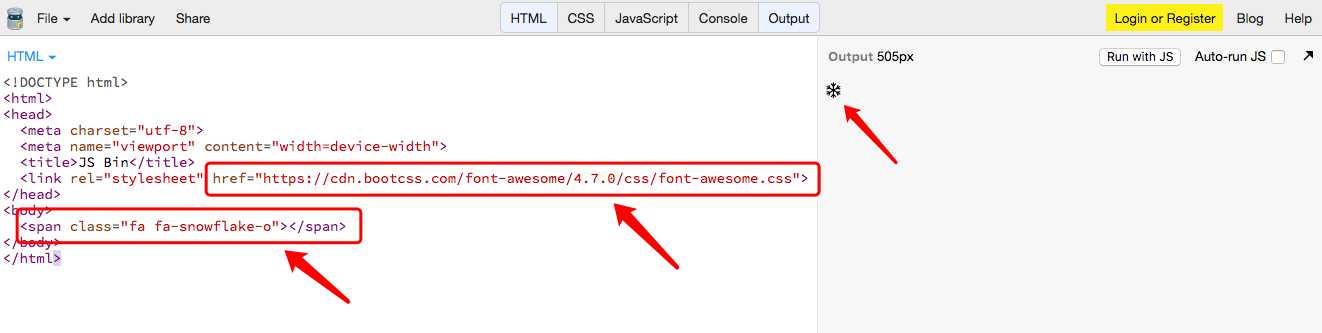
在HTML中link的href里面填写从bootCDN复制的font-awesome的css路径,并在元素标签中按class="fa fa-图标名称"进行定义,即可得到图标

以上是关于关于字体图标的三两事的主要内容,如果未能解决你的问题,请参考以下文章
关于font awesome或Glyphicons字体图标不能正确显示的问题