echars配置案例-reactnative
Posted liujinyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echars配置案例-reactnative相关的知识,希望对你有一定的参考价值。
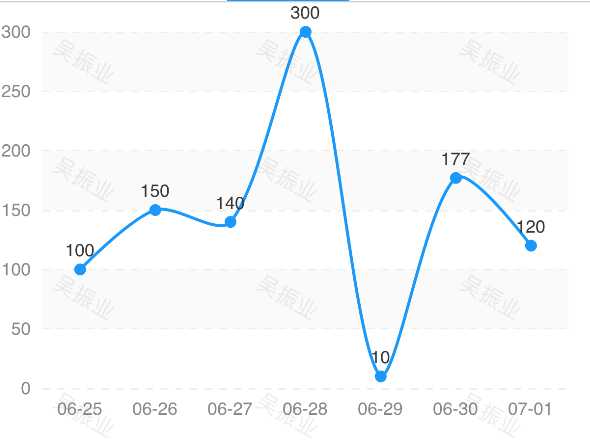
option = { backgroundColor:‘#fff‘, grid: { left: ‘3%‘, right: ‘4%‘, top:20, bottom: ‘6%‘, containLabel: true }, xAxis: { type: ‘category‘, boundaryGap: true, data: ["06-25", "06-26", "06-27", "06-28", "06-29", "06-30", "07-01"], //轴上文字 axisLabel: { interval: 0, textStyle: { fontSize: 12, color: ‘#898989‘ } }, //轴上刻度标签 splitLine: { show: false }, //轴上的ke axisLine: { show: false }, //轴上Tick视图 axisTick: { show: false } }, yAxis: { type: ‘value‘, axisLabel: { textStyle: { fontSize: 12, color: ‘#898989‘ } }, splitLine: { show: true, lineStyle: { type: ‘dashed‘ } }, axisLine: { show: false }, axisTick: { show: false } }, series: [{ color:‘#000‘, name:"售价", type:"line", data:[100,150,140,300,10,177,120], lineStyle:{ normal:{ color:"#0496FE" } }, itemStyle:{ normal:{ color:"#0496FE" } }, label: { textBorderColor:‘red‘, normal: { show: true, position: ‘top‘, textStyle: { color: ‘#383838‘, } } }, textStyle:{ normal:{ color:"#000" } }, symbol:‘circle‘, symbolSize:8 }], }

以上是关于echars配置案例-reactnative的主要内容,如果未能解决你的问题,请参考以下文章