WPF中如何把listBox选中的对象绑定在图片的Source上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF中如何把listBox选中的对象绑定在图片的Source上相关的知识,希望对你有一定的参考价值。
对象的定义如下:
class img
public String Name get; set;
public String URL get; set;
public img(String name,String url)
this.Name = name;
this.URL = url;
XAML代码:
<Grid>
<Button Content="Clear" ">
<ListBox Name="listBox" />
<Image x:Name="img" Source="Assets/img/Alpaca.jpg" />
<TextBlock x:Name="tb" HorizontalAlignment="Left" Margin="276,280,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Text="Binding SelectedIndex,ElementName=listBox"/>
</Grid>
XAML对应的后台代码:
public partial class MainWindow : Window
List<img> listImg = new List<img>();
public MainWindow()
listImg.Add(new img("Alpaca", @"Assets\img\Alpaca.jpg"));
listImg.Add(new img("Elephas", @"Assets\img\Elephas.jpg"));
listImg.Add(new img("Giraffa", @"Assets\img\Giraffa.jpg"));
listImg.Add(new img("LemurCatta", @"Assets\img\LemurCatta.jpg"));
listImg.Add(new img("panda", @"Assets\img\panda.jpg"));
listImg.Add(new img("pen", @"Assets\img\pen.jpg"));
InitializeComponent();
this.listBox.ItemsSource = listImg;
this.listBox.DisplayMemberPath = "Name";//Source="Binding ElementName=listBox,Path=SelectItem.URL"
//this.img.SetBinding(this.listBox.SelectedItem,new Binding()
//tb.Text = listBox.SelectedIndex.ToString();
可以绑定,但是要注意你选中的值是string类型的,而图片的source是BitmapImage,所以要定义一个Converter来转换。追问
不用数据转换不行吗?
追答那就在你的img类里面加个属性,BitmapImage类型,绑定到此属性。
参考技术A 对象的定义如下:class img
public String Name get; set;
public String URL get; set;
public img(String name,String url)
this.Name = name;
this.URL = url;
XAML代码:
<Grid>
<Button Content="Clear" ">
<ListBox Name="listBox" />
<Image x:Name="img" Source="Assets/img/Alpaca.jpg" />
<TextBlock x:Name="tb" HorizontalAlignment="Left" Margin="276,280,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Text="Binding SelectedIndex,ElementName=listBox"/>
</Grid>
XAML对应的后台代码:
public partial class MainWindow : Window
List<img> listImg = new List<img>();
public MainWindow()
listImg.Add(new img("Alpaca", @"Assets\img\Alpaca.jpg"));
listImg.Add(new img("Elephas", @"Assets\img\Elephas.jpg"));
listImg.Add(new img("Giraffa", @"Assets\img\Giraffa.jpg"));
listImg.Add(new img("LemurCatta", @"Assets\img\LemurCatta.jpg"));
listImg.Add(new img("panda", @"Assets\img\panda.jpg"));
listImg.Add(new img("pen", @"Assets\img\pen.jpg"));
InitializeComponent();
this.listBox.ItemsSource = listImg;
this.listBox.DisplayMemberPath = "Name";//Source="Binding ElementName=listBox,Path=SelectItem.URL"
//this.img.SetBinding(this.listBox.SelectedItem,new Binding()
//tb.Text = listBox.SelectedIndex.ToString();
参考技术B 意思listbox选同图片路径image控件预览
绑定要注意选值string类型图片sourceBitmapImage所要定义Converter转换
WPF中的数据绑定
WPF中的数据绑定
绑定模式
通过上一文章中的示例,学习了简单的绑定方式。在这里的示例,要学习一下绑定的模式,和模式的使用效果。
首先,我们来做一个简单示例,这个示例是根据ListBox中的选中项,去改变TextBlock的背景色。将 TextBlock 的背景色绑定到在 ListBox 中选择的颜色。在下面的代码中针对TextBlock的 Background 属性使用绑定语法绑定从 ListBox 中选择的值。代码如下。

如果用户在 ListBox 中选择了一种颜色,那么TextBlock 的背景色会变为选定的颜色(如下图1)。

图(1)
接下来我们对上面的示例进行一些修改:
- 同一个数据源绑定到两个或多个控件上。如我们的示例中把ListBox的选中项绑定到TextBox与TextBlock。
- 在绑定语法中增加一个Mode属性,即绑定模式。对于我们的示例,我们把TextBlock的绑定语法中的Mode属性设为 OneWay。把TextBox的绑定语法中的Mode属性设为TwoWay。
对于示例中的Mode进行一下简单说明(具体可以参见前一篇):
- 使用OneWay绑定时,每当数据源(ListBox)发生变化时,数据就会从数据源流向目标(TextBlock)。
- OneTime绑定也会将数据从源发送到目标;但是,仅当启动了应用程序或 DataContext发生更改时才会如此操作,因此,它不会侦听源中的更改通知。
- OneWayToSource绑定会将数据从目标发送到源。
- TwoWay绑定会将源数据发送到目标,但如果目标属性的值发生变化,则会将它们发回给源。
下面就是修改后的示例代码,功能是将TextBlock (OneWay) 和TextBox (TwoWay) 绑定到ListBox 的代码:


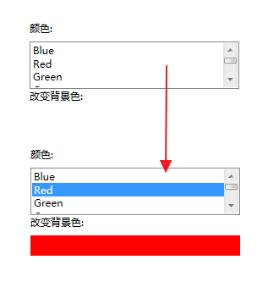
图(2)
在上述示例中,对TextBlock使用了OneWay绑定模式,因为我希望只有当选择了ListBox中的某一项之后,应用程序将选定的ListBoxItem(数据源)发送到TextBlock。我不希望TextBlock的变更会影响到ListBox中的内容。
我对TextBox使用TwoWay绑定模式,因为我希望用户在ListBox中选择一种颜色后,该颜色就会显示在TextBox中,并且其背景色也会随之相应变化。如果该用户在TextBox中键入了一种颜色(例如Pink),ListBox中刚才选中的颜色名称就会被更新(即从目标到数据源),当鼠标再次点击这条修改后的数据时,新值就会被再次发送到TextBox上。这意味着TextBlock也会随之改变。(请参见图 2)。
如果我将TwoWay模式改回到OneWay,用户则可以编辑TextBox中的颜色,但是不会将TextBox中输入的值去替换ListBox中选中项的值。
绑定模式如何应用呢?下面是个人的一点见解:
- 当只想让用户看到数据,而不希望用户去修改数据时,可以采用OneWay模式,类似winform中的只读属性。
- 当希望用户可以对控件中的数据进行修改,同时让用户修改的数据更新到数据源(DataSet、对象、XML 或其他绑定控件)中时,可以使用TwoWay绑定。
- 如果想让用户修改数据源中的数据,而又不想使用TowWay模式,就可以使用 OneWayToSource绑定。OneWayToSource模式允许通过在原来被看作是绑定源的对象中放置绑定表达式,从而翻转源和目标。
- 当你的界面中的一系列只读控件均被绑定了数据,并且当用户刷新了数据源时,希望绑定控件中的值仍保持不变,可以使用OneTime绑定。此外,当源没有实现 INotifyPropertyChanged时,OneTime绑定模式也是一个不错的选择。
说明:绑定目标中的修改何时去修改数据源
在上面的例子中,TextBox使用了TwoWay绑定模式,所以当TextBox失去焦点时WPF会使用TextBox中的值改变ListBox中的值。如果你不想在TextBox失去焦点时,就去修改ListBox中的值,可以为UpdateSourceTrigger指定值,它是用于定义何时更新源的绑定属性。可以为UpdateSourceTrigger设置三个值:Explicit、LostFocus和PropertyChanged。
如果将UpdateSourceTrigger设置为Explicit,则不会更新源,除非从代码中调用BindingExpression.UpdateSource方法。设置为LostFocus ,(TextBox 控件的默认值)指示数据源绑定的控件失去焦点时才会更新。PropertyChanged 值绑定控件的绑定属性每次发生更改时就去更新数据源中的值。
以上是关于WPF中如何把listBox选中的对象绑定在图片的Source上的主要内容,如果未能解决你的问题,请参考以下文章