如何把HTML文件的背景图片设成全屏?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何把HTML文件的背景图片设成全屏?相关的知识,希望对你有一定的参考价值。
用Dreamweaver做的
步骤一、首先打开需要修改的html文件。

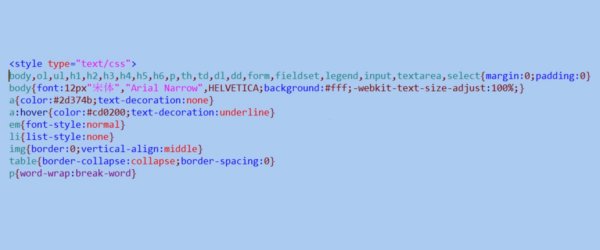
步骤二、然后始化样式,将代码添加在<style></style>标签内。

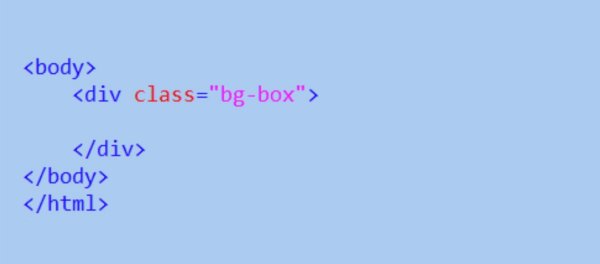
步骤三、添加一个div容器,然后命名为bg-box

步骤四、背景全屏需要容器全屏,将bg-box的样式补全。

步骤五、设置完毕,图片背景以及全屏了。

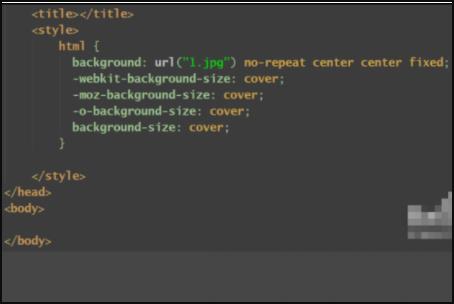
1、最简单方法使用css3.0新增的一个属性background-size,代码如图。IE8以下不支持。

2、打开浏览器查看效果如下:

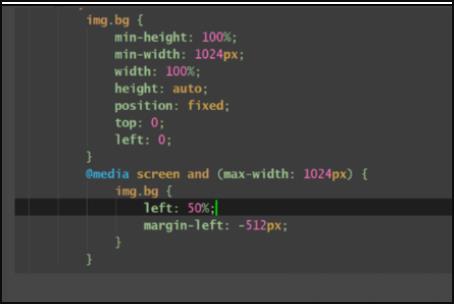
3、使用css代码如图。支持IE9+,IE 7/8: 平铺效果支持,但是在小于1024px的屏幕下居中效果失效。


4、然后打开浏览器效果如图所示。

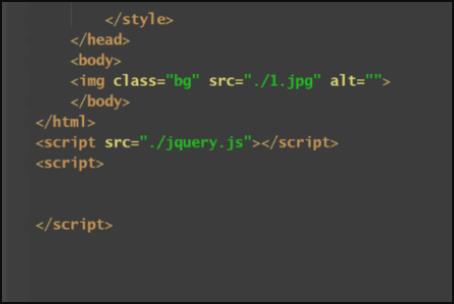
5、之后使用jQuery模拟的方法。css代码如图。

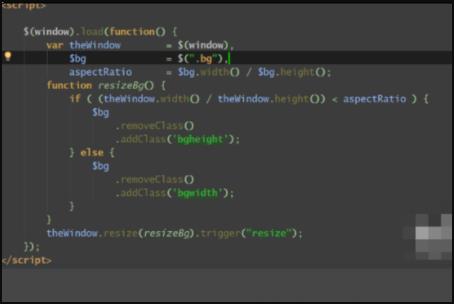
6、然后jquery部分代码如图所示。

1、在body加入 <body background="背景图.jpg">,但是图片是平铺。
2、因为background属性不能拉伸图片,只能用个div,把其z-index值设为负,并使这个div大小为整个body大小,在div里用<img>,其中z-index:-1为了让该div在最下层,也就是背景。
示例:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>背景全屏</title>
<style type="text/css">
body
margin:0px;
padding:0px;
.d1
position:absolute;
left:0px;
top:0px;
width:100%;
height:100%;
z-index:-1;
</style>
<body>
<div class="d1"><img src="背景图.jpg" width="100%" height="100%"/></div>
<center>
<h1>这是全屏图片</h1>
<h1>这是全屏图片</h1>
<h1>这是全屏图片</h1>
<h1>这是全屏图片</h1></center>
</body>
</html> 参考技术C 全屏代码<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
body
background-image: url(图片路径);
-->
</style></head>
<body>
aa</body>
</html> 参考技术D 在背景图片中加上属性 重复 就行了
怎么把视频设置满屏
如果是电脑,那可以打开播放器,在播放的时候,双击。也可以在播放器播放视频的时候,点击右下角全屏标志。
在电视播放时,可以用电视机的遥控器,选择画面功能。
之后,调节图像的比例,老式电视调节成4:3的模式。新的电视机调节成16:9的显示模式就可以了。
当然如果电视播放器当中可以调节,也可以用播放器调节。

以腾讯视频为例, 其视频太小弄成全屏的方法如下:1.首先在手机中找到腾讯视频APP然后打开。2.在腾讯视频主界面找到你想要观看的视频,点击进入播放界面。3.接着在播放界面,点击视频右下角【全屏】标志。4.开启全屏后,点击右上角的三个小点标志。5.在弹出的对话框中,选择【撑满全屏】即可。
以上是关于如何把HTML文件的背景图片设成全屏?的主要内容,如果未能解决你的问题,请参考以下文章