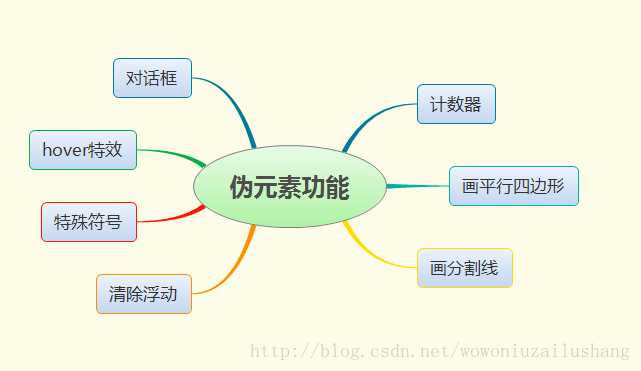
css 伪元素::after
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 伪元素::after相关的知识,希望对你有一定的参考价值。
参考技术A css ::after用来创建一个伪元素,做为已选中元素的最后一个子元素。通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。由于伪元素本身是行内元素,所以要变成块级元素的需要使用 display: block;
以下是画一个三角形的图案的样式。
content是一定需要的,content 可以是:
值得注意的是:
:after 和 ::after的关系
浅谈css的伪元素::after和::before
css中的::after和::before已经被大量地使用在我们日常开发中了,使用他们可以使我们的文档结构更加简洁。
但是很多人对::after和::before仍不是特别了解,究竟他们是做什么的?如何使用他们?什么时候应该使用他们?笔者总结了一些对伪元素的理解和使用经验。
一、概念:
1.定义
从定义我们知道::before和::after匹配一个虚拟元素,主要被用于为当前元素增加装饰性内容的。他显示的内容是其自身的“content”属性,默认是内联元素。
其实::after和::before被引入css中,最核心的目的,还是为了实现语义化。在我们实际开发时候经常有这样的经历,为了实现一些效果,在文档中创建了一些没有实际内容的节点,或者加入辅助样式的文本,如:
<style> ul list-style: none; li display: inline; </style> <nav> <ul> <li>HTML 5</li> <li>|</li> <li>CSS3</li> <li>|</li> <li>JavaScript</li> </ul> </nav>
显示的时候是这样子的:
![]()
很明显,例子中的“|”仅是显示时候用的间隔符,没有实际的意义,而他所在的li元素仅是为了装饰才被创建的,本是不应该被创建在文档内的。那么能不能由样式(css)去创建出节点把他们代替掉呢?
出于这样的需求,就诞生了::after和::before,这两个伪元素相当于是对当前元素的装潢,他们并不是节点,不会出现在dom树中,但是在显示上具备节点的效果。
我们使用::after和::before重构一下上边的代码:
<style> ul list-style: none; li display: inline; li:not(:last-child)::after content: "|"; </style> <nav> <ul> <li>HTML 5</li> <li>CSS3</li> <li>JavaScript</li> </ul> </nav>
![]()
显示效果没有变化,但是文档结构变得清晰了多了。
2.使用
::after和::before的使用很简单,可以认为其所在元素上存在一前一后的两个的元素,这两个元素默认是内联元素,但我们可以为其增添样式。::after和::before使用的时候一定要注意,必须设置content,否则这两个伪元素是无法显示出来的。而content属性,会作为这两个伪元素的内容嵌入他们中。如:
<style> p:before content: "H"; p:after content: "d"; </style> <p>ello Worl</p>
显示为完整的Hello World。
::after和::before是虚拟元素,不会影响真正元素的所在文档的位置,对:first-child或者:last-child这种伪类选择不会造成影响。
3.操作
::after和::before是虚拟节点,而不是正在的节点,不在documont里面找到对应Node对象,在之前的例子中,我们执行下列js代码:
console.log( document.querySelector("ul").childNodes);
得到的是一个只有3个节点的NodeList对象,而两个伪元素并不在对象中。因为::after和::before不是真正的节点,所以我们取不到他们,也不发设置点击等用户事件。::after和::before虽然是不能设置事件,但还会捕获用户事件,并把事件“冒泡”到伪元素所在的元素上。之所以“冒泡”二字加了引号,是因为他不是真的冒泡,更准确的说::after和::before帮所在元素去捕获去事件,事件的srcElement对象是伪元素所在的元素,而不是伪元素本身。
document不能获取到::after和::before所对应的节点对象,但是可以通过css的接口获取其样式属性,如:
window.getComputedStyle(
document.querySelector(‘li‘), ‘:before‘
)
:before和:after在css1中就有了,但是在css3中写法改为了::before 和 ::after以便于和之前做区别,用哪种方式无所谓,但是IE8只支持 :after这种写法,所以我平常多用单冒号这种主要能够实现功能有

1.用来做小三角或者小箭头之类的

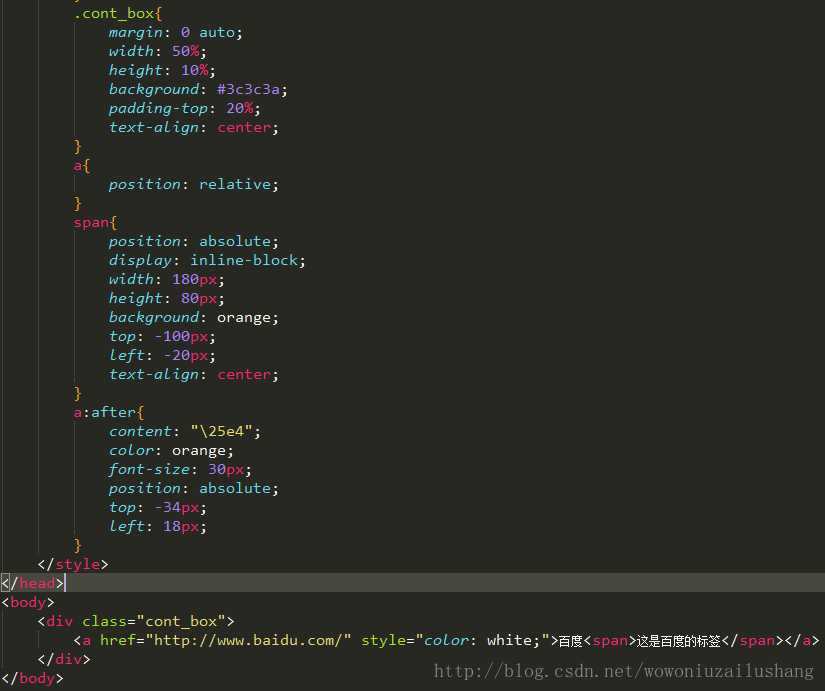
具体实现代码

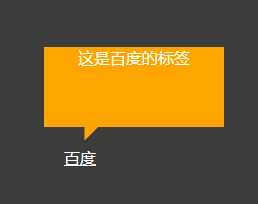
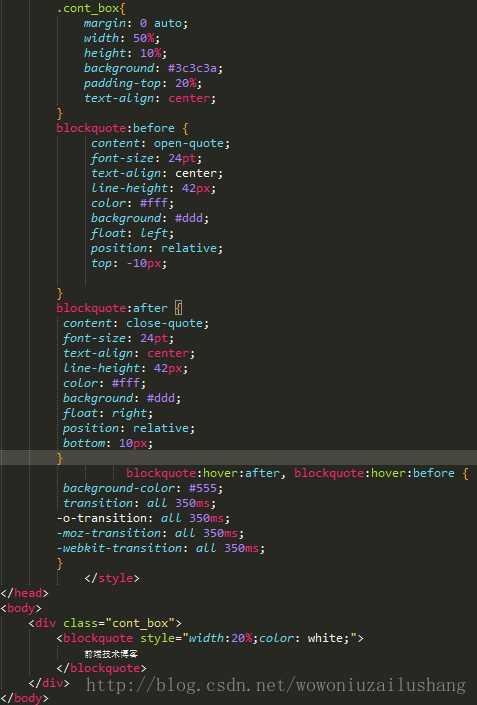
2.为一段儿文字添加代码块
甚至我们能够设置鼠标hover时候的效果


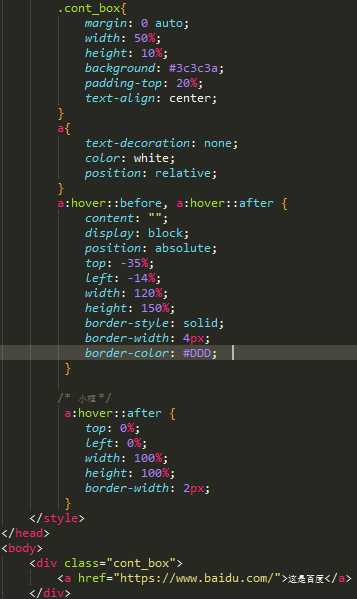
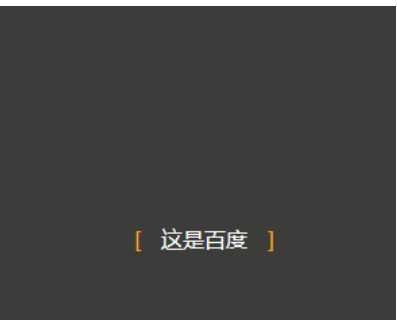
3.hover时的特效
特效1

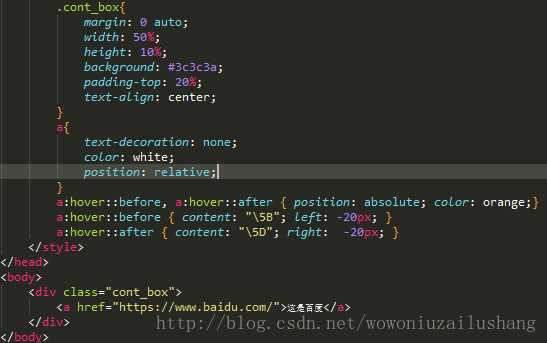
具体实现代码如下



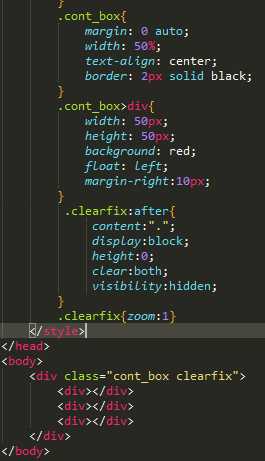
4.清除浮动
关于浮动的原理和造成的影响,大家可以看此链接,这里只讨论用伪元素after来清除浮动的影响


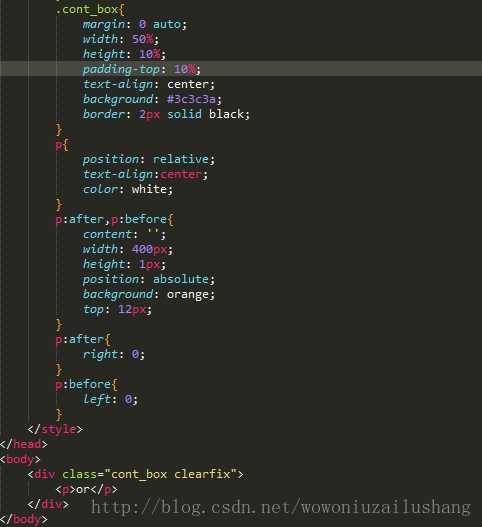
5.分割线


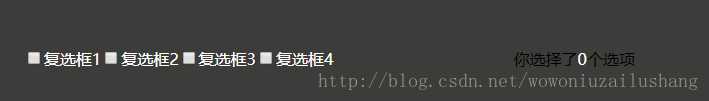
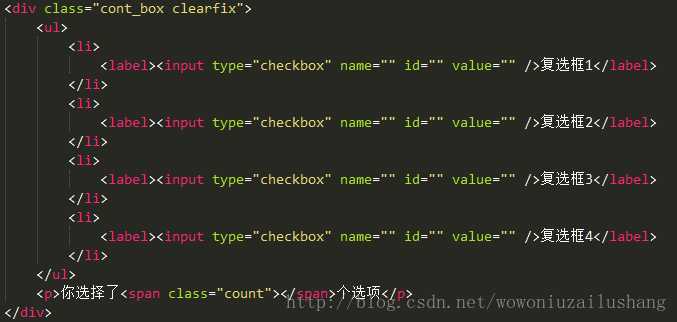
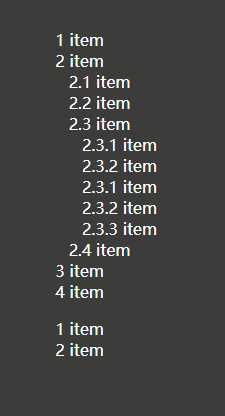
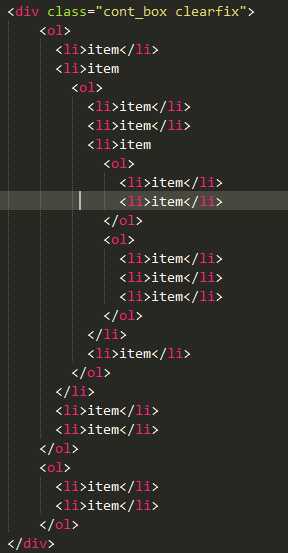
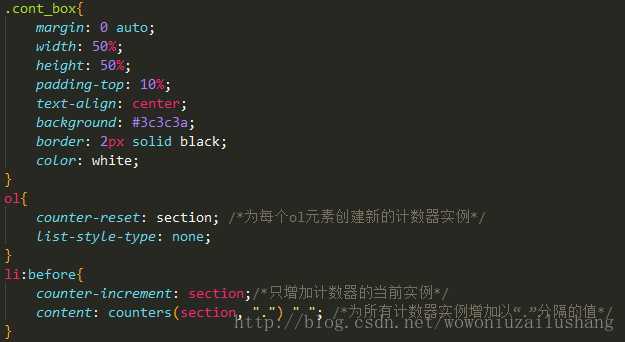
6.css计数器
css计数器是由css维护的变量,这些变量可能根据CSS规则增加以跟踪使用次数


html结构

关于css计数器的更具体的用法如下



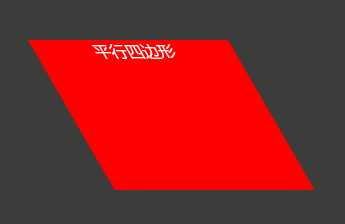
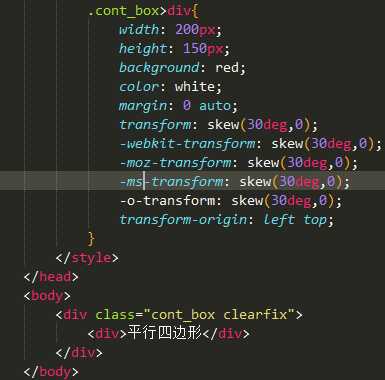
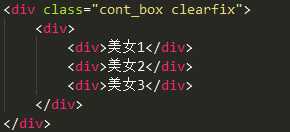
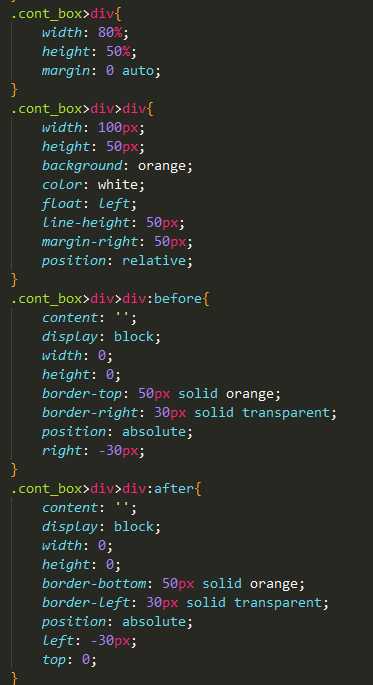
7.画平行四边形


我们发现,里面的字体也变倾斜了,那么如何避免呢?
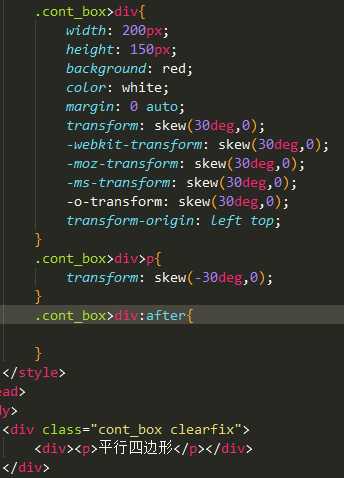
在div里面嵌套一层也能完全避免

另外一种就是采用:after和:before来写了
咱们先看一下边框设置为20px宽高为0的div长什么样子




以上是关于css 伪元素::after的主要内容,如果未能解决你的问题,请参考以下文章