雷达图的tooltip实现以轴显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了雷达图的tooltip实现以轴显示相关的知识,希望对你有一定的参考价值。
参考技术A 开发过程中遇到的记录下来,echarts官方的雷达图的tooltip和UI设计不一致,如分别下图:官方图
1,在原来的雷达图维度基础上再建一个雷达图的维度,将原来的数据进行处理(很重要!!!),再经过新雷达图的tooltip展示出来,将原来维度的雷达图覆盖掉和原来维度的tooltip的显示隐藏掉,新的雷达图的各种颜色都设置为透明色,这样就达到效果了。
(1)新建雷达图维度
(2)数据处理和设置
以上就可以实现如下效果:
需要注意的点:
1.雷达图指示器设置的最大最小值问题。如果是可以确定最大最小值的雷达图 最好将第二个维度的data中的value属性的有效值设置为最大值 这样当鼠标hover在坐标轴上就可以显示当前类目的值,实际的第二维度的图形效果要如下图黄红线所示,才会正确的显示tooltip
但是对于无法确定最大值,甚至最小值为负的情况下,可能会达不到效果,但是也已经找到方法就是将第二个维度的指示器设置为:最大值为当组数据的绝对值的最大值,最小值为0。数据data取绝对值,这样就不会出现错乱问题,具体为什么,你自己思考一下便知。下面是全部的配置项。在写第二个维度的时候最好处理好数据,不要把数据写死。
echarts细节的修改:矩形数图,柱状图,折线图,雷达图等
1.矩形数图的配置,是直接拿饼图的配置 然后将type换成treemap。
修改类型
option.series.type = ‘treemap‘;
关闭面包屑导航
option.series.breadcrumb = false;
关闭鼠标移动上去的覆盖效果
option.series.hoverAnimation = false;
关闭提示
option.tooltip.show = false;
关闭矩形图的点击节点事件
option.series.nodeClick = false;
关闭鼠标响应事件
option.series.silent = false;
关闭鼠标滚轮事件
option.series.roam = false;
设置几个图之间的间距宽度
option.series.itemStyle = normal: gapWidth: 1,;
配置图表里头的label文字位置
option.series.data[i].label = position: [‘3%‘, ‘3%‘],;
里面的图换成渐变色
for (var j = 0; j < option.series.data.length; j++)
var colorList = [[‘rgb(35, 64, 98)‘, ‘rgb(43, 99, 120)‘], [‘rgb(35, 64, 98)‘, ‘rgb(43, 99, 120)‘], [‘rgb(31, 60, 94)‘, ‘rgb(40, 107, 152)‘], [‘rgb(25, 60, 98)‘, ‘rgb(25, 96, 138)‘], [‘rgb(35, 64, 98)‘, ‘rgb(43, 99, 120)‘], [‘rgb(15, 47, 94)‘, ‘rgb(9, 71, 144)‘], [‘rgb(25, 60, 98)‘, ‘rgb(25, 96, 138)‘], [‘rgb(31, 60, 94)‘, ‘rgb(40, 107, 152)‘], [‘rgb(47, 121, 134)‘, ‘rgb(6, 100, 125)‘]];
option.series.data[j].itemStyle =
color: new echarts.graphic.RadialGradient(0.5, 0.5, 1, [
offset: 0,
color: colorList[j][0]
,
offset: 1,
color: colorList[j][1]
], false),
;
label文字的修改,这里直接+会有错误,所以只能用concat来组装字符串
option.series.label.normal =
rich:
left:
align: ‘left‘,
,
formatter: function(a)
agf.push(a.dataIndex);
var sumData = 0;
for (var i = 0; i < option.series.data.length; i++)
sumData += option.series.data[i].value;
var perc = new Number((a.value / sumData) * 100);
str = ‘name|‘;
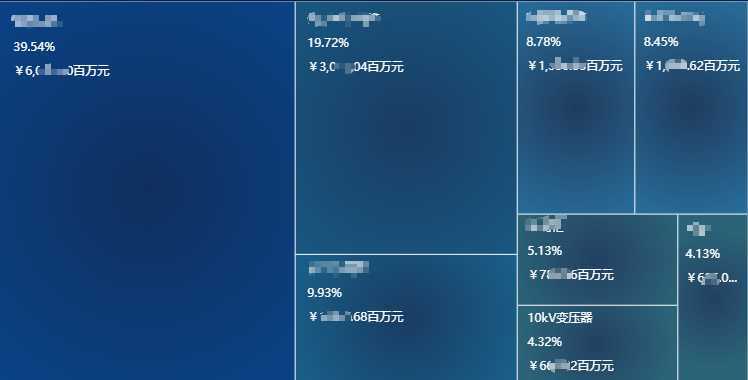
return str.concat(a.name, ‘\\n\\n‘, perc.toFixed(2), ‘%‘, ‘\\n\\n¥‘, fmoney(a.value, 2), ‘百万元‘);
;
效果图如下:

2.根据一定的数组对x轴数据进行排序(就是拿到数据然后进行排序获取index序号,在组一下)
var dataSer = option.series[0].data;
var dataSer1 = option.series[1].data;//这两个是我有两组series,可以根据自己的弄 或者直接用循环
var dataX = option.xAxis[0].data;
var sortArr = [‘2017年第四季度‘, ‘2018年第一季度‘, ‘2018年第二季度‘, ‘2018第三季度‘, ‘2018第四季度‘, ‘2019第一季度‘, ‘2019第二季度‘, ‘2019第三季度‘];
var sortSer = [],
sortSer1 = [],
sortX = [];
var index;
for (var i = 0; i < sortArr.length; i++)
index = dataX.indexOf(sortArr[i]);
if (index > -1)
sortX.push(dataX[index]);
sortSer.push(dataSer[index]);
sortSer1.push(dataSer1[index]);
option.series[0].data = sortSer;
option.series[1].data = sortSer1;
option.xAxis[0].data = sortX;
3.切割x轴过多的文字让其换行(我这里是五个字一行)
for (var i = 0; i < option.xAxis[0].data.length; i++)
option.xAxis[0].data[i] = option.xAxis[0].data[i].slice(0, 5) + ‘\\n‘ + option.xAxis[0].data[i].slice(5);
4.颜色的设置
---------------------------------------------------------------------------柱子的不同色(适用于其他换色)
option.series[0].itemStyle = normal: color: function(params) var colorList = ["#089CFE", "#089CFE", "#089CFE", "#089CFE", "#089CFE", "#74EFFF"]; return colorList[params.dataIndex];
--------------------------------------------------------柱子渐变色
option.series[0].itemStyle =
normal:
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1, [
offset: 0,
color: ‘#06B5D7‘
,
offset: 1,
color: ‘#1E3FF7‘
,
])
;
----------------------------------------------------------------------------柱子渐变加不同色 option.series[0].itemStyle =
normal: color: function(params) var colorList = [[‘rgb(120,186,247)‘, ‘rgb(98,132,227)‘], [‘rgb(229,90,67)‘, ‘rgb(183,52,20)‘], [‘rgb(255,176,35)‘, ‘rgb(228,151,23)‘], [‘rgb(33,247,183)‘, ‘rgb(12,181,133)‘]]; var index = params.dataIndex; if (params.dataIndex >= colorList.length) index = params.dataIndex - colorList.length; return new echarts.graphic.LinearGradient(0, 0, 0, 1, [ offset: 0, color: colorList[index][0] , offset: 1, color: colorList[index][1] ]); ;
5.细节修改
option.series.hoverAnimation=false;//关闭高亮效果
option.tooltip.show=false;//是否显示覆盖上去的提示
option.legend.selectedMode=false;//选择效果
option.series.clickable=false; //点击效果
------------------------------------------------------提示文字的设置
option.series.label.normal.formatter = ‘d%‘;
-----------------------------------------------------鼠标覆盖饼图后的提示文字
option.series.label.emphasis.formatter = ‘d%‘;
option.series[0].label.normal.offset = [80, 0];
option.series.label.emphasis.textStyle.fontSize = 36;
option.series.label.emphasis.textStyle.fontWeight = "normal";
-----------------------------------------------------网格线的颜色
option.xAxis[0].splitLine.lineStyle.color=‘#ffffff‘;
----------------------------------------------------图例的大小和间距
option.legend.itemWidth = 40;
option.legend.itemHeight = 40;
option.legend.itemGap = 40;
option.legend.icon=‘line‘;
option.legend.padding=[0,0,0,0]
option.legend.formatter = function(params)
return "title|" + params + "value|" + (objData[params].value) + "title|项";
;
----------------------------------------------图例位置
option.legend.top = "100px";
option.legend.padding = [50, 0, 0, 445];
option.legend.left = ‘auto‘;
option.legend.right = 40;
option.legend.top = 5;
option.legend.selectedMode = false;
---------------------------------------------------折线图中间节点的图标
option.series[0].symbol=‘circle‘;//none就是取消节点
option.series[0].symbolSize=10,
----------------------------------------柱状图的数据标签
option.series[0].label.normal.offset = [80, 0];
option.series[0].label.normal.formatter = ‘c%‘;
----------------------------------------柱状图的柱子
option.series[0].barGap = ‘10%‘;
option.series[0].barWidth = "15%";
option.series[1].barWidth = "15%";
-----------------------------------------雷达图背景网格的属性
option.radar.splitNumber = 4;
option.radar.splitArea=show : false;
option.radar.splitLine.lineStyle =
color: ‘#175E4B‘
;
-------------------------------------------雷达图的五个角的属性
option.radar.name =
textStyle:
color: ‘#ffffff‘,
fontSize: 20,,
;
--------------------------------------------雷达图的内容属性
option.series.itemStyle.normal.color = ‘#26F091‘;
option.radar.center = [‘50%‘, ‘55%‘];
option.xAxis[0].axisLabel.margin = 20;
option.yAxis[0].axisLabel.margin = 20;
------------------------------------------------------x,y轴设置
option.yAxis[0].axisLabel.formatter = ‘value%‘;
option.yAxis[0].nameRotate = 0;
option.yAxis[0].nameTextStyle.padding=[0,0,0,0],上右下左
以上是关于雷达图的tooltip实现以轴显示的主要内容,如果未能解决你的问题,请参考以下文章
echarts细节的修改:矩形数图,柱状图,折线图,雷达图等
R语言编写自定义函数设置fmsb包生成的漂亮的雷达图(radar chart蜘蛛图spider plot)独立显示多个数据对象的雷达图自定义每个雷达图的颜色标签等