原型的几点总结
Posted shenpeng95112
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型的几点总结相关的知识,希望对你有一定的参考价值。
一、一切引用类型都是对象。
javascript分为基本包装类型(值类型)和引用类型,引用类型是对象。引用类型主要有函数,数组,对象,null,因此它们都是对象。
判断一个变量是不是变量,值类型可以用typeof来判断,引用类型则可以用instanceof来判断。
console.log(typeof [1,2,3]); //object
var fn = function(){};
console.log(fn instanceof Object); //true
对象:若干属性的集合,属性以键值对的形式出现。
var obj = {
a:10,
b:function(){
console.log(this.a);
},
c:{
name:"沈鹏",
year:22
}
}
obj有a,b,c三个属性,同时c又有两个属性,所有对象是若干属性的集合。
因此,根据以上内容得出“一切引用类型是对象,对象是若干属性的集合”。
二、对象是函数创建的。
// var obj = { a: 1, b: 2 };
// var arr = [1, ‘x‘, true];
var obj = new Object();
obj.a = 10;
obj.b = 20;
var arr = new Array();
arr[0] = 5;
arr[1] = ‘x‘;
arr[2] = true;
然后通过typeof来检测一下
console.log(typeof (Object)); // function console.log(typeof (Array)); // function
因此通过以上两段代码得出,对象是由函数创建的。
三、隐式原型
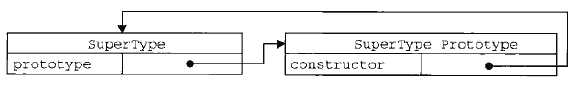
函数也是对象,函数也有一个属性叫做prototype,它也是一个对象,该对象有一个默认的constructor属性,它指向这个函数本身。可以用红宝书中的图来表示:

另外,这个prototype对象可以自己增加属性来扩充。如superType.prototype.name = ‘沈鹏‘。
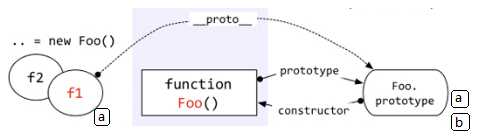
隐式原型的由来:创建的对象都有一个隐藏的—proto—属性,这个属性引用了创建这个对象的函数的prototype,也即proto指向了prototype。
四、原型链
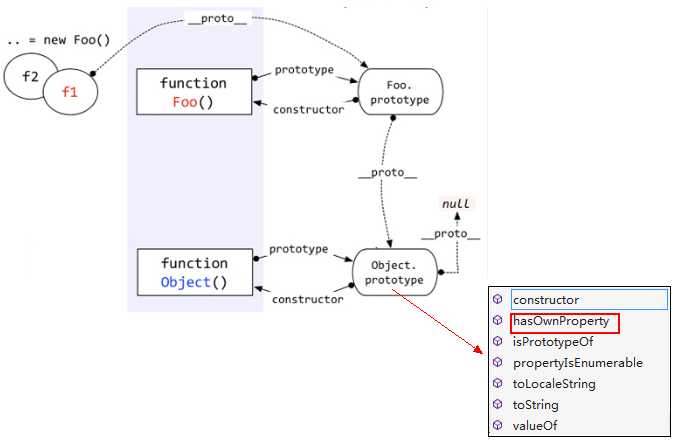
图示:

几点说明:
一是这个原型链的例外就是object.prototype,它的-proto-指向null。这个是需要我们切记的。
二是,自定义函数是由Fuction创建的,所以自定义函数的-proto-指向Function.prototype.
三是,function Object()是一个构造函数,因此也是由Function来创建的,所以fuction Object()的-proto-也会指向Function.ptototype;
四是,Function.prototype指向的对象和Foo.prototype指向的对象都是由object创建的,所以它们两个的prototype都会指向object.prototype.
五、继承的由来
instanceof判断类型的原理和判断规则:
Instanceof运算符的第一个变量是一个对象,暂时称为A;第二个变量一般是一个函数,暂时称为B。
Instanceof的判断队则是:沿着A的__proto__这条线来找,同时沿着B的prototype这条线来找,如果两条线能找到同一个引用,即同一个对象,那么就返回true。如果找到终点还未重合,则返回false。
instanceof表示的就是一种继承关系,或者原型链的结构,所以JavaScript的继承通过原型链来实现的。
function Foo(){};
var f1 = new Foo();
f1.a = 1;
f1.prototype.a = 10;
f1.prototype.b = 20;
console.log(f1.a); //1
console.log(f1.b); //20

访问一个对象的属性时,先在基本属性中查找,如果没有,再沿着__proto__这条链向上找,这就是原型链。
有了这个继承规则,我们才能理解到为什么所有的对象均有Object.prototype的属性和方法。因为所有的对象都会沿着-proto-这条链找到Object.prototype。

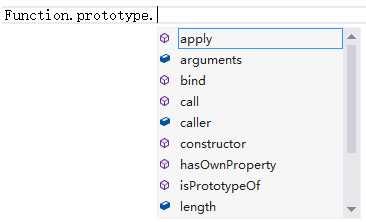
类似的,我们也自然知道了函数方法的由来了。函数由Function函数创建,因此继承的Function.prototype中的方法。

六、总结
以上就是关于JavaScript原型链的一点总结,有不对之处请批评指正。
参考:
https://www.cnblogs.com/wangfupeng1988/p/3977924.html 这篇博文写的很详细,通俗易懂。
以上是关于原型的几点总结的主要内容,如果未能解决你的问题,请参考以下文章