javascript怎样删除一个html元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript怎样删除一个html元素相关的知识,希望对你有一定的参考价值。
通过removeChild() 方法指定元素的某个指定的子节点来完成javascript删除一个html元素。
javascript删除一个html元素的步骤:
<!--创建一个html文件-->
<div id="div">
<div id="div1">知道</div>
<input type="button" value="删除div1" id="btn"/>
</div>
<script>
var o=document.getElementById("div");//获取父节点
var a=document.getElementById("div1");//获取需要删除的子节点
var b=document.getElementById("btn");//获取触发事件的节点
b.onclick=function()o.removeChild(a)//从父节点o上面移除子节点a
</script>
<div id="div">
<div id="div1">知道</div>
<input type="button" value="删除div1" id="btn"/>
</div>
<script>
var o=document.getElementById("div");//获取父节点
var a=document.getElementById("div1");//获取需要删除的子节点
var b=document.getElementById("btn");//获取触发事件的节点
b.onclick=function()
o.removeChild(a)//从父节点o上面移除子节点a
</script>
定义和用法
removeChild() 方法指定元素的某个指定的子节点。
以 Node 对象返回被删除的节点,如果节点不存在则返回 null。
参考技术B <!--创建一个html文件--><div id="div">
<div id="div1">我是div1</div>
<input type="button" value="删除div1" id="btn"/>
</div>
<script>
var o=document.getElementById("div");//获取父节点
var a=document.getElementById("div1");//获取需要删除的子节点
var b=document.getElementById("btn");//获取触发事件的节点
b.onclick=function()
o.removeChild(a)//从父节点o上面移除子节点a
</script>本回答被提问者和网友采纳 参考技术C document.getElementById("divId").remove();
JavaScript面向对象怎样删除标签页?
单击小标签右上角的按钮可D头删除标签页。其开发思路是,为“x”元素绑定单击事件,事件触发后,通过父元素1i获取索弓引值,然后用这个索引值将对应的li和section删除,并在删除后更新标签页的选中效电下面我们们就开始进行代码编写。
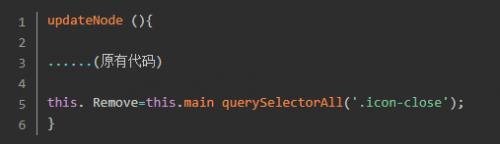
(1)在udeatNode()方法中获取所有的“x”元素,具体代码如下。

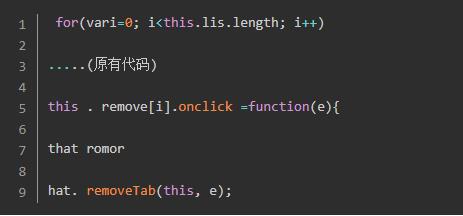
(2) 在init()方法的for循环中,为每个“x”元素绑定单击事件。

在上述代码中,第4行代码将触发事件的对象this和事件对象e传给removeTab0方法。
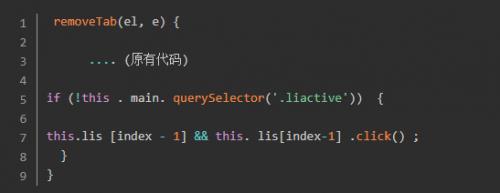
(3)编写removeTab0事件,实现标签页的删除,具体代码如下。

在上述代码中,由于“x”元素是小标签li元素的子元素,当“x”被单击时,会发生冒泡,导致li的单击事件也触发,所以需要通过第2行代码阻止事件冒泡。
(4)在删除了li和section元素以后,还需要更新标签页的选中状态。有两种情况,一种是删除了当前正在显示的标签页,删除以后,就把上一个标签页设为选中状态;另-种情况是删除了一个没有打开的标签页,这个时候原来的选中状态应该保持不变。为了区分这两种状态,可以在删除了标签页以后,判断当前是否存在已被打开的标签页,如果不存在,说明删除的是已被打开的标签页,就把上- -个标签页设为选中状态即可,具体代码如下。

在上述代码中,第3行代码用来判断main元素中是否有已被打开的标签页,如果没有,则执行if中的代码。第4行代码用来将上一个标签页设为选中状态,在设置前,先判断是否存在上一个标签页,以避免全部关闭的时候程序出错。
(5)通过浏览器访问测试,观察删除标签页功能是否已经实现。
JavaScript面向对象怎样删除标签页?以上就相关教程内容,希望能够帮助到大家,如果大家正在学习web前端知识或者是对web前端知识比较感兴趣的话,都可以关注小千,后期会分享更多web前端知识。
本文来自千锋教育,转载请注明出处。
以上是关于javascript怎样删除一个html元素的主要内容,如果未能解决你的问题,请参考以下文章