nuxt下运行项目时内存溢出的一种情况
Posted xinyan-666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt下运行项目时内存溢出的一种情况相关的知识,希望对你有一定的参考价值。
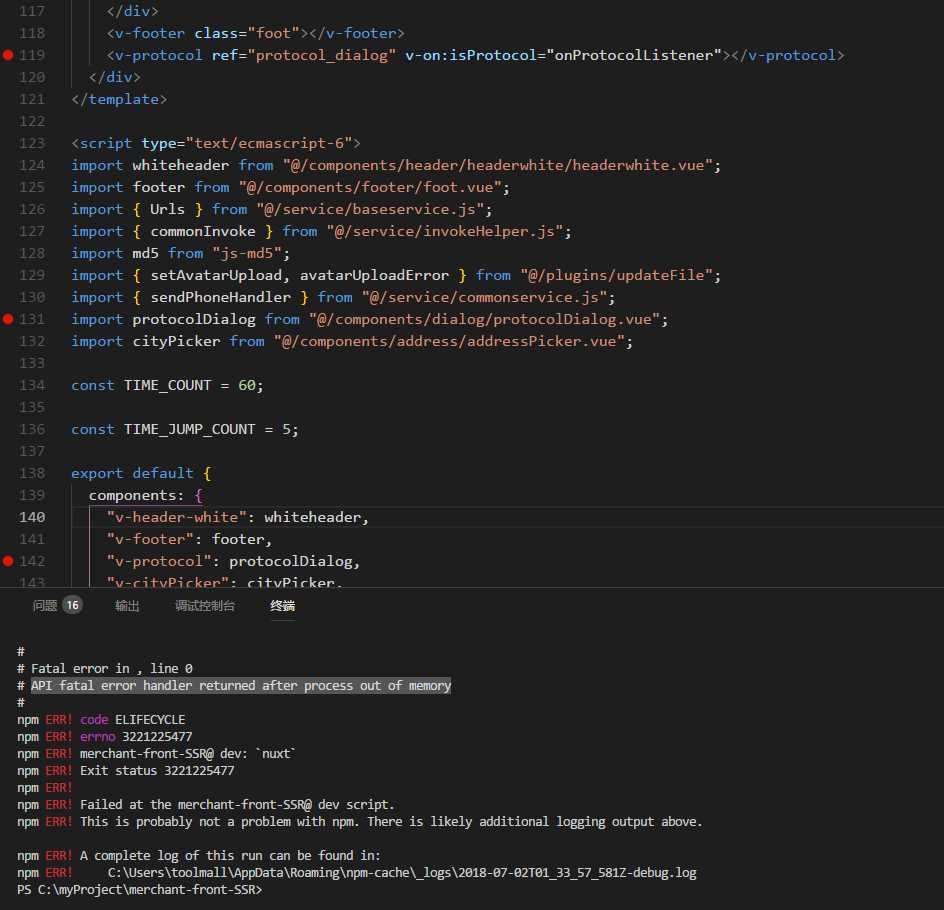
话不多说直接上代码:

如图,点红点的三行引入了一个组件,内容是同意注册协议的弹窗。但是在run dev的时候提示说内存溢出了(out of memory)...经过多方排查,定位到这个组件,警察叔叔就是他!
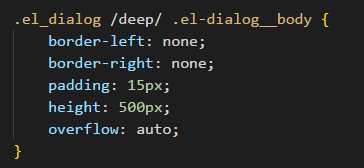
组件的内容非常简单,总共不到70行代码,就不再贴了。先删掉了js,生命周期,methods,watch删的干干净净;又开始删template,只剩下一个<p>111</p>;css没有动,它还能出什么幺蛾子?但是还是报错啊!后来同事猜测说就是css的问题:我们的弹窗使用了element UI,为了覆盖它的样式,有几行代码是这么写的:

问题就出在这个deep上面!之前在网上看到有一种覆盖element样式的写法:
- 父组件cssName+ /deep/+第三方库需要更改的cssName
例如 .parentCssName /deep/ .libCssName{}
但是我没有采用这种方式,而是把所有需要覆盖的样式写在了el_cover.css这个文件中。这个组件不是我写的,同事和我用的不是同一个方法。如果我们统一标准的话就不会出现这个问题了,但是反过来想想也就不会知道有这么一个坑了。扯远了,把deep去掉,代码放在el_cover.css中,再次npm run dev,项目启动成功。
ps,附一下vue官网关于css作用域的讲解:https://vue-loader-v14.vuejs.org/zh-cn/features/scoped-css.html
pps,后来发现css的层级较深时也会出现内存溢出这个问题。
这里只是发现了nuxt下运行项目时out of memory的一个原因,至于为什么会这样以及是否还有其他操作也会导致内存溢出,如果你知道,不妨像我一样分享出来啊~
以上是关于nuxt下运行项目时内存溢出的一种情况的主要内容,如果未能解决你的问题,请参考以下文章