利用 Chrome 开发者工具远程调试 Android 中的原生 WebView
Posted 亦枫Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用 Chrome 开发者工具远程调试 Android 中的原生 WebView相关的知识,希望对你有一定的参考价值。
之前写过一篇关于 Android Studio 断点调试技巧 的文章,但都是针对 Native 代码的调试,对于 Hybrid 开发模式下的 WebView 却无从下手。幸运的是,PC 中的 Chrome 浏览器提供的开发者工具能够帮助我们远程调试 android 中的 WebView 加载的网页。
Android 4.4 (KitKat) 开始,使用 Chrome 开发者工具可以帮助我们在原生 Android 应用中远程调试 WebView 网页内容。一起来看看怎么操作吧。
第一步,设置 WebView 调试模式。WebView 类包含一个公共静态方法,作为 Debug 开关:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}注意:这个方法兼容至 Android 4.4 及更高版本,并且只需设置一次,便可应用于项目中的所有 WebView,同时不受 Manifest 文件中 debuggable 属性的影响。
第二步,确保 USB 连接的前提下,打开 PC 中的 Chrome 浏览器,输入网址,打开页面:
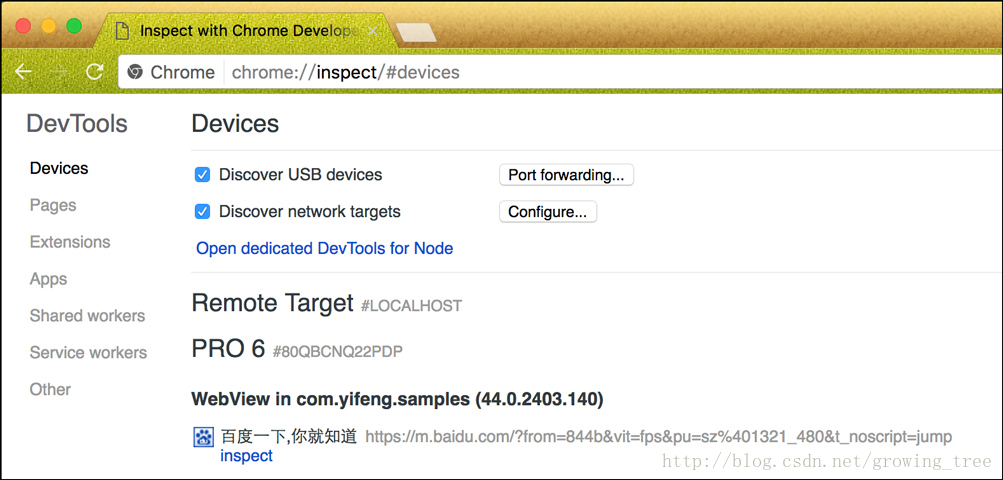
chrome://inspectDevTools 页面的 Devices 菜单页自动显示当前连接的远程设备名和序列号,以及当前原生 App 打开的 WebView 的网页地址,如图:

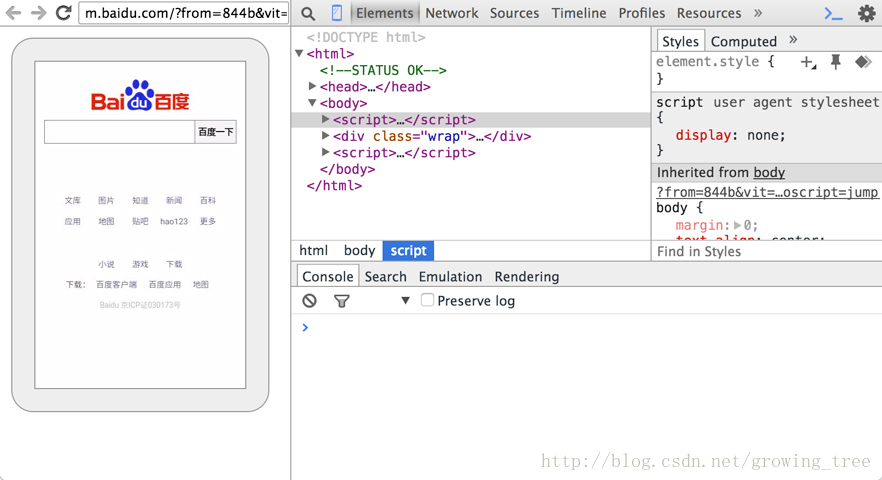
点击对应网页下方的 inspect 选项便可以进入开发者工具页:

如图所示,网页显示内容和源代码、控制台等都可以看到,供安卓开发人员自由调试。
事实上,Chrome 开发者工具也是 H5 开发人员开发手机端网页的调试利器。
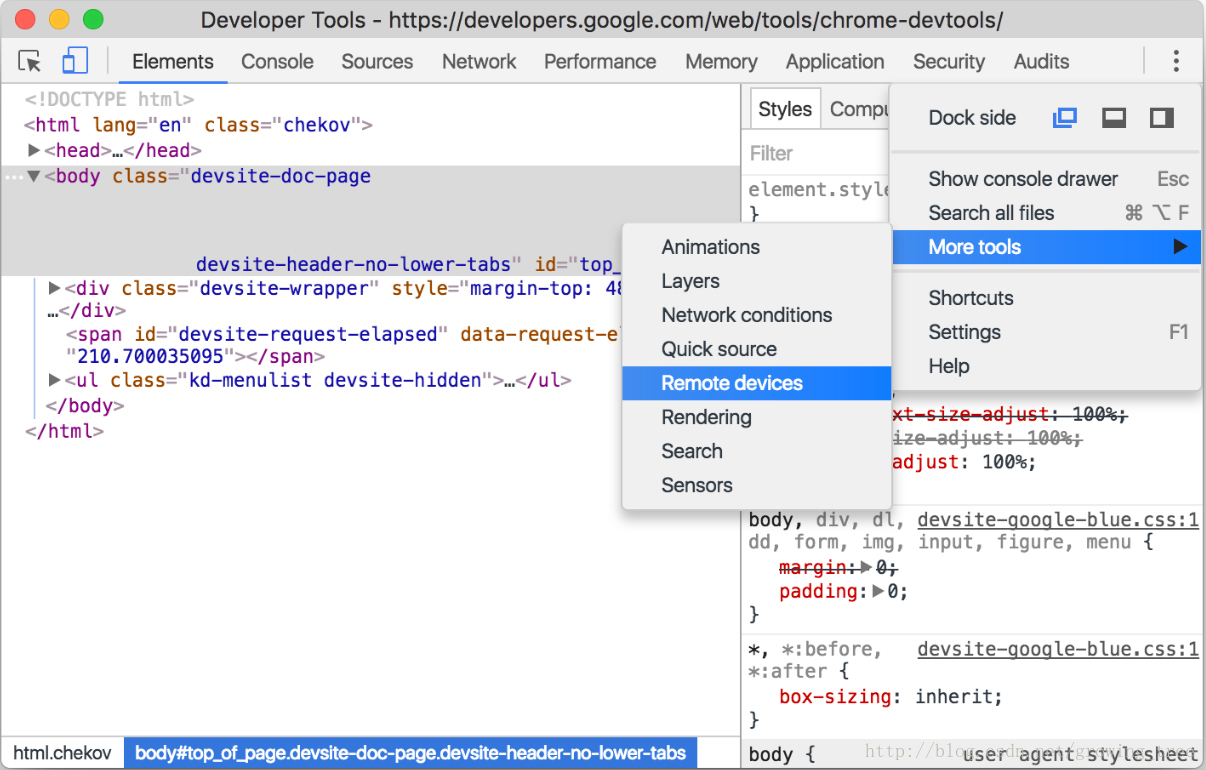
打开 PC 中 Chrome 浏览器的开发者工具页面:设置 -> 更多工具 -> 开发者工具,或者直接在 Chrome 浏览器的任意网页上右键选择 检查。在开发者工具按照下图方式中打开 Remote devices :

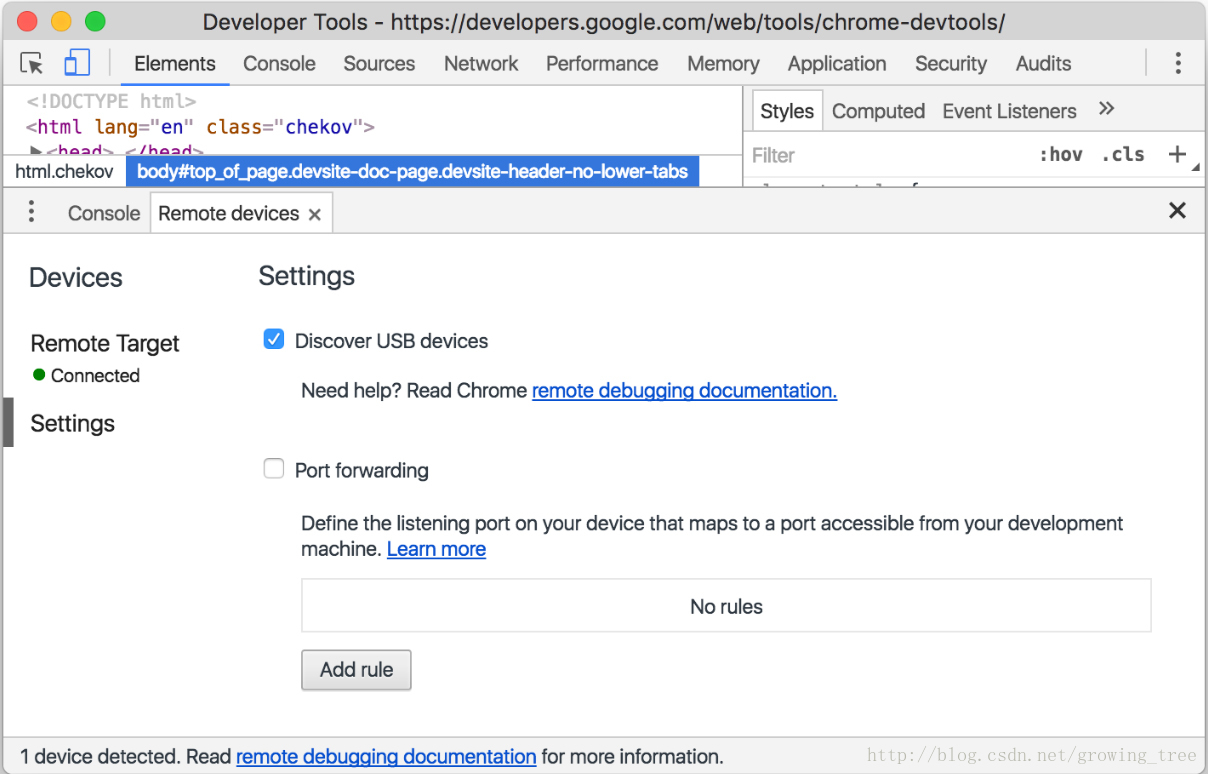
同样,确保 PC 通过 USB 连接手机设备的前提下,检查开启 Remote devices 页面左侧 Settings 菜单中的 Discover USB devices 选项:

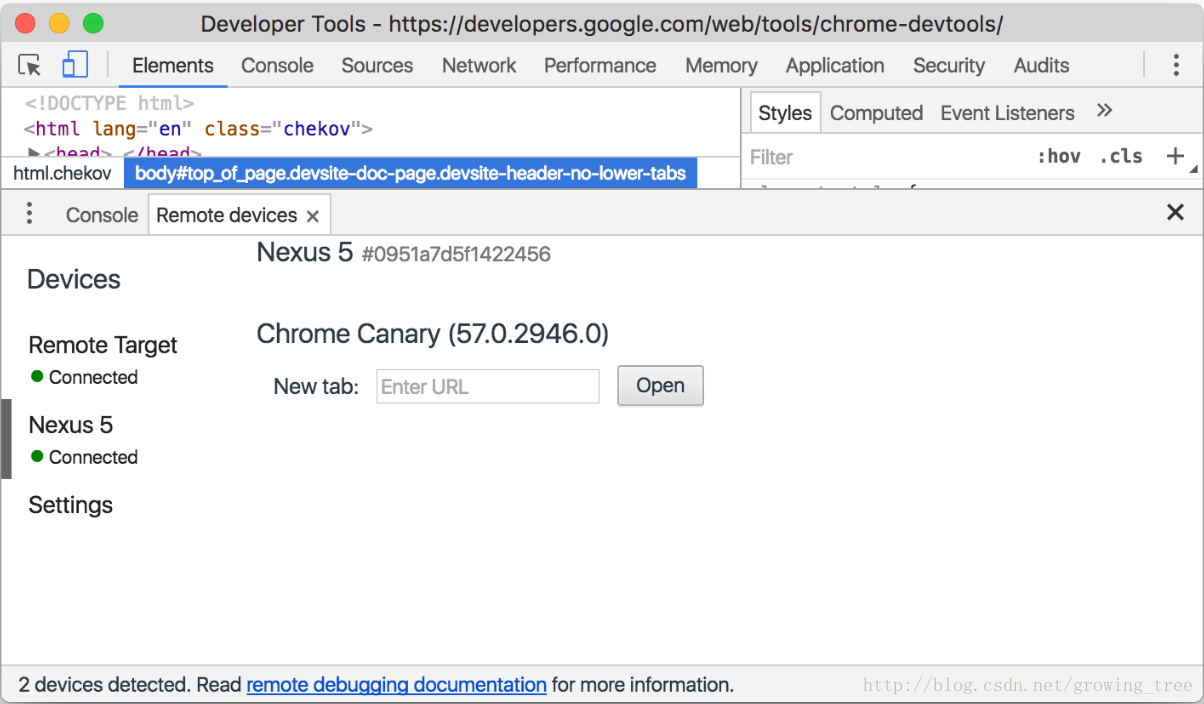
打开手机的 Chrome 浏览器 App,在 Remote devices 中选择对应的手机设备,便可以看到当前 Chrome App 的版本信息,以及一个 URL 输入框:

在此,我们可以输入任意的 Url 地址,点击 Open,便可同步打开手机 Chrome 上的网页,同时在 Remote devices 出现对应的地址栏,点击即可进入前面介绍 WebView 时所看到的类似调试页。
更多有关 Chrome DevTools 的细节,请参考链接:Chrome DevTools for Mobile: Screencast and Emulation。
关于我:亦枫,博客地址:http://yifeng.studio/,新浪微博:IT亦枫
微信扫描二维码,欢迎关注我的个人公众号:安卓笔记侠
不仅分享我的原创技术文章,还有程序员的职场遐想
以上是关于利用 Chrome 开发者工具远程调试 Android 中的原生 WebView的主要内容,如果未能解决你的问题,请参考以下文章
从 Windows 7 Enterprise 到 Samsung Galaxy Tab A 在 Chrome 开发人员工具中进行远程调试时未检测到设备
