display:inline-block 无序列表布局的文字错位问题及解决方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了display:inline-block 无序列表布局的文字错位问题及解决方法相关的知识,希望对你有一定的参考价值。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MBA</title>
<link rel="stylesheet" href="css/index.css" type="text/css">
</head>
<body>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.demo{
width: 1000px;
height: auto;
background: black;
margin: 0 auto;
text-align: center;
}
.demo ul li{
display: inline-block;
}
.demo ul li h1{
width: 220px;
height: 40px;
line-height: 40px;
background: red;
text-align: center;
color: black;
}
.demo ul li p{
width: 220px;
height: 100px;
background: #eee;
color: black;
}
</style>
<div class="demo">
<ul>
<li>
<h1>好好学习 天天向上</h1>
<p>
这段文字只有一行
这段文字只有一行
</p>
</li>
<li>
<h1>好好学习 天天向上</h1>
<p>
这段文字只有两行
这段文字只有两行
</p>
</li>
<li>
<h1>好好学习 天天向上</h1>
<p>
这段文字只有两行
这段文字只有两行
这段文字只有三行
</p>
</li>
</ul>
</div>
</body>
</html>
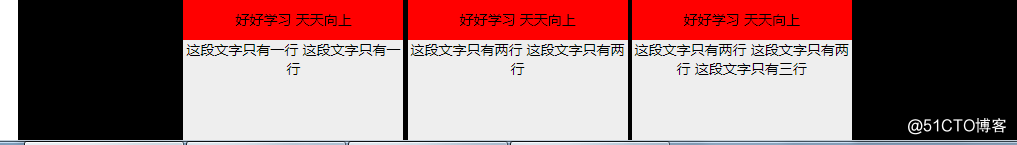
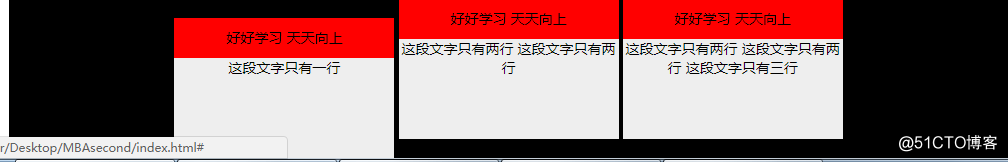
问题:
文字都在两行内显示没有问题;

当调整p标签里面的元素时,出现一行显示的内容,这时布局出现错位。

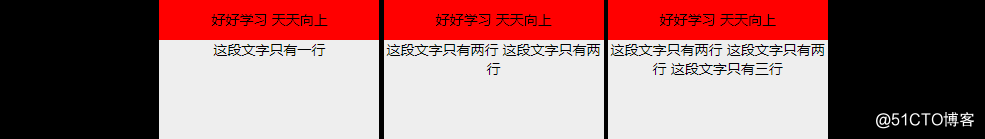
解决办法
在 .demo ul li 添加 vertical-align: top;
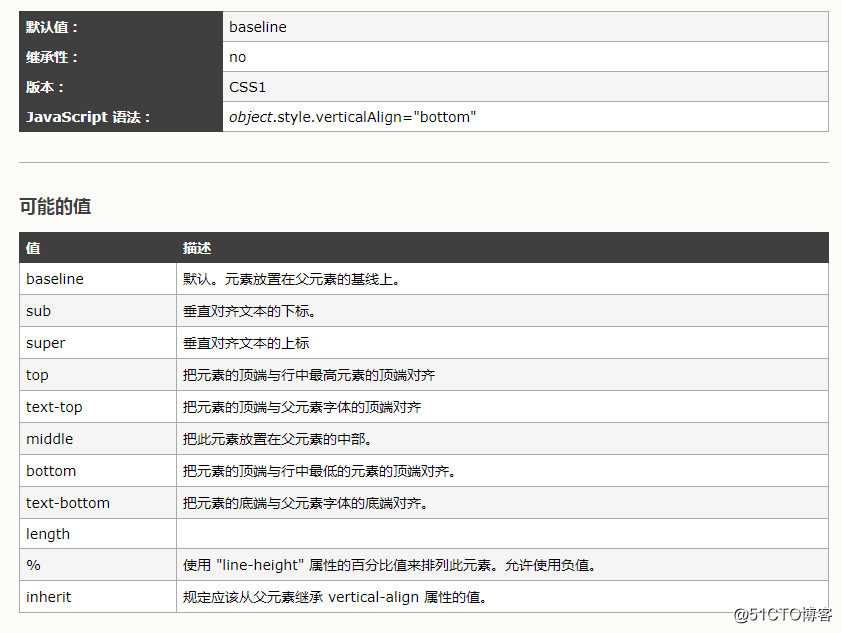
vertical-align 属性设置元素的垂直对齐方式
因为vertical-align的默认值是baseline,根据调试发现,盒子和布局大小都是正确的,后调整文字内容,发现出现错位的影响因素是文字的垂直对齐的问题,于是尝试改变垂直对齐方式,最后发现给display:inline-block的元素添加 vertical-align: top;可以解决这个问题。

图片来源w3school。
以上是关于display:inline-block 无序列表布局的文字错位问题及解决方法的主要内容,如果未能解决你的问题,请参考以下文章