求大神指导,有没有前端学习视频,自己找了好多,感觉有点乱,觉得学的路线会错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求大神指导,有没有前端学习视频,自己找了好多,感觉有点乱,觉得学的路线会错相关的知识,希望对你有一定的参考价值。
1.首先零基础学习前端先要有一个计划,了解前端要学习哪些技术。
2.做好自己的时间规划,如何快速入门前端那肯定是需要不断的提高自己的学习效率,学习过程中尽量把手机调至静音给自己一个安静的学习环境和氛围。
3.快速入门顾名思义肯定是少走弯路,在学习过程中看下自己身边有没有前端这方面的大神尽量多问,多交流,如果是没有的话,可以多去找一些前端的交流群,学习肯定是不能闭门造车。
学习是一个循序渐进的过程,前端的学习也是如此。
不论前端开发还是后端开发的学习都要求我们多动手,既要反复的看书,也把学习到的知识点第一时间去实践。前端的学习入门快要三个月,慢的要 5-6 个月左右,看个人的理解速度来评估,只要入门了不论理解能力,还是学习的速度都会有明显的提升。
在学习前端的过程中,除了要把学到的知识点第一时间去实践,也要在学习的每个阶段自己创建课题,用所学到的知识去实现课题的内容。这样可以更好有助于理解和累计一定的项目经验。
前端的学习从来不是孤军奋战,需要一个前辈的领路,也需要一个平台不断交流和思维碰撞。这样可以快速入门和少走弯路,也能让自己发现问题的根本所在。
阶段一
在学习前端之前呢,你需要一个编辑器,在网上你可以看到很多编辑器用来编写前端,甚至 Windows 系统默认的文本文档也可以作为前端代码的编辑器。俗话说,没有金刚钻怎么揽瓷器活,所以一个好的编辑器很重要,我在这里推荐给大家的编辑器是 VSCode。
思维导图
 前端开发工具
前端开发工具
一、html+CSS
前端的入门门槛是极低的,主要体现在 HTML 和 CSS 部分,运行环境就是浏览器,不像如 Java 需要配置开发/运行环境。
HTML 和 CSS 不是编程语言,HTML 是结构标签,CSS 是结构标签的样式配置。
HTML
属性
事件
标签
字符集
CSS
CSS基础教程
CSS样式
CSS框模型
CSS定位
CSS选择器
CSS高级
思维导图
HTML+CSS以上内容的学习用时 20天左右,再花 2 天的时间项目实践,这部分总花费时间在 22天左右。
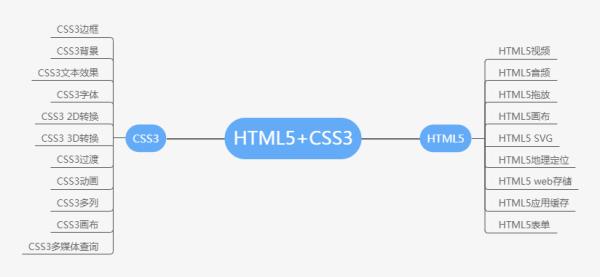
二、HTML5+CSS3
HTML5 作为 HTML 的最新版本,引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现网页内容。
HTML5 可以使开发者的工作大大简化,理论上单次开发就可以在不同平台借助浏览器运行,降低开发的成本,这也是产业界普遍认为 HTML5 技术的主要优点之一。
CSS3使用了层叠样式表技术,可以对网页布局、字体、颜色、背景灯效果做出控制。css3作为css的进阶版,拆分和增加了盒子模型、列表模块、语言模块 、背景边框 、文字特效 、多栏布局等等。
CSS3的改变有很多,增加了文字特效,丰富了下划线样式,加入了圈重点的功能。在边框方面,有了更多的灵活性,可以更加轻松地操控渐变效果和动态效果等等。在文字效果方面,特意增加了投影。
CSS3在兼容上做了很大的功夫,并且网络浏览器也还将继续支持CSS2,因此原来的代码不需要做太多的改变,只会变得更加地轻松。
HTML5
HTML5视频
HTML5音频
HTML5拖放
HTML5画布
HTML5 SVG
HTML5地理定位
HTML5 Web存储
HTML5 应用缓存
HTML5表单
CSS3
CSS3边框
CSS3背景
CSS3文本效果
CSS3字体
CSS3 2D转换
CSS3 3D 转换
CSS3 过渡
CSS3 动画
CSS3 多列
思维导图
 HTML5+CSS以上内容用时 10 天左右,这部分内容是在 HTML+CSS 做的升级改进,只需要了解他们的一些特性即可,再结合这些特性做一些小项目加深学习。
HTML5+CSS以上内容用时 10 天左右,这部分内容是在 HTML+CSS 做的升级改进,只需要了解他们的一些特性即可,再结合这些特性做一些小项目加深学习。
请点击输入图片描述
JavaScript 是 web 开发者必学的三种语言之一,这里我们需要区别 JavaScript 和 Java 他们是完全不同的语言,不论是概念还是设计。javascript 部分需要我们学习的知识点如下所示:
认识JavaScript
基本语法
变量
数据类型
字符串
数字
布尔
数组
对象
Null
Undefined
5. 函数
内置函数
自定义哈数
6. 运算符
7. 流程控制
8. DOM对象
String
Array
Date
Boolean
Math
Number
9. BOM对象
WIndow
Navigator
Screen
History
Location
10. 综合实例
思维导图
javascript以上内容的学习用时 35天 左右,这里推荐几本 Javascript 的书籍,如下:
《JavaScript 高级程序设计(第3版)》,俗称红宝书。前七章讲的是语言特性,是重点学习的部分,必须需要反复阅读,直至完全理解为止。DOM、事件流、表单、JSON、Ajax 与最后几章也需要重点学习,这是一些常用的 Web API。至于本书的其余部分大致读一下就可以,不做重点要求。
《JavaScript 语言精粹》,俗称蝴蝶书。很薄的一本书总页数就 147 页,花一天时间就能看完,快的话半天就能看完。这本书虽然很薄,但是承载的内容却非常的丰厚和深入。JavaScript是一门有很多坑的语言,所以这本书”取其精华,去其糟粕“就是精粹了。
《你不知道的 JS》非常精彩的一本书,将 JavaScript 的细节一网打尽。
阶段二
这部分内容是对 JavaScript 的补充学习
四、 Jquery学习
1. 基础语法
2. 选择器
基本选择器
层次选择器
过滤选择器
表单选择器
3. DOM操作
查找节点
创建节点
插入节点
删除节点
复制节点
替换节点
包裹节点
属性操作
样式操作
4. 事件
事件绑定
事件冒泡
5. 动画
show、hide
fadeIn、fadeOut
slideUp、slideDown
自定义动画animate
动画回调以及停止动画
6. 常用工具
浏览器及特性检测
数组和对象操作
Layer UI,主要学习栅格布局,图标,动画,按钮,表单,导航,选项卡,进度条,面板,表格,时间线等
7. Ajax
8. Jquery插件编写
思维导图
请点击输入图片描述
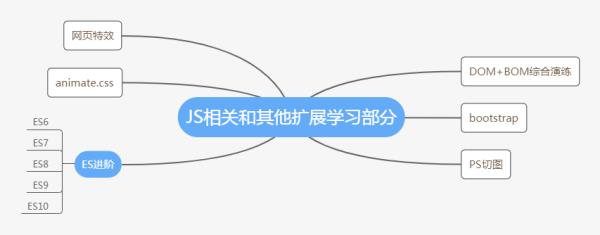
二、其他
JavaScript 进阶
DOM+BOM综合演练
网页特效
ES6 进阶
bootstrap
animate.css学习

请点击输入图片描述
以上内容的学习用时 10天左右
阶段三
这部分是框架和前后端交互技术的学习
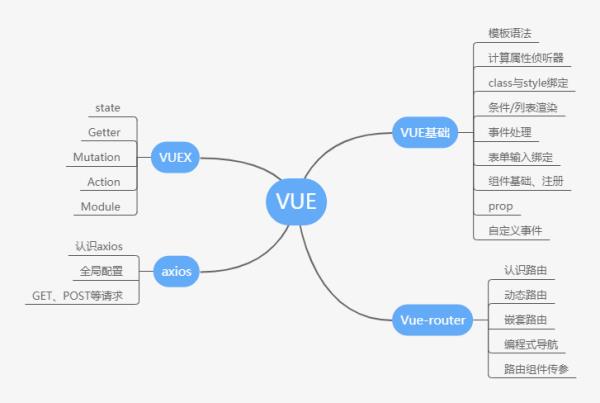
一、Vue
Vue基础
模版语法
计算属性侦听器
Class与Style绑定
条件/列表渲染
事件处理
表单输入绑定
组件基础、注册
Prop
自定义事件
2. Vuex
State
Getter
Mutation
Action
Module
3. Vue-router
认识路由
动态路由
嵌套路由
编程式导航
路由组件传参
4. axios
认识axios
全局配置
发送POST、GET请求等
思维导图

请点击输入图片描述
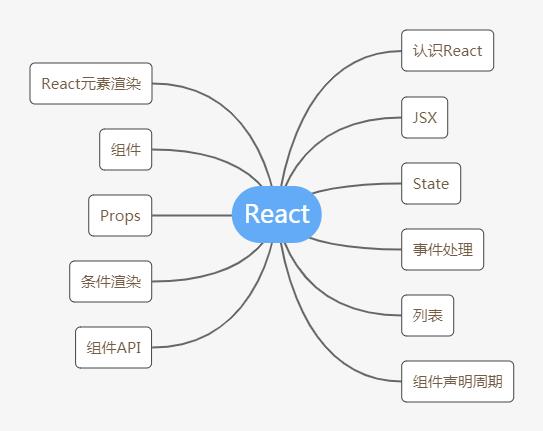
二、React
认识React
React元素渲染
JSX
组件
State
Props
事件处理
条件渲染
列表
组件API
组件声明周期
思维导图

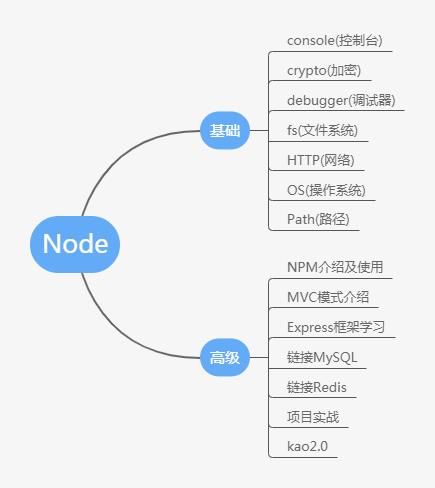
三、Node
基础
console(控制台)
crypto(加密)
debugger(调试器)
fs(文件系统)
http(网络)
os(操作系统)
path(路径)
2. 高级
NPM介绍及使用
MVC模式简介
Express框架学习
链接mysql
链接Redis
项目实战
思维导图
 Node
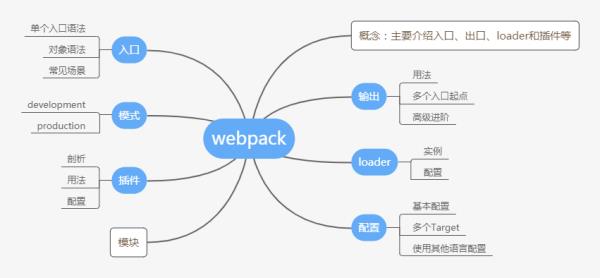
Node四、webpack
概念
主要讲什么是入口,出口,loader,插件等
2. 入口
单个入口语法
对象语法
常见场景
3. 输出
用法
多个入口起点
高级进阶
4. 模式
development
production
5. loader
实例
配置
6. 插件
剖析
用法
配置
7. 配置
基本配置
多个Target
使用其他语言配置
8. 模块
思维导图
 webpack
webpack以上内容用时 两个月 左右
阶段四(扩展部分,了解即可)
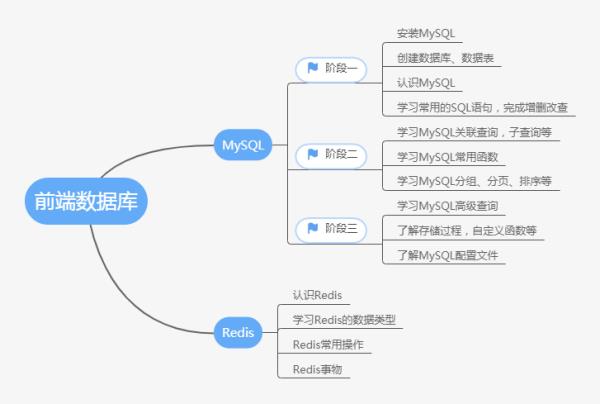
一、Mysql
阶段一
认识mysql
安装mysql
创建数据库、数据表
学习常用的SQL命令,完成增删查改
2. 阶段二
学习Mysql关联查询,子查询等
学习Mysql常用函数
学习Mysql分组、分页、排序等
3. 阶段三
学习Mysql高级查询
了解存储过程,自定义函数等
了解Mysql配置文件
二、Redis
认识Redis
学习redis的数据类型
redis常用操作
redis事务
思维导图
 数据库
数据库以上内容用时 7 天左右
阶段五
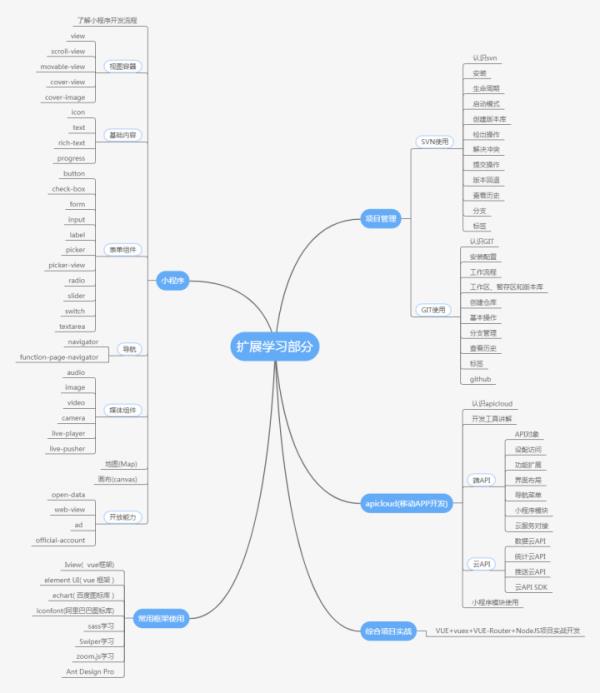
一、项目管理篇
SVN使用
认识svn
安装
生命周期
启动模式
创建版本库
检出操作
解决冲突
提交操作
版本回退
查看历史
分支
标签
2. GIT使用
认识git
安装配置
工作流程
工作区、暂存区和版本库
创建仓库
基本操作
分支管理
查看历史等
标签
github
二、扩展部分
小程序
1. 了解小程序开发流程
2. 视图容器
view
scroll-view
movable-view
cover-view
cover-image
3. 基础内容
icon
text
rich-text
progress
4. 表单组件
button
checkbox
form
input
label
picker
picker-view
radio
slider
switch
textarea
5. 导航
navigator
function-page-navigator
6. 媒体组件
audio
image
video
camera
live-player
live-pusher
7. 地图(map)
8. 画布(canvas)
9. 开放能力
open-data
web-view
ad
official-account
apicloud(移动app开发)
认识apicloud
开发工具讲解
端API
API对象
设备访问
功能扩展
界面布局
导航菜单
小程序模块
云服务对接
4. 云API
数据云API
统计云API
推送云API
云API SDK
5. 小程序模块使用
三、常用框架使用篇
iview (vue框架)
element ui (vue框架)
echarts (百度图标库)
阿里巴巴开源图标使用
Sass学习
Swiper学习
zoom.js 学习
四、综合项目实战
教务管理系统(node+express+mysql)实现
思维导图
 扩展学习部分
扩展学习部分参考资料:前端学习路线,如何学习前端
参考技术A前端前景是很不错的,像前端这样的专业还是一线城市比较好,师资力量跟得上、就业的薪资也是可观的,学习前端可以按照路线图的顺序,

现在学习前端的平台有很多,B站或者是腾讯课堂都是可以的,我们在B站分享了很多经典的前端视频教程,都是开源的,你可以去看看。

为啥用mathematica画图总是没有显示出图像,仅有坐标而已,我是参照教科书的,求大神指导
参考技术A 能否把图像的代码给出来 参考技术B 或许图像已经出来了,只是你没有看到而已 参考技术C 请把代码贴出来 参考技术D 贴出代码。以上是关于求大神指导,有没有前端学习视频,自己找了好多,感觉有点乱,觉得学的路线会错的主要内容,如果未能解决你的问题,请参考以下文章
求大神指点jquery鼠标滚轮事件的使用方法,小白(html)一枚,求赐教