window.location.href 在IE下404错误 , 在火狐、chrome下正常访问。求解释
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window.location.href 在IE下404错误 , 在火狐、chrome下正常访问。求解释相关的知识,希望对你有一定的参考价值。
$(document).ready(function()
$("#planeButton").click(function()
url="AirplaneSeriesSearch?planeSerial="+$("#planeSerial").val()+"&presentSize="+$("#presentSize").val();
window.location.href=url;
);
);
innerText 和 document.all 是微软开发的,它们不符合 W3C 标准,规范的写法应该是 textContent 和 document.getElementById。修改后如下:
functionswitchSysBar() varswitchPoint = document.getElementById("switchPoint");varfrmTitle = document.getElementById("frmTitle");if(frmTitle.style.display == "none") switchPoint.innerhtml = "◄";frmTitle.style.display = "block"elseswitchPoint.innerHTML = "►";frmTitle.style.display = "none"
您可以在火狐社区了解更多内容。希望我的回答对您有所帮助,如有疑问,欢迎继续在本平台咨询。 参考技术A 在url前面加上“/”就可以了,将路径改为url="/AirplaneSeriesSearch?planeSerial="+$("#planeSerial").val()+"&presentSize="+$("#presentSize").val(); 参考技术B 浏览器兼容问题。无解。
浏览器用window.location.href的时候浏览器兼容性问题

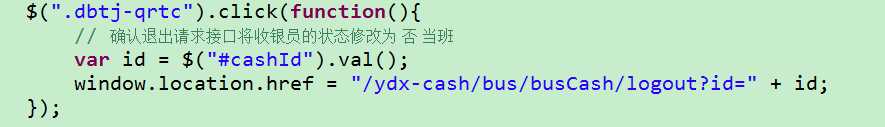
如图所示的这种写法可以解决,火狐,Chrome,IE之间的兼容性问题
这种写法的核心是:window.location.href="/项目名称/具体请求接口的地址"
以上是关于window.location.href 在IE下404错误 , 在火狐、chrome下正常访问。求解释的主要内容,如果未能解决你的问题,请参考以下文章
在 Firefox 中更改 window.location.href 而不关闭 websockets
window.open打开新窗口报错ie 位指明错误,原因是window没有加引号!
浏览器用window.location.href的时候浏览器兼容性问题