显性等待的另一种写法
Posted cnhkzyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了显性等待的另一种写法相关的知识,希望对你有一定的参考价值。
在看虫师的selenium--webdriver(python)教程时,发现另一种显性等待的写法,这也是WebDriverWait类源码中给出的例子
WebDriverWait(driver, 30, 1).until_not(lambda x: x.find_element_by_id("someId").is_displayed())
我们来看看虫师的例子
一. html源码
在python代码的同级目录下保存一个level_locate.html文件
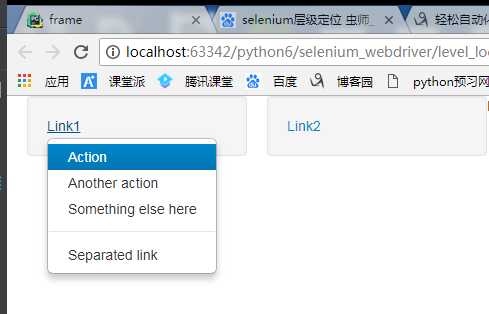
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>Level Locate</title> <script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <link href="http://libs.baidu.com/bootstrap/2.3.2/css/bootstrap.min.css" rel="stylesheet" /> </head> <body <h3>Level locate</h3> <div class="span3"> <div class="well"> <div class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Link1</a> <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel" id="dropdown1" > <li><a tabindex="-1" href="#">Action</a></li> <li><a tabindex="-1" href="#">Another action</a></li> <li><a tabindex="-1" href="#">Something else here</a></li> <li class="divider"></li> <li><a tabindex="-1" href="#">Separated link</a></li> </ul> </div> </div> </div> <div class="span3"> <div class="well"> <div class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Link2</a> <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel" > <li><a tabindex="-1" href="#">Action</a></li> <li><a tabindex="-1" href="#">Another action</a></li> <li><a tabindex="-1" href="#">Something else here</a></li> <li class="divider"></li> <li><a tabindex="-1" href="#">Separated link</a></li> </ul> </div> </div> </div> </body> <script src="http://libs.baidu.com/bootstrap/2.3.2/js/bootstrap.js"></script> </html>
现在要求鼠标悬浮在Link1下拉框中的Action

二. python实现的两种方法
1. 显性等待的第一种写法
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By from selenium.webdriver.common.action_chains import ActionChains import time import os driver = webdriver.Chrome() file_path = "file:///" + os.path.abspath("level_locate.html") driver.get(file_path) #窗口最大化 driver.maximize_window() #点击Link1链接(弹出下拉列表) driver.find_element_by_link_text("Link1").click() #id为dropdown1的下拉框的元素表达式 dropdown1_id = "dropdown1" #设置显性等待,等待id为dropdown1的下拉框出现 WebDriverWait(driver, 10, 0.3).until(EC.visibility_of_element_located((By.ID, dropdown1_id))) #定位到Action action_element = driver.find_element_by_xpath("//ul[@id=‘dropdown1‘]//a[text()=‘Action‘]") #鼠标定位到子元素上 ActionChains(driver).move_to_element(action_element).perform() time.sleep(2) driver.quit()
2. 显性等待的第二种写法
from selenium import webdriver from selenium.webdriver.support.ui import WebDriverWait import time import os driver = webdriver.Chrome() file_path = "file:///" + os.path.abspath("level_locate.html") driver.get(file_path) #窗口最大化 driver.maximize_window() #点击Link1链接(弹出下拉列表) driver.find_element_by_link_text("Link1").click() #找到id为dropdown1的父元素 WebDriverWait(driver, 10, 0.3).until(lambda the_driver: the_driver.find_element_by_id("dropdown1").is_displayed()) #在父元素下找到link为Action的子元素 menu = driver.find_element_by_id("dropdown1").find_element_by_link_text("Action") #鼠标定位到子元素上 webdriver.ActionChains(driver).move_to_element(menu).perform() time.sleep(2) driver.quit()
和方法一不同的地方,我都用橙色表示出来了,需要注意的是 is_displayed() 表示该元素是否用户可见
参考文章
https://www.cnblogs.com/fnng/p/3193955.html
以上是关于显性等待的另一种写法的主要内容,如果未能解决你的问题,请参考以下文章