如何将几张静态JPG图片转化成动态GIF的图片?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将几张静态JPG图片转化成动态GIF的图片?相关的知识,希望对你有一定的参考价值。
如何将几张静态JPG图片转化成动态GIF的图片?
就是将几张静态的合成一张静态的
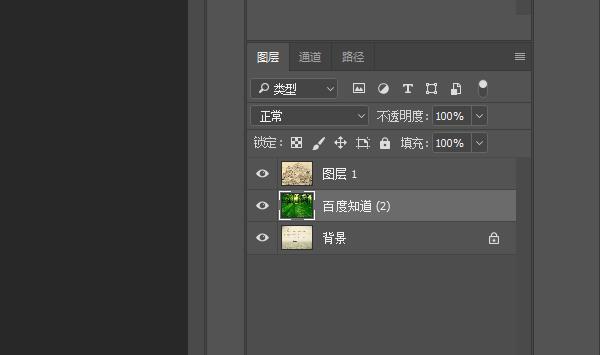
1、Photoshop打开几张JPG图片。

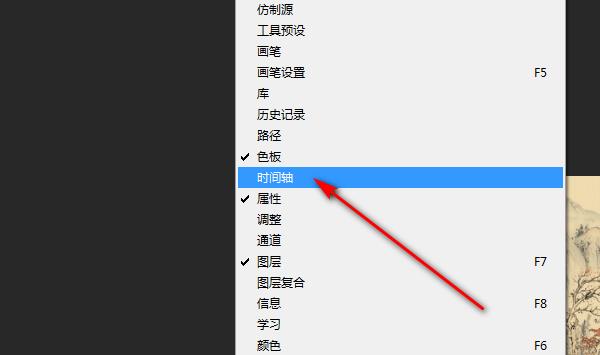
2、打开图片后,点击窗口中的时间轴。

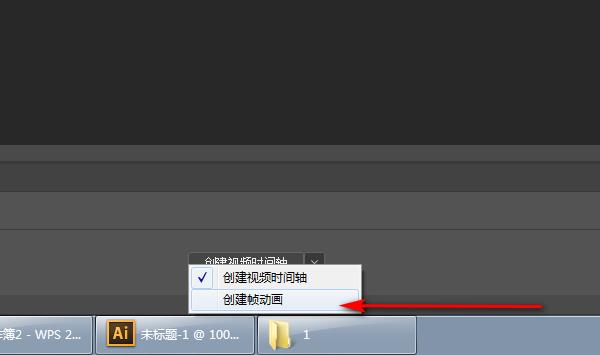
3、点击时间轴后,PS底部就会出现时间轴界面,点击选择创建帧动画。

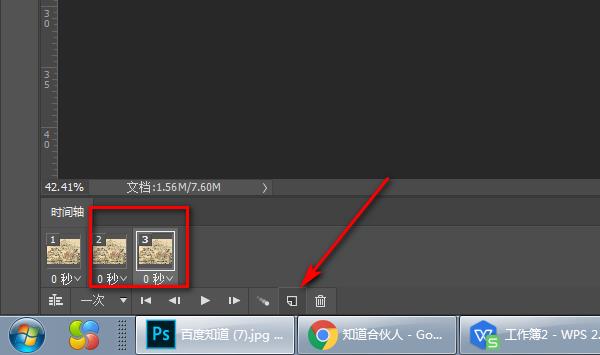
4、点击创建帧动画后,点击添加帧,要多少个动画页面就添加多少帧。

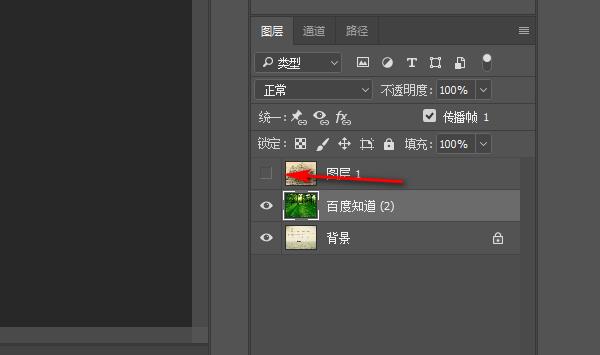
5、添加好帧后,选中第二帧,然后在图层页面,把第二个图层前面的图层都关闭隐藏,如果选择第三帧,就把第三帧前面的图层都隐藏掉。

6、设置好帧后,点击帧的0秒调整播放时间。

7、都调整好播放时间后,可以点击播放动画进行预览。

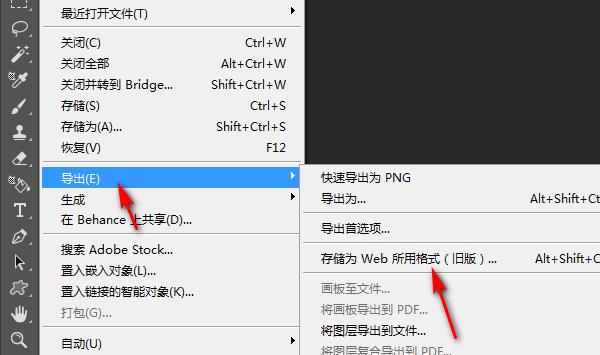
8、预览没问题后,点击左上角文件中的导出,然后点击导出存储为Web所用格式。

9、进入存储为Web所用格式后,保存类型设置为GIF。

10、设置好格式后,点击底部的存储就可以了。

下面我们来看看怎么操作吧。
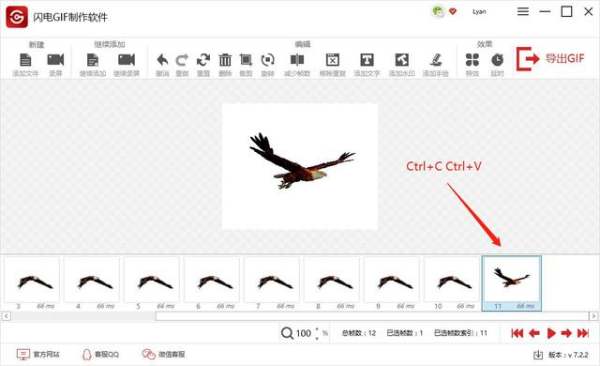
第一步、打开GIF制作软件后,选择左上角的“添加文件”,将需要的图片上传上来。

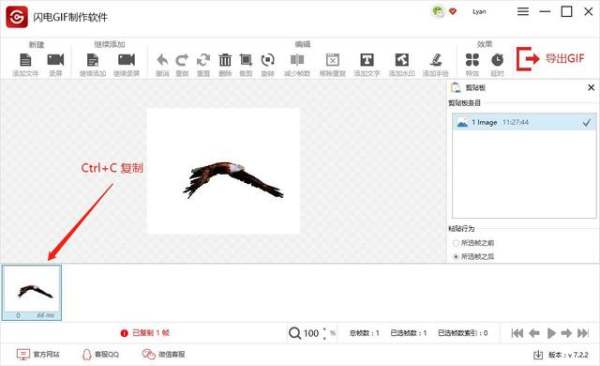
第二步、上传后,复制该图片在这里我们按住Ctrl+c就可以了。

第三步、按住Ctrl+V,粘贴多几张(为了达到小鸟飞翔更好的效果)。

第四步、之后,再选择“继续添加”,将剩下的图片以此类推上传。

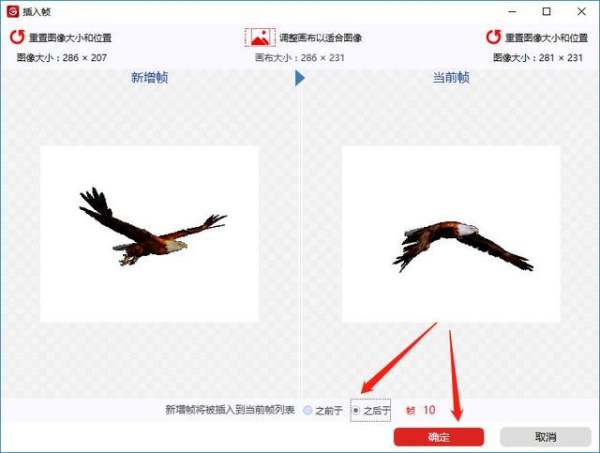
第五步、在这里,请确保图片同样大小,点击“确定”。

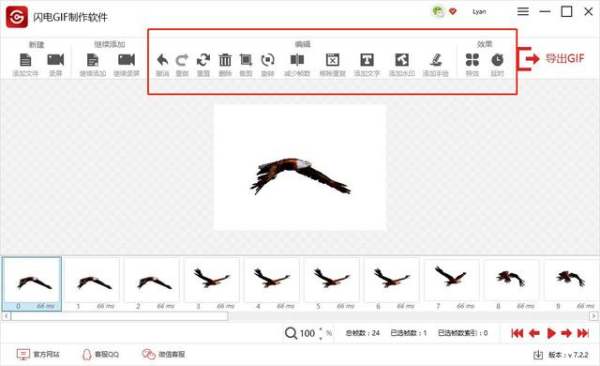
第六步、同样的复制粘贴,以此类推,将所有图片上传复制粘贴到软件上。

第七步、在这里,我们可以对GIF动态图进行编辑,如添加文字、水印、特效等。

第八步、如图,点击播放按钮就可以预览整个效果图了。

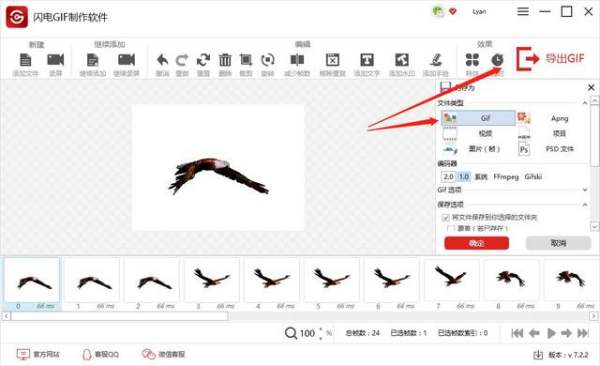
第九步、最后选择“导出GIF”,导出的文件类型为“GIF”即可。

第十步、在这里,需要给GIF动态图设置一个文件保存位置以及文件名称。最后点击“确定”就可以了,完成后在文件夹中查看即可。

可以用软件制作,但是最简单的还是利用在线工具来制作。
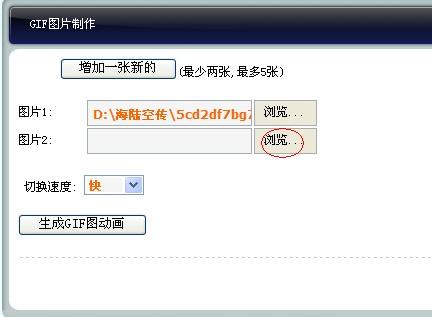
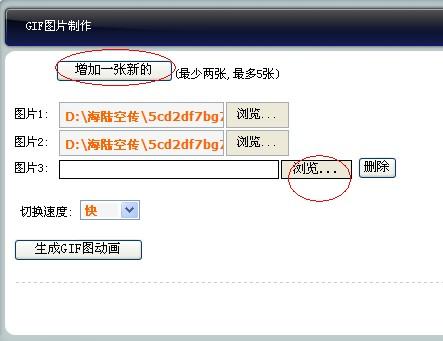
进入在线制作gif图片网站:http://gif.55.la/ ,点击【图片1】右侧的【浏览】:

找到您保存图片的文件夹里所需要的图片,点击【打开】:

点击【图片2】右侧的【浏览】;如步骤2那样打开第二张图片:

点击【增加一张新的】:

点击【图片3】右侧的【浏览】;如步骤2那样打开第三张图片:

选择切换速度:

点击【生成gif图动画】:

出现效果图,点击【点这里可以下载保存gif文件】:

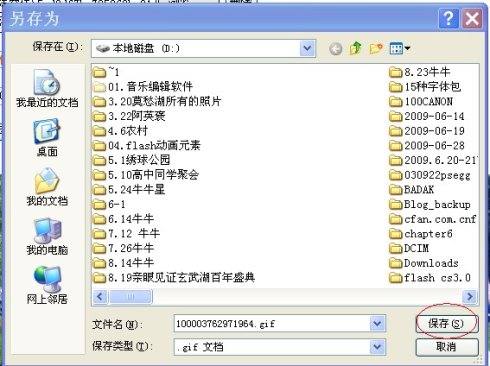
点击【保存】:

保存在您要保存的文件夹:


然后就是在Adobe Imageready里面编辑设定下你要所要的图片的变化速度,然后依次编辑下图片顺序,完成后保存,就可以变成一个小的GIF动画了!
gif,png,jpg的区别
GIF图片格式
1987年诞生,常用于网页动画,使用无损压缩,支持256种颜色(一般叫8 bit彩色)。它的色彩效果最低,一般色彩鲜艳的图片不会用GIF来保存。
GIF分为静态GIF和动态GIF,扩展名为.gif,是一种压缩位图格式,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。
其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以GIF仍然是图片文件格式。但GIF只能显示256色。一般我们在网页中看到的动态图片一般都是GIF格式的。
它的优点是:体积小,有极好的压缩效果,支持动画,支持透明效果。缺点是:色彩效果差。
GPEG图片(简称jpg)
1992年出世,数码相机保存图片最常用的格式,有损压缩,24bit真彩色(224=17万种颜色)。
JPEG在图片压缩有优势,不过它是有损压缩,图片质量会有所损失。一般屏幕截屏用PNG格式,它比JPEG质量高而且文件大小更小。
它的优点是:色彩还原好,可以在照片不明显失真的情况下,大幅降低体积,网站上图片想要给出最自然最风景类的图片最好用JPG;缺点是不支持动画,不支持透明。
PNG图片格式
1996年问世,无损压缩,最常见的使用格式是256索引色(PNG-8)和24bit真彩色(PNG-24)(当然PNG支持的颜色格式远不止此),支持full alpha通道(256级可调半透明色),不支持动画。
PNG应该在网站设计上被推广,它是公认的最适合网页使用的图片格式。Google就是一个很好的例子。Google所有站点几乎全部的图片资源都是PNG格式。8位PNG完全可以替代掉GIF。
它的优点是:清晰,无损压缩,压缩比较很高,可渐变透明,具备几乎所有GIF的优点;缺点是不如JPG的颜色丰富,同样的图片体积也比JPG略大。
在网络中一般小图标中很多图片格式都采用png,可以直接作为素材使用,因为它有一个非常好的特点:背景透明。PNG有着另一个 优点,那就是逐次逼近显示(progressive display):传输图像文件的同时,可以先把整个轮廓显示出来,然后逐步显示图像的细节,即先显示低分辨率显示图像,从模糊到清晰,然后表叔提高它的分辨率。这是一个很好的用户体验。
各方面比较
大小比较:通常地,PNG ≈ JPG > GIF
透明性: PNG > GIF > JPG
色彩丰富程度: JPG > PNG > GIF
兼容程度: GIF ≈ JPG > PNG
注意,IE6下PNG的透明是不能显示的,有其对应的Hack方法。
以上是关于如何将几张静态JPG图片转化成动态GIF的图片?的主要内容,如果未能解决你的问题,请参考以下文章
怎么将.jpg .bmp .gif 图片转换成 iso exe res dll 等格式?