采用flex布局实现home主页的搜索左边是图片,右边是文字
Posted lanyb009
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了采用flex布局实现home主页的搜索左边是图片,右边是文字相关的知识,希望对你有一定的参考价值。
(1)先放代码,即:
<template>
<div>
<div class="icons">
<div class="icon">
<div class="icon-img">
<img class="img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" />
</div>
<p class="icon-desc">热门景点</p>
</div>
<div class="icon">
<div class="icon-img">
<img class="img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" />
</div>
<p class="icon-desc">热门景点</p>
</div>
<div class="icon">
<div class="icon-img">
<img class="img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" />
</div>
<p class="icon-desc">热门景点</p>
</div>
<div class="icon">
<div class="icon-img">
<img class="img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" />
</div>
<p class="icon-desc">热门景点</p>
</div>
<div class="icon">
<div class="icon-img">
<img class="img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" />
</div>
<p class="icon-desc">热门景点</p>
</div>
<div class="icon">
<div class="icon-img">
<img class="img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" />
</div>
<p class="icon-desc">热门景点</p>
</div>
<div class="icon">
<div class="icon-img">
<img class="img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" />
</div>
<p class="icon-desc">热门景点</p>
</div>
<div class="icon">
<div class="icon-img">
<img class="img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" />
</div>
<p class="icon-desc">热门景点</p>
</div>
</div>
<div class="title-tuijian">
热销推荐
</div>
<div>
<ul>
<li class="title-2">
<img class="title-2-1" src="http://img1.qunarzz.com/sight/p0/1507/e8/2c6ac21e08d919610ee5e7b8b95be052.water.jpg_200x200_704f0dda.jpg" />
<div class="title-2-2">
<p class="title-2-2-1">小梅沙</p>
<p class="title-2-2-2">浪漫大连首站</p>
<button class="title-2-2-3">查看详情</button>
</div>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: ‘HomeHeader‘
}
</script>
<style lang="stylus" scoped>
.icons
overflow: hidden
height: 0
padding-bottom: 50%
background: green
.icon
position: relative
float: left
overflow: hidden
height: 0
padding-bottom: 25%
width: 25%
border: .01rem solid #fff
.icon-img
position: absolute
top: 0
left: 0
right: 0
bottom: 1.4rem
background: #00bcd4
.img-content
height: 100%
display: block
margin: 0 auto
.icon-desc
position: absolute
left: 0
right: 0
bottom: 0
height: 1.4rem
line-height: 1.4rem
text-align: center
color: #333
.title-tuijian
background: #eee
line-height: 1.8rem
text-indent: .5rem
margin-top: .3rem
.title-2
display: flex
height: 9rem
.title-2-1
height: 8.8rem
width: 8.8rem
padding: .1rem
.title-2-2
flex: 1
padding: .1rem
.title-2-2-1
margin-top: 3.6rem
line-height: 1.5rem
font-size: .85rem
.title-2-2-2
line-height: 1.5rem
color: #ccc
.title-2-2-3
background: #ff9300
color: #ffffff
border-radius: .3rem
padding: 0 .2rem
</style>
我认为flex是设置一段区域,然后flex=1的部分会自动使用剩下的所有空间。
(2)父元素title-2设置为:
display: flex
height: 9rem
(3)同时,设置图片的高度为8.8rem,然后再用padding使用余下的高度,即:
height: 8.8
rem width: 8.8
rem padding: .1rem
(4)然后将文字和按钮用一个div包裹起来,然后它的flex为1,让它使用父元素剩下的空间;然后<p>和<button>是块元素,所以会一行一行的显示;
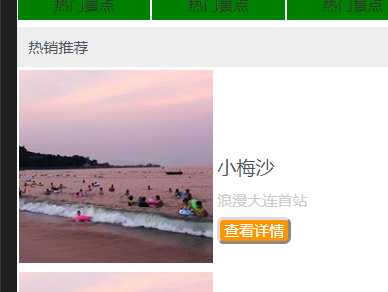
效果为:

以上是关于采用flex布局实现home主页的搜索左边是图片,右边是文字的主要内容,如果未能解决你的问题,请参考以下文章