博客园自定义背景图片
Posted jxxclj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园自定义背景图片相关的知识,希望对你有一定的参考价值。
自从注册了博客园,整个大学就变得有趣起来了。
每天发发文章,看看他人故事。不亦乐乎。
园里个个都是人才,说话又好听,我超喜欢这里的!
我一开始也是用园里的主题,但是后来自己找到了很好看的图片,就想着想要把自己博客主题换一换(虽然默认有许多主题可供选择,但是我就是想用喜欢的图片)。
注意:不同原主题修改后显示出来的页面效果不同,本人选的是simplememory。改出来还不错。
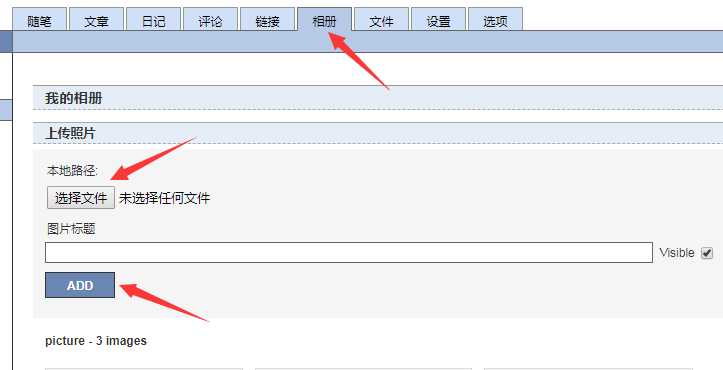
首先要自己上传一张图片至博客园的服务器,在相册中上传就好,上传之后点击相册图片然后右击复制图片地址;

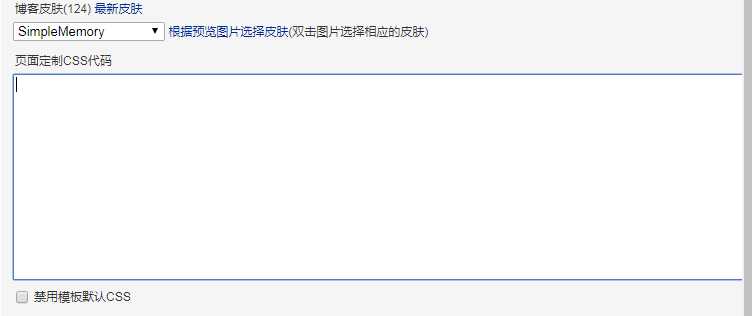
然后打开设置,找到页面定制css代码,禁用模板默认css可以不勾选。

以下是需要添加到里面的页面html/css代码:
/*simplememory*/
#google_ad_c1, #google_ad_c2 {display:none;}
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea {
font-size: 14px!important;
}
#home {
opacity: 0.80;
margin: 0 auto;
width: 85%;
min-width: 950px;
background-color: #fff;
padding: 30px;
margin-top: 30px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
#blogTitle h1 {
font-size: 30px;
font-weight: bold;
font-family: "Comic Sans MS";
line-height: 1.5em;
margin-top: 20px;
color: #515151;
}
#navList a:hover {
color: #4C9ED9;
text-decoration: none;
}
#navList a {
display: block;
width: 5em;
height: 22px;
float: left;
text-align: center;
padding-top: 18px;
}
#navigator {
font-size: 15px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 50px;
clear: both;
margin-top: 25px;
}
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid rgba(82, 168, 236, 0.8);
padding: 10px 0 14px 10px;
background-color: #f5f5f5;
}
#ad_under_post_holder #google_ad_c1,#google_ad_c2{
display: none !important;
}
body {
color: #000;
background: url(http://images.cnblogs.com/cnblogs_com/jxxclj/1245877/o_266.jpg) fixed;
background-size: 100%;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
#topics .postTitle {
border: 0px;
font-size: 200%;
font-weight: bold;
float: left;
line-height: 1.5;
width: 100%;
padding-left: 5px;
}
div.commentform p{
margin-bottom:10px;
}
.comment_btn {
padding: 5px 10px;
height: 35px;
width: 90px;
border: 0 none;
border-radius: 5px;
background: #ddd;
color: #999;
cursor:pointer;
font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;
text-shadow: 0 0 1px #fff;
display: inline !important;
}
.comment_btn:hover{
padding: 5px 10px;
height: 35px;
width: 90px;
border: 0 none;
border-radius: 5px;
background: #258fb8;
color: white;
cursor:pointer;
font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;
text-shadow: 0 0 1px #fff;
display: inline !important;
}
#commentform_title {
background-image:none;
background-repeat:no-repeat;
margin-bottom:10px;
padding:0;
font-size:24px;
}
#commentbox_opt,#commentbox_opt + p {
text-align:center;
}
.commentbox_title {
width: 100%;
}
#tbCommentBody {
font-family:‘Microsoft Yahei‘, Microsoft Yahei, 宋体, sans-serif;
margin-top:10px;
max-width:100%;
min-width:100%;
background:white;
color:#333;
border:2px solid #fff;
box-shadow:inset 0 0 8px #aaa;
// padding:10px;
height:250px;
font-size:14px;
min-height:120px;
}
.feedbackItem {
font-size:14px;
line-height:24px;
margin:10px 0;
padding:20px;
background:#F2F2F2;
box-shadow:0 0 5px #aaa;
}
.feedbackListSubtitle {
font-weight:normal;
}
#blog-comments-placeholder, #comment_form {
padding: 20px;
background: #fff;
-webkit-box-shadow: 1px 2px 3px #ddd;
box-shadow: 1px 2px 3px #ddd;
margin-bottom: 50px;
}
.feedback_area_title {
margin-bottom: 15px;
font-size: 1.8em;
}
.feedbackItem {
border-bottom: 1px solid #CCC;
margin-bottom: 10px;
padding: 5px;
background: rgb(248, 248, 248);
}
.color_shine {background: rgb(226, 242, 255);}
.feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite;}
#comment_form .title {
font-weight: normal;
margin-bottom: 15px;
}
复制该代码并找到以下代码块:
body {
color: #000;
background: url(http://images.cnblogs.com/cnblogs_com/jxxclj/1245877/o_266.jpg) fixed;
background-size: 100%;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
将其中的 图片地址:
http://images.cnblogs.com/cnblogs_com/jxxclj/1245877/o_266.jpg
改为你刚才复制的背景地址,然后保存即可。
本人用的背景图片地址为
http://images.cnblogs.com/cnblogs_com/jxxclj/1245877/o_266.jpg
以上是关于博客园自定义背景图片的主要内容,如果未能解决你的问题,请参考以下文章