CSS盒模型总结
Posted jingmi-coding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS盒模型总结相关的知识,希望对你有一定的参考价值。
一、基本概念
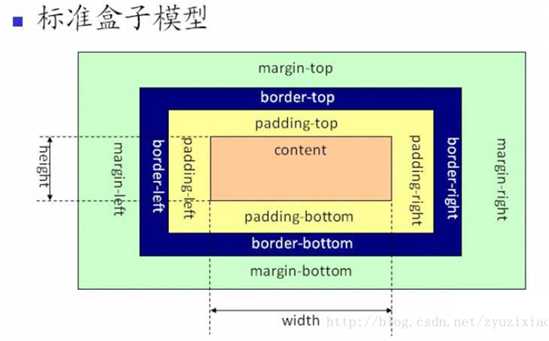
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版,盒模型的组成:content padding border margin
二、盒模型的分类
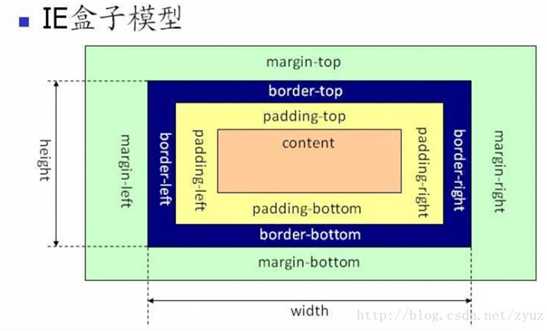
盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型


标准和模型中计算高度和宽度时只计算content的宽度和高度;而IE盒模型的宽度和高度是将border和padding也计算在内的。
例如一个盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;
如果用w3c盒子模型解释,那么这个盒子模型占用的
宽度为:20*2+10*2+10*2+200=280px;
高度:20*2+10*2+20*2+50=130px;
盒子的实际宽度大小为:10*2+10*2+200=240px;
实际高度:10*2+10*2+50=90px;
用ie的盒子模型解释 :
盒子在网页中占据的大小为20*2+200=240px; 高:20*2+50=90px;
盒子的实际大小为:宽度:200px, 高度:50px;
三、CSS如何设置两种盒模型
box-szing:content-box; 默认方式,标准盒模型
box-sizing:border-box; IE盒模型
四、JS如何获取盒模型的宽度和高度
var sec = document.getElementById("sec")
sec.style.width/height //只能获取内联样式设置的宽度和高度
sec.currentStyle.width/height //仅IE支持
sec.getBoundingClientRect().width/height
window.getComputedStyle(sec).width/height
以上是关于CSS盒模型总结的主要内容,如果未能解决你的问题,请参考以下文章