获取窗口属性/浏览器视口尺寸
Posted hmd180324
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了获取窗口属性/浏览器视口尺寸相关的知识,希望对你有一定的参考价值。





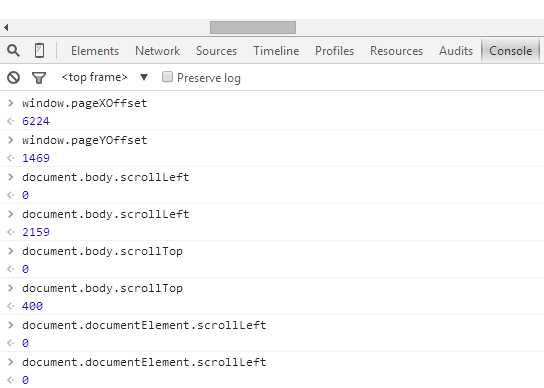
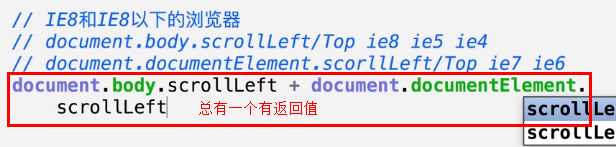
解决办法:相加(IE8以及以下浏览器)

封装兼容性方法,可以实时返回滚动条滚动距离getScrollOffset():

<script type="text/javascript"> function getScrollOffset() { if(window.pageXoffset) { return { x : window.pageXoffset, y : window.pageYoffset } }else { return { x : document.body.scrollLeft + document.documentElement.scrollLeft, y : document.body.scrollTop + document.documentElement.scrollTop } } } </script>



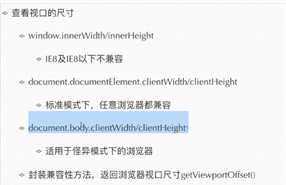
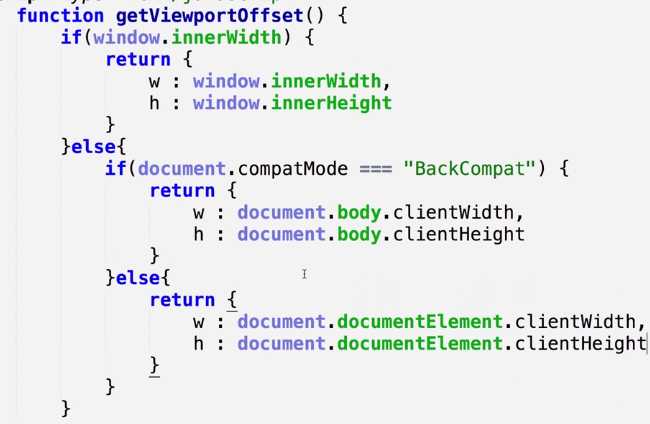
封装兼容性方法,返回浏览器视口尺寸:

以上是关于获取窗口属性/浏览器视口尺寸的主要内容,如果未能解决你的问题,请参考以下文章
