js scroll事件不起作用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js scroll事件不起作用相关的知识,希望对你有一定的参考价值。
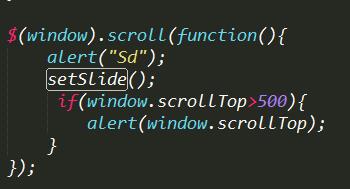
把页面的css样式一去掉scroll事件就有响应,一加上页面的css样式,scroll事件就没有效果。,css和scroll事件有关系吗?去掉css页面弹出sd,加上css页面不弹Sd

第一次删除规则然后再次添加时,css scroll-snap 不起作用(chrome)
【中文标题】第一次删除规则然后再次添加时,css scroll-snap 不起作用(chrome)【英文标题】:css scroll-snap not working when rule is first removed then added again (chrome) 【发布时间】:2019-04-25 02:33:21 【问题描述】:我有一个带有scroll-snap-type: y mandatory; 的容器和带有scroll-snap-align: start; 的子元素。在 chrome 中,滚动捕捉按预期工作。
然后我通过js删除关于scroll-snap-type的css规则并稍后将其设置回来。
之后,捕捉不起作用。
这是一个错误吗?难道我做错了什么?这种行为符合规范吗?还是有解决方法?
(我只在windows机器上的chrome浏览器中测试过。)
演示: https://jsfiddle.net/gjcs3y6k/2/
【问题讨论】:
【参考方案1】:如果您还删除然后为子元素添加规则scroll-snap-align,则可以正常工作。
我更新了你的小提琴:https://jsfiddle.net/gjcs3y6k/4/
【讨论】:
以上是关于js scroll事件不起作用的主要内容,如果未能解决你的问题,请参考以下文章
js原生滚动与使用插件better-scroll不起作用原因