布局中常见的居中问题
Posted souldee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了布局中常见的居中问题相关的知识,希望对你有一定的参考价值。
说到布局除了浮动以及定位外还有一个不得不提的点,那就是居中,居中问题我们在网页布局当中经常遇到,那么以下就是分为两部分来讲,一部分是传统的居中,另一种则是flex居中,每个部分又通过分为水平垂直居中来讲。
一、传统居中方式
1.1水平居中
1.1.1 inline
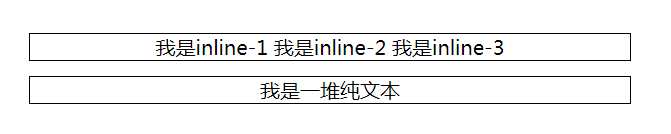
对于inline元素以及纯文本只需要为父元素设置text-align: center;适用于 inline, inline-block, inline-table, inline-flex

1.1.2 block
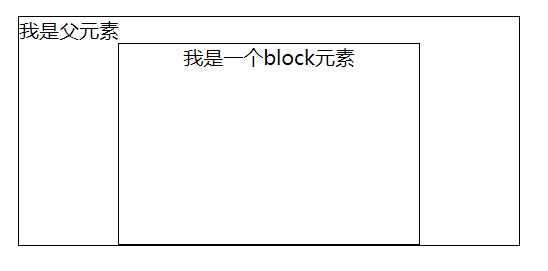
对于block元素则需要为想要居中的block设置margin: 0 auto;

1.1.3 more-block:
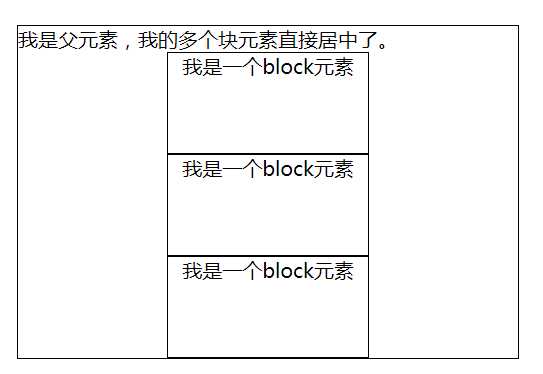
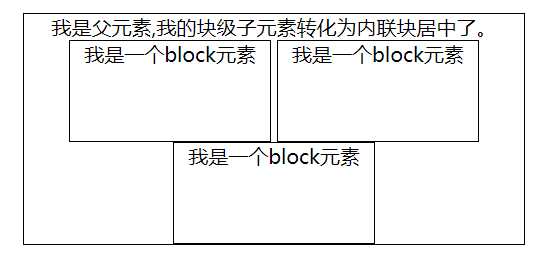
多个块级元素直接居中同单个块级居中一样,但是如果要在单行内居中,需要先通过display: inline-block将块级元素转化为行内块元素再按照行内元素为父元素添加text-align: center的居中方式居中。


1.2垂直居中
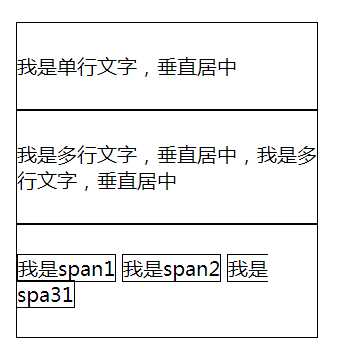
1.2.1 inline
单行情况下,可以为父元素设置相同的上下padding实现居中

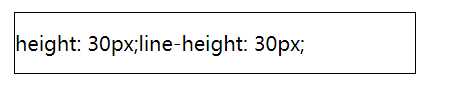
如果只是单行文字也可以设置行高等于父元素高度实现居中

如果设置上下相同padding没有用的话,可能该元素是表格,可以使用vertical-align: middle设定对齐基线为middle实现居中。
1.2.2 block
要居中的元素高度固定的情况下,可以使用position来定位,设置top为50%,但是因为top是盒子上边界的定位距离,所以还要通过负值的margin-top往回拉宽度的一半。
(以下只写核心代码,其他宽度高度border自己加)
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
height: 100px;
margin-top: -50px;
}但是如果高度不固定的话则可使用变换来替换margin负值达到动态高度的一半
// 只需要替换上面的margin-top: -50px; height可以直接去掉了
transform: translateY(-50%);1.3水平垂直都居中
1.3.1 固定宽高
固定宽高下,同垂直居中方法一样,也是绝对定位50%然后通过margin负值拉回去
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
margin: -50px 0 0 -50px; // 宽高为100px
}?
此为还有一种方法也可以实现已知宽高时候的居中
// 此处如果是不定宽高的话就会child铺满整个父元素
.child {
position: absolute;
top:0;
bottom:0;
left:0;
right:0;
margin:auto;
}1.3.2 不固定宽高
// 同样是替换margin负值
transform: translate(-50%, -50%);?
二、Flex居中方式
Flex的出现解决了传统居中方式难以实现的麻烦,仅需要几行代码就可以实现居中,Flex布局不仅能用于居中,在其他布局当中也相当的有效。想要启动Flex只要在父元素设置display: flex,内联元素的话则是display: inline-flex.
2.1 水平居中
.parent {
display: flex;
justify-content: center;
}2.2 垂直居中
.parent {
display: flex;
align-items: center;
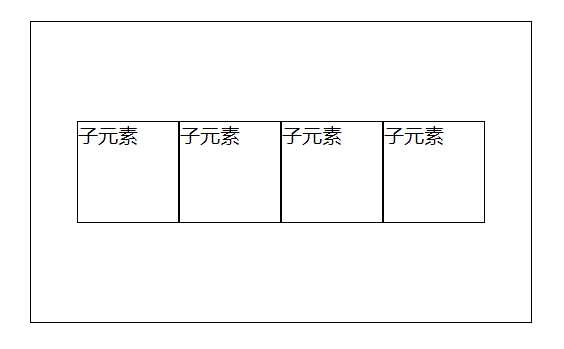
}2.3 水平垂直居中
.parent {
display: flex;
justify-content: center;
align-items: center;
}
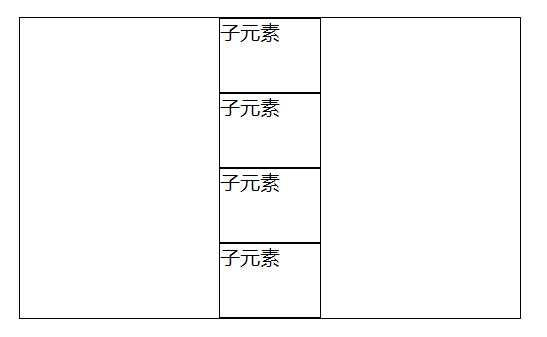
此外,如果想要实现竖着排列flex实现也很容易,仅需要换一下主轴方向,多添加一行就行了。
.parent {
flex-direction: column;
}
?
参考
?
学习CSS布局
?
视觉格式化模型
?
css-tricks:居中详解
以上是关于布局中常见的居中问题的主要内容,如果未能解决你的问题,请参考以下文章