跨域问题解决方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨域问题解决方法相关的知识,希望对你有一定的参考价值。
参考技术A 跨域?他是浏览器的 同源策略 造成的,是浏览器对javascript施加的安全限制。所谓同源是指:域名、协议、端口均相同。解决
原理:利用标签具有可跨域的特性,可实现跨域访问接口,需要后端的支持。
服务器在收到请求后,解析参数,计算返还数据,输出messagetow(data)字符串。
缺点:只能发送get请求,无法访问服务器的响应文本(单向请求),即只能获取数据不能改数据。
通过ajax请求不同域的实现,底层不是靠XmlHttpRequest而是script,所以不要被这个方法给迷惑了。
在ajax请求中类型如果是type是get post,其实内部都只会用get,因为其跨域的原理就是用的动态加载script的src,所以我们只能把参数通过url的方式传递
其实jquery内部会转化成
http://192.168.31.137/train/test/jsonpthree?callback=messagetow
然后动态加载http://192.168.1.114/yii/demos/test.php?backfunc=jQuery2030038573939353227615_1402643146875&action=aaron">
http://192.168.1.114/yii/demos/test.php?backfunc=jQuery2030038573939353227615_1402643146875&action=aaron"><script type="text/javascript" src=" http://192.168.31.137/train/test/jsonpthree?callback=messagetow "></script>
http://192.168.1.114/yii/demos/test.php?backfunc=jQuery2030038573939353227615_1402643146875&action=aaron">
http://192.168.1.114/yii/demos/test.php?backfunc=jQuery2030038573939353227615_1402643146875&action=aaron">
Cross-Origin Resource Sharing(CORS)跨域资源共享是一份浏览器技术的规范,提供了 Web 服务从不同域传来沙盒脚本的方法,以避开浏览器的同源策略,确保安全的跨域数据传输。现代浏览器使用CORS在API容器如XMLHttpRequest来减少HTTP请求的风险来源。与 JSONP 不同,CORS 除了 GET 要求方法以外也支持其他的 HTTP 要求。服务器一般需要增加如下响应头的一种或几种:
跨域请求默认不会携带Cookie信息,如果需要携带,请配置下述参数:
window.name通过在iframe(一般动态创建i)中加载跨域html文件来起作用。然后,HTML文件将传递给请求者的字符串内容赋值给window.name。然后,请求者可以检索window.name值作为响应。
iframe标签的跨域能力;
window.name属性值在文档刷新后依旧存在的能力(且最大允许2M左右)。
每个iframe都有包裹它的window,而这个window是top window的子窗口。 contentWindow 属性返回<iframe>元素的Window对象。你可以使用这个Window对象来访问iframe的文档及其内部DOM。
HTML5新特性,可以用来向其他所有的 window 对象发送消息。需要注意的是我们必须要保证所有的脚本执行完才发送 MessageEvent,如果在函数执行的过程中调用了它,就会让后面的函数超时无法执行。
前提条件:这两个域名必须属于同一个基础域名!而且所用的协议,端口都要一致,否则无法利用document.domain进行跨域,所以只能跨子域
在 根域 范围内,允许把domain属性的值设置为它的上一级域。例如,在”aaa.xxx.com”域内,可以把domain设置为 “xxx.com” 但不能设置为 “xxx.org” 或者”com”。
现在存在两个域名aaa.xxx.com和bbb.xxx.com。在aaa下嵌入bbb的页面,由于其document.name不一致,无法在aaa下操作bbb的js。可以在aaa和bbb下通过js将document.name = 'xxx.com';设置一致,来达到互相访问的作用。
WebSocket protocol 是HTML5一种新的协议。它实现了浏览器与服务器全双工通信,同时允许跨域通讯,是server push技术的一种很棒的实现。相关文章,请查看: WebSocket 、 WebSocket-SockJS
**需要注意:**WebSocket对象不支持DOM 2级事件侦听器,必须使用DOM 0级语法分别定义各个事件。
同源策略是针对浏览器端进行的限制,可以通过服务器端来解决该问题,例如nginx
DomainA客户端(浏览器) ==> DomainA服务器 ==> DomainB服务器 ==> DomainA客户端(浏览器)
SpringBoot+Ajax跨域安全问题及解决方法
〇、遇到跨域安全问题
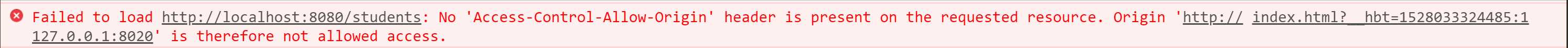
在学习SpringBoot过程中,遇到了这样一个问题。当时用SpringBoot开发Rest服务接口,然后用Ajax请求获取数据,来实现前后端分离。但是在前端请求时,始终不能显示应该显示的数据。从浏览器的控制台报错来看(如下图),应该是遇到了跨域安全的问题。

![技术分享图片]() 一、为什么会出现跨域安全问题?
一、为什么会出现跨域安全问题?
要解决这个问题,首先得知道为什么会出现这个问题。通过了解,出现跨域安全问题的原因一般是以下三个问题:浏览器收到了正确的返回数据但是做出了限制、发出去的请求是XMLHttpRequest请求而不是JSON请求、前后端协议域名端口等不一样造成了跨域。
二、怎么去解决出现的跨域安全问题?
根据上面的三个问题,去解决这次出现的跨域安全问题。
1. 让浏览器不去做限制
不同的浏览器应该有不同的设置参数的方法。例如谷歌浏览器就是disable-web-security。不过我们在应用中应该不会让我们的用户去改浏览器的参数,所以我没有采用这种方法。
2. 让发出去的请求不是XMLHttpRequest请求
在网上搜了一下,不少解决方法是把请求数据类型设为JSONP。但是存在一个问题就是如果用JSONP类型请求那么后台的服务接口也要做改动,因为用JSONP数据类型的请求虽然不是XHR但也不是JSON而是Script。而我想用的是JSON来实现前后端传输数据,而且JSONP对GET方式以外的请求不支持(我想用REST啊怎么可以木有POSTPUTDELETE),所以我也没有采用这种方法。
3. 解决前后端协议域名端口等不一样造成的跨域。
解决跨域可以从客户端考虑,也可以从服务端考虑。从客户端考虑,可以用代理来将服务端的请求转换成与客户端相同的域的请求从而解决跨域问题;从服务端考虑,可以考虑在响应头里增加字段。因为服务端就是我用SpringBoot写的,而增加字段并不需要对每个接口进行改动,只要添加一个拦截器在所有的返回里添加返回头就可以了。当然,如果是调用别人家的接口,无法改动别人的服务端,那就只能考虑在客户端这边加代理了。
根据控制台的错误信息,可以在服务端添加请求头Access-Control-Allow-Origin,来告诉浏览器服务端允许这个跨域。SpringBoot中我用的实现方式是增加一个Filter来拦截所有的请求在返回头里添加Access-Control-Allow-Origin和Access-Control-Allow-Method字段。事例代码如下(仅供参考):
1 /*SpringBoot启动类*/ 2 package net.tsingmo.SpringBootDemo; 3 4 import org.springframework.boot.SpringApplication; 5 import org.springframework.boot.autoconfigure.SpringBootApplication; 6 import org.springframework.boot.web.servlet.FilterRegistrationBean; 7 import org.springframework.context.annotation.Bean; 8 9 @SpringBootApplication 10 public class SpringBootDemoApplication { 11 12 public static void main(String[] args) { 13 SpringApplication.run(SpringBootDemoApplication.class, args); 14 } 15 16 @Bean 17 public FilterRegistrationBean filterRegistrationBean () { 18 FilterRegistrationBean filterRegistrationBean = new FilterRegistrationBean(); 19 filterRegistrationBean.addUrlPatterns("/*"); 20 filterRegistrationBean.setFilter(new ResponseHeaderFilter()); 21 return filterRegistrationBean; 22 } 23 }
1 /*ResponseHeaderFilter类*/ 2 package net.tsingmo.SpringBootDemo; 3 4 import javax.servlet.*; 5 import javax.servlet.http.HttpServletResponse; 6 import java.io.IOException; 7 8 public class ResponseHeaderFilter implements javax.servlet.Filter { 9 @Override 10 public void init(FilterConfig filterConfig) throws ServletException {} 11 12 @Override 13 public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException { 14 HttpServletResponse httpServletResponse = (HttpServletResponse) servletResponse; 15 httpServletResponse.addHeader("Access-Control-Allow-Origin", "*"); 16 httpServletResponse.addHeader("Access-Control-Allow-Methods", "GET"); 17 filterChain.doFilter(servletRequest, httpServletResponse); 18 } 19 20 @Override 21 public void destroy() {} 22 }
以上是关于跨域问题解决方法的主要内容,如果未能解决你的问题,请参考以下文章