如何将数据进行数据可视化展现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将数据进行数据可视化展现相关的知识,希望对你有一定的参考价值。
1、确认需求
在数据可视化设计前,分析人员要先完成业务需求的分析,将分析需求拆分成不同层级、不同主题的任务,捕捉其中业务的数据指标、标签,划分出不同优先级,为下一步取数做准备。

数据可视化-派可数据商业智能BI
在确认需求的过程中,分析人员需要特别关注业务和数据的对应关系,按照数据词典将数据仓库中的指标、标签进行确认,对数据质量进行调研,最大程度提高数据可视化的准确性。
数据可视化是为了解决问题而制作出来的,所以实际制作分析的过程中必须紧贴企业业务流程,了解业务指标、属于什么专业方向的内容,最大程度地提升数据分析的准确性,提高图表展现信息的质量。
2、准备数据
数据可视化,千万不能忘了数据。不管前期规划再好,业务指标和需求之间的关系再贴合,没有数据你什么也分析不了。

数据可视化-派可数据商业智能BI
分析人员在进行可视化分析前,应该提前准备好任务所需的数据,做好分析前的准备工作。在这个阶段,分析人员可以联合技术人员,将后续数据可视化需要的指标、标签、维度等数据从数据仓库中调取出来,准备进行数据分析。
在准备数据的过程中,分析人员可以对业务数据进一步确认,和一线业务人员进行沟通协作,确认数据和业务之间相互贴合,数据也和业务变化一致。然后可以思考数据之间的关联,将关键数据整理进行标记。如果没有需要的数据就要及时寻找,看看对方是否能够临时填报、补录数据,增加数据的源头。
3、选择图表
图表的选择直接关系到可视化的呈现效果,一个合适的图表能够把数据之间的联系转化为直观的信息,相反错误的图表可能会将需求对象引向错误的方向。

数据可视化-派可数据商业智能BI
数据可视化分析人员必须了解所有主流的图表类型,知道每个图表适合做哪些分析,能够展现哪种类型的信息,举个例子,折线图、柱形图等能够轻易的展现事物的发展趋势,但如果你把某段时间销售数量变化趋势呈现在饼图上,那这个图表就没有任何意义了。
4、页面布局
分析人员将一张完整的页面分割成不同板块、层次,保证数据能够完全展现,同时设计人员还要注意划分信息的重要程度,在整体视觉设计中,把核心的数据指标放在最重要的位置,占据较大的面积,其余的指标按优先级依次在核心指标周围展开。

数据可视化-派可数据商业智能BI
当然,在实际的可视化分析过程中,管理人员给到的数据需求一般都会比较多,要求在同一页面上展现尽可能多的信息量。这时候设计人员就需要在满足计较关键信息、平衡布局空间以及简洁直观的基础上将数据划分为更多层次。

数据可视化-派可数据商业智能BI
5、数据可视化分析
在数据分析过程中,很多新手会有一个误区,经常会把各种各样的可视化图表装满几个屏幕,认为这样就可以把所有信息直观地展示给用户。实际上,用户并不需要那么多内容,相比复杂的信息展示,他们往往会更喜欢一目了然的内容设计,一眼就能看到关键信息。

数据可视化-派可数据商业智能BI
此外,整个可视化图表页面中,色彩不宜太过丰富,颜色最好也不要太过鲜艳,把色彩对比强烈的颜色放到关键信息,用清晰的逻辑去呈现变化,突出重点部分,使用户产生更好地体验,这才是他们最希望看到的。
最后,回到数据分析本身,分析人员可以选择为制作完成的可视化图表附上自己从业务逻辑思考的信息,帮助用户更好地分辨图表展现的意义。
派可数据 商业智能BI可视化分析平台
1.明确数据指标
首先,我们得先搞明白这些数据是怎么来的、干嘛的,如果连这个都不清楚就会很难展开接下来的讨论或设计。数据是做好图表设计的前提,毫无疑问,一连串的数字对于设计师来说是枯燥无味的,幸亏前期的数据收集工作已有人做好,但是作为设计师有必要要求他们给到你的是尽可能精准的数据,否则,会导致接下来的工作前功尽弃。因此,当初步接触数据时最好能够解决以下几点:
理解数据及指标
分析数据
提炼关键信息
明确数据关系及主题
2.为谁设计,用户想要什么信息
需要明确的是,同一组数据在不同用户眼中所看到的信息是不一样的,因为,角色、岗位的不同就造成了他们所关注的重点、立场不同,不同人所发现的信息、得出的结论也是不一样的,所以,在图表设计时面对不同的使用者所强调的信息及交互方式都是不一样的。主要影响因素:
用户群体是谁?有什么特点
从数据中需要提炼的信息是什么
通过图表想要解决什么问题
关注的重点
3.明确设计目的与价值
实际上,图表设计跟一个产品设计的思路是相似的,定义设计目标这个过程很容易被设计师忽略,设计目标不是一成不变的,但并不意味着一开始就没有,前期缺少对设计目标的定义会导致设计师往往说不清楚为什么这样设计,那么,接下来的设计工作就像个无头苍蝇一样乱撞,没有方向感。有的时候,设计方案被推翻,究其根源往往是由于对源思考不明确导致的,设计目标需要大家共同定义并达成一致的方向,否则,方向不对,努力白费。
定义设计目标的过程需要站在用户的角度和数据的角度进行综合分析从而进行构建,一方面需要考虑用户如何更简单的分析、理解数据从而提高决策效率;一方面需要考虑数据本身如何更加精准、一目了然的传达给用户。
4.规划设计方案,选择合适的图表类型
在工作中,一些同学在设计图表时把大量的时间用在寻找图表素材上,然而这种都是在表面上寻找解决办法实际上本末倒置了,解决不了本质问题。数据可视化设计不是单纯的图表样式设计,虽然了解图表也很重要,但是,仅仅将数据变成漂亮的图表只是形式的改变而已,远远不够的
当前期我们已经清楚了用户要做什么,有了明确的设计目标,那么,选择图表的过程就是信手拈来的事。在选择图表类型之前,自己心里已经比较清楚了图表大概的效果(如:呈现不同时间段的数据-用折线图合适;呈现不同份额比例-用饼图合适;某个阶段的数据出现频率-用散点图合适),具体的图表选择大家可以参考 Andrew Abela 整理的图表类型选择指南图示,有兴趣的同学可以研究一下。
常见的图表类型基本上以下六种涵盖了绝大部分的使用场景:
曲线图 用来反映时间变化趋势
柱状图 用来反映分类项目之间的比较,也可以用来反映时间趋势
条形图 用来反映项目之间的比较
饼图 用来反映构成,即部分占总体的比例
散点图 用来反映相关性或分布关系
地图 用来反映区域之间的分类比较
5.细化体验
前面我们谈论了很多图表设计前期的事,接下来谈一谈需要注意的几点细节,Dan Saffer 说过“最好的产品通常会做好两件事情:功能和细节。功能能够吸引用户关注这个产品,而细节则能够让关注的用户留下来”。毕竟细节设计成就卓越产品嘛
X坐标轴
考虑到不同屏幕或浏览器的适配问题,当X坐标轴标签文字显示过于拥挤时可将文字打斜放置,既保证了数据的正常阅读也不影响图表美观。
当X坐标轴标签为连续的年份时,不要墨守成规的写成“2015、2016…”,可以用简写的式“2015、16、17...”,看起来会简单、清晰很多。
数据分布规则
如果没有制定明确的数据显示规则,就会出现后端传什么数据,前端就展示什么数据,导致图表展示效果和可读性都很差,如果要解决这个问题就需要定义规则。
这里数据的展示和时间有关,所以,我们需要考虑的是某个时间段内展示多少个点才是合适的,而显示一个点由多长时间的数据聚合(点聚合区间是多少),具体如下图2-1-2
规则定义清楚后,后台在与前段交互的时候就会按照以上规则进行,最终实现效果如下图2-1-3
遵循设计原则
图表的设计价值在于精准、高效、简单的传递数据信息,最好能够让读者一目了然,即使做不到一目了然也应该具备自我解释的能力。所以,就要求在设计时应该增强和突出数据元素,减少和弱化非数据元素,具体应该注意以下原则:
1.删除
除非特殊场景的考虑,应尽可能的删除和数据非相关的元素:
背景色
渐变色
网格线
3D效果
阴影效果(如果具体操作需要强调的除外,如:鼠标Hover查看具体信息)
2.弱化
即使有必要保留非数据元素,也要弱化或隐藏它们,尽量使用淡色
坐标轴
网格辅助线
表格线
3.组织
把相关的数据元素进行合理的组织分类,不要指望把所有的数据元素都放入图表内,只要放关键的、重要的数据在图表内。
4.强调
对于已选的数据元素也要考虑优先级,明确哪些数据是需要重点突出的进行突出标识,以便读者能够快速get到重要信息。
参考技术B当前,许多企业已建立了自己的人力资源管理系统,也累积了相当的人力资源业务数据。然而,正如业内的那句老话“rich data, poor information”,以前累积的数据,并没有很好的得到利用。原因是这些数据来源太广,格式不统一,并且其中极少量的数据记录格式不正确;同时,累计的数据量相当庞大,但许多细节对高层管理人员来说并不重要,他们需要快速、全面的掌握企业的人力资源全貌,综合、全面、宏观的信息支持,将是领导们关注的对象。
面对庞大复杂的员工管理数据,企业高管人员需要通过数据来了解他们的员工会做什么?应该雇佣谁?应该晋升谁?谁是顶层员工?谁有可能离职?

人力资源构成模块
在大数据浪潮中,各行各业都在探索大数据的价值,人力资源行业也是如此。
只有借助更高效的工具进行数据挖掘分析,才能对以上问题给出可量化的观点结论,而非原有的直觉和主观评估。
人力资源管理由六个模块构成,每个模块对企业发展都有深刻影响,商业智能工具能够帮助人力资源管理从凭借经验的模式向依靠事实数据的模式转型。
HR-BI(Human Resource Business Intelligence,人力资源商业智能),即人力资源决策分析,是指借助专业的 BI 工具,对 HR 相关数据进行深入挖掘和多维分析,使人力资源管理工作与企业经营连接,实现人力资源管理真正伴随企业战略变化,并真正实现人才拉动和驱动企业发展。

将现在商业智能BI 应用于人力资源管理,旨在深度激活企业人力资源数据价值,并为真正合理调配人才提供准确的数据支撑。
在人力管理方面,DataViz从组织相关角度、人员相关角度、人才相关角度、绩效相关角度、能力相关角度、投入产出相关角度等多方面的企业人力资源数据着手,并与战略相关的指标以及企业经营、流程、供应链等数据结合起来,以全方位分析人、财、物三领域的企业运营状况,为管理者提供更智慧的数据判断基础。

在数据分析方面,借助于DataViz自助式数据分析和可视化展现功能,深度挖掘人力资源数据,通过可视化动态交互探索数据规律。辅助企业高管更加直观和高效地洞悉潜藏在数据背后的知识与智慧。
参考技术C 目前应对这种情况最佳的解决方式是实现数据可视化,一、数据可视化概念,数据可视化是通过将数据、文本等资料集合在一起,运用图像的形式将信息展示出来,并运用数据分析技术及专业工具来发现隐藏在其中的规律。就是把哪些看起来抽象、不易理解的数据,通过一定的技术手段如数据可视化方式通过图形表达。数据可视化以生动直观、超强的视觉冲击力的形式向人们揭示隐藏在数据背后的规律。二、基本流程,1、数据采集,数据采集是数据可视化的第一步,也是基础。数据采集的分类方法有很多,从数据的来源来看主要有2种,即内部数据采集和外部数据采集。内部数据采集,通常数据来源于企业内部的业务数据库。外部数据采集,指的是通过一些方法获取来自企业外部的数据。获取外部数据主要是为了获取竞品的数据和官方机构官网公布的一些行业数据。2、数据处理和变换,数据处理和变换,是进行数据可视化的前提条件,主要包括数据预处理和数据挖掘两个过程。进行数据预处理的原因是,前期采集到的数据往往包含了噪声和误差,数据的质量较低。数据挖掘则是因为数据的特征、模式往往隐藏在海量的数据中,需要进行更深一步的数据挖掘才能获取到。 参考技术D 有的可视化目标是为了观测、跟踪数据,所以就要强调实时性、变化、运算能力,可能就会生成一份不停变化、可读性强的图表;有的为了分析数据,所以要强调数据的呈现度、可能会生成一份可以检索、交互式的图表;有的为了发现数据之间的潜在关联,可能会生成分布式的多维的图表;有的为了帮助普通用户或商业用户快速理解数据的含义或变化,会利用漂亮的色彩搭配、动画创建生动并具有吸引力的图表。
数据可视化项目测试中易被忽略的缺陷
数据可视化(Data Visualization)是指将结构或非结构数据转换成适当的可视化图表,然后将隐藏在数据中的信息直接展现于人们面前,相比传统的用表格或文档展现数据的方式,可视化能将数据以更加直观的方式展现出来,使数据更加客观、更具说服力。在各类报表和说明性文件中,用直观的图表展现数
据,显得简洁、可靠㊟。
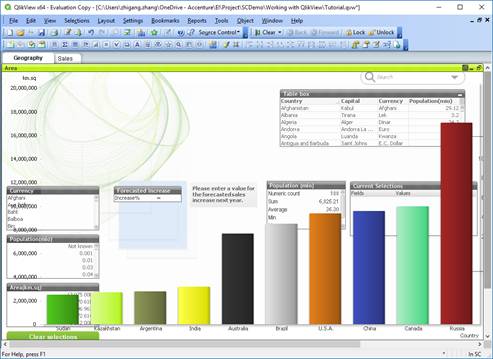
本文在QlikView软件项目的基础上,深入细节,对数据可视化测试过程中容易被忽略的一些缺陷进行简单的分类、举例,希望能够帮助正在从事或希望从事数据可视化的开发,测试人员规避项目过程中可能出现的缺陷风险,并保证功能测试的覆盖率。
01
数据相关缺陷
数据可视化的基础就是数据,数据质量的好坏以及对源数据进行处理逻辑正确与否,直接影响到基于数据生成的报表反映数据趋势的准确性。以下是几种常见的与数据源及数据处理相关的缺陷:
1.1 数据库存储过程代码缺陷导致数据错误
当数据库(Oracle,SQL Server等)作为QlikView的数据源时,通常情况下,都是由DBA或者业务客户提供一段SQL存储过程代码,用以初步筛选出所需要展现的数据,而存储过程的代码缺陷会导致并不仅限于如下的错误:
a. 没有过滤重复数据
b. 没有对Null值,空值做限制或处理
c. 存储过程中的查询条件语句漏项
因此作为测试人员,不能认为存储过程是由客户提供的就忽略了对此段代码的测试。
1.2 多位小数的页面显示及逻辑计算问题
某些特殊情况下,通过公式计算而得出的结果数据为多位小数。同时,客户又要求页面上的数据展示只显示出小数点后4位或其他较小位数。这样就会造成一种特殊的缺陷。
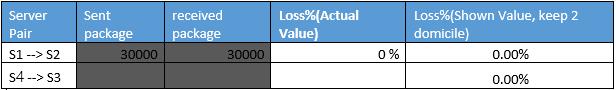
我们用一个简化后的例子来看,丢包率是企业通信服务器(OC或Skype)工作状态监控报表中常见的一个KPI值。某些情况下,丢包率可能只有很小的0.00003333,即0.0033%。同时,客户需求是要在一个表格中展示各子服务器对之间的丢包率及汇总,显示值在百分比情况下保留2位小数。此时,如果对于计算后的丢包率简单的处理为只保留2位百分比小数,就会出现如下的缺陷:
每一对通信服务器之间的实际丢包率为0.003333%,由于对数据处理不够完善,最后在页面报表上,子服务器对丢包率只显示了上表中最后一列的值而汇总丢包率因为是计算了实际值,即0.0033%+0.0033%+0.0033%+0.0033%,显示了0.01%,由此对客户分析服务器对之间的通信问题造成困扰。
1.3 空值与0
空值与0是在数据可视化开发中另外一个在计算中容易被忽略的问题。还是用丢包率的计算场景来举例。

深灰色的发包数与接收数对于用户来说不可见,只有白色的丢包率可见。对于子服务器对 S1/S2, 发出与接收的包数一致,所以丢包率显示为0;但是对于S4/S3, 实际上可能服务器之间本身发生问题,导致根本没有任何包发出和接受,丢包率应为空值,但是由于对空值显示的控制出现问题,导致最后S4/S3服务器对的丢包率也为0%,误导用户认为S4/S3服务器对工作正常。
02
过滤器(Fliter)相关缺陷
过滤器是报表中十分重要的一个功能,用户通过设置不同的过滤条件,从而对不同维度,不同视角下的数据进行更为细致的分析预测。在对过滤器功能进行测试的过程中,我们会遇到如下2点易被忽略问题:
2.1 过滤器默认值问题
有些场景下,客户会要求过滤器有默认值且存在一个reset
button用来恢复默认在实际测试过程中,测试人员可能只是对过滤器设置某些条件后,展示的图表是否与过滤条件一致进行测试,忽视reset button。这样开发由于失误将reset button设置为全部清空的缺陷就不能被发现。
2.2 场景切换对过滤器的影响
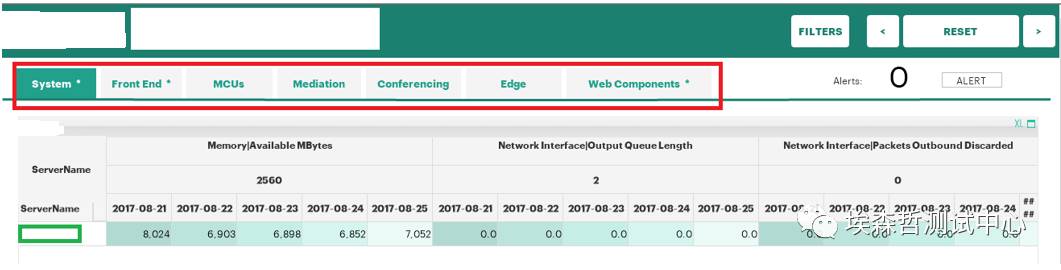
某些场景下,客户会要求展示同一个KPI在不同维度的情况。举例来说:

03
页面布局,报表及相关元素显示
3.1 类似Top5 柱状图排序问题
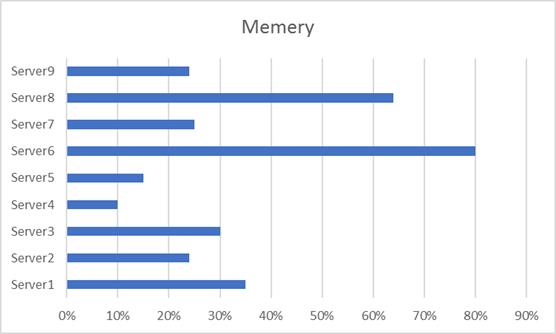
通常情况下柱状图只是展示了单一属性值,这样判断top5排序是否正确只需要看柱的长度就可以了。

但是项目中会存在类似下图的柱状图,每一条柱都代表了多个属性值。在测试柱状图的排序是否正确时,就要注意排序的标准。很多时候,项目人员由于忽略需求,按照之前的项目经验进行排序,例如柱的总长度,或某个特定某个颜色的长度。但是,下图的排序依据需求,按照计算出来的Poor rating百分比来排序。

3.2 X轴元素排序问题
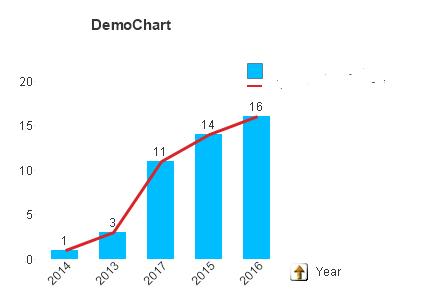
还是排序的问题,当客户对于某些图表不要求有排序时,对于X轴或者Y轴的排序往往有一个特定的默认规则。最简单的例子就是,如果x轴有日期的话,应该是按照从左到右,年份由小到大来排。而下图就忽略了年份,将柱的数值作为了排序依据。

3.3 子报表最大化背景色混乱问题
图表的背景色设置是另外一个容易被忽略的问题,很多时候,由于背景色的透明度没有设置为0,在正常大小没有任何问题,但是最大化以后,就会出现背景混乱的问题。正常大小的图表,因为整体背景是白色,所以柱状图背景透明不会出现任何问题。

但是当最大化改柱状图时,由于背景透明,就会导致柱状图最大化后背景混乱:

㊟参考资料源自知乎用户‘小草莓’回答https://www.zhihu.com/question/26685414
作者简介:张志刚

转载请注明出处!
以上是关于如何将数据进行数据可视化展现的主要内容,如果未能解决你的问题,请参考以下文章