怎样用html代码禁止浏览器缩放网页大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用html代码禁止浏览器缩放网页大小相关的知识,希望对你有一定的参考价值。
我用css样式来控制页面,但是在ie5版权中页面没有缩放,原因是此版本没有缩放功能,但是怎样用网页制作代码才能解决高版本,或其他浏览器的随意缩放问题呢?
移动端页面禁止用户缩放界面只需加上<meta name="viewport" content="user-scalable=0">即可。
但是pc端确实比较麻烦,用户可以通过如下几种方式来缩放:
//具体实现demo:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>浏览器网页内容的百分比缩放(按Ctrl和+号键或者-号键的缩放)</title>
<style type="text/css">
</style>
</head>
<body>
<a href="javascript:;" id="openApp">知乎客户端</a>
<input type="text" name="ee" autocomplete="on">
</body>
</html>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
// 判断pc浏览器是否缩放,若返回100则为默认无缩放,如果大于100则是放大,否则缩小
function detectZoom ()
var ratio = 0,screen = window.screen,
ua = navigator.userAgent.toLowerCase();
if (window.devicePixelRatio !== undefined)
ratio = window.devicePixelRatio;
else if (~ua.indexOf('msie'))
if (screen.deviceXDPI && screen.logicalXDPI)
ratio = screen.deviceXDPI / screen.logicalXDPI;
else if (window.outerWidth !== undefined && window.innerWidth !== undefined)
ratio = window.outerWidth / window.innerWidth;
if (ratio)
ratio = Math.round(ratio * 100);
return ratio;
;
//window.onresize 事件可用于检测页面是否触发了放大或缩小。
$(function()//alert(detectZoom())
)
$(window).on('resize',function() isScale(););
//判断PC端浏览器缩放比例不是100%时的情况
function isScale()
var rate = detectZoom();if(rate != 100)
//如何让页面的缩放比例自动为100,'transform':'scale(1,1)'没有用,又无法自动条用键盘事件,目前只能提示让用户如果想使用100%的比例手动去触发按ctrl+0
console.log(1)
alert('当前页面不是100%显示,请按键盘ctrl+0恢复100%显示标准,以防页面显示错乱!')
//阻止pc端浏览器缩放js代码
//由于浏览器菜单栏属于系统软件权限,没发控制,我们着手解决ctrl/cammond + +/- 或 Windows下ctrl + 滚轮 缩放页面的情况,只能通过js来控制了
// jqeury version
$(document).ready(function ()
// chrome 浏览器直接加上下面这个样式就行了,但是ff不识别
$('body').css('zoom', 'reset');$(document).keydown(function (event)
//event.metaKey mac的command键if ((event.ctrlKey === true || event.metaKey === true)&& (event.which === 61 || event.which === 107 ||
event.which === 173 || event.which === 109 || event.which === 187 || event.which === 189))
event.preventDefault(););
$(window).bind('mousewheel DOMMouseScroll', function (event)
if (event.ctrlKey === true || event.metaKey)
event.preventDefault(); ););</script>

扩展资料:
width - viewport的宽度
height - viewport的高度
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
如果要禁止页面缩放,只要把user-scalable 设置成no 就可以
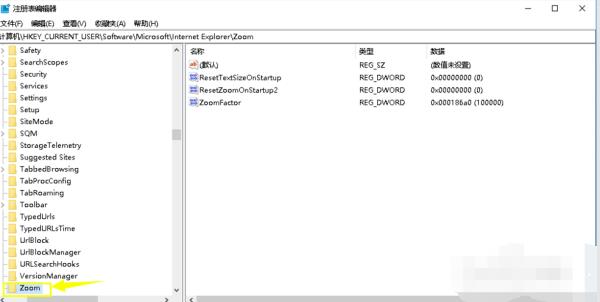
参考技术A1、进入注册表,按下列路径进入,HKEY_CURRENT_USER\\Software\\Microsoft\\Internet Explorer\\Zoom 如下图所示。

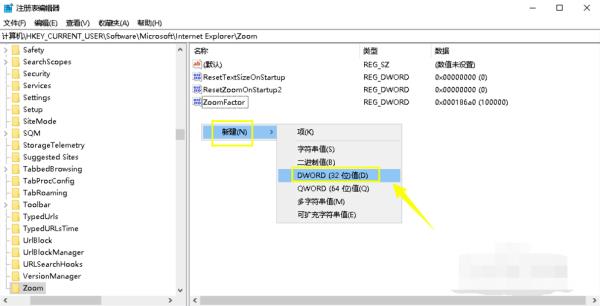
2、在zoom项次右侧空白处点击鼠标右键---新建--REG_DWORD值 ,如下图所示。

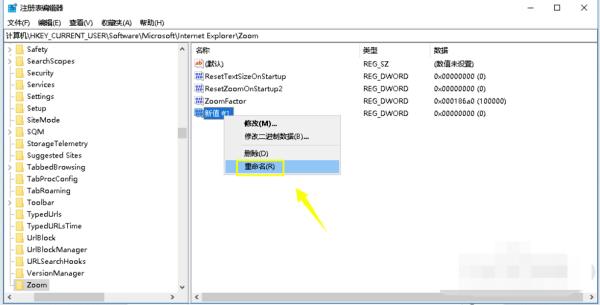
3、右键新建的值,选择重命名,如下图所示。

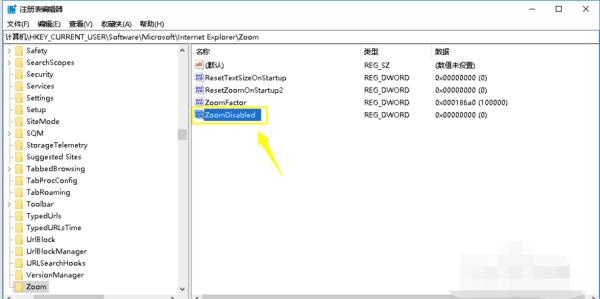
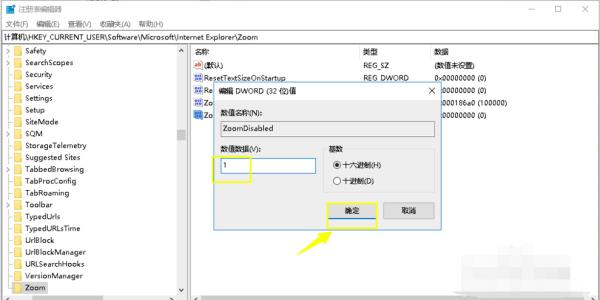
4、将这个新建的值命名为ZoomDisabled ,如下图所示。

5、双击ZoomDisabled项次,进入设置界面,将REG_DWORD值设置为1,点击 确定按钮即可,如下图所示。

<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
注意:meta在head里。 参考技术C html5默认允许用户缩放页面,如果需要禁止缩放,我们需要将user-scalabel=0设置下,具体代码如下:
注意:meta在head里。 参考技术D 怎么禁止呢css本回答被提问者采纳
iOS9中怎样设置字体大小
参考技术A 方法1、点击浏览器右下角,将比例调整为100% 方法2、也可以使用按住Ctrl键,然后滚动鼠标, 就可以把网页上的文字大小随意调整。按住Ctrl键然后向下滚动鼠标是缩小比例,字体会变小;按住Ctrl键然后 向上滚动鼠标是方法比例,字体会变大。 方法3、如果网页缩放比例正常,网页字体大小依然显示不正常,我们还可以打开ie,在菜单栏中找到“查看”选项,再“文字大小”中可调整文字的大小,如下图: 方法4、打开开始——所有程序——附件——命令提示符键入以下命令,按键盘上的Enter键reg delete "HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\International" /f成功将信息写入注册表时会显示操作成功完成的消息,如弹出其他错误提示则表明写入注册表时失败以上是关于怎样用html代码禁止浏览器缩放网页大小的主要内容,如果未能解决你的问题,请参考以下文章