如何利用FusionCharts 来创建3D柱状图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用FusionCharts 来创建3D柱状图相关的知识,希望对你有一定的参考价值。
FusionCharts组件可以制作各种不同类型的图,有2D和3D的,有动态的和静态的,有柱状图、折线图、面积图、饼图等等。

制作3D柱状图具体详细步骤如下:
在新建的放页面文件夹“jsp”下,创建3D柱状图页面“column3D.jsp”,如下图所示:

双击打开“column3D.jsp”,初始化 时页面的jsp代码,如下图所示:

在页面文件夹“jsp”目录下的“data”中,新建一个提供3D柱形图数据源的xml文件“column3D.xml”,如下图示:

双击打开“column3D.xml”,数据源文件初始化时代码,如下图所示:

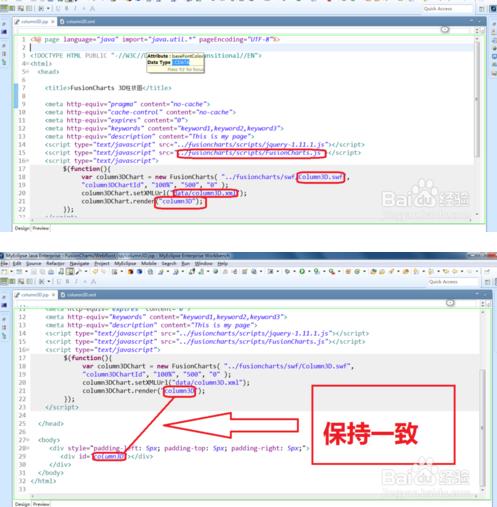
在“column3D.jsp”页面代码中,编写3D柱形图代码,新建柱形图以及柱形图的数据源引入,如下图中的代码所示:

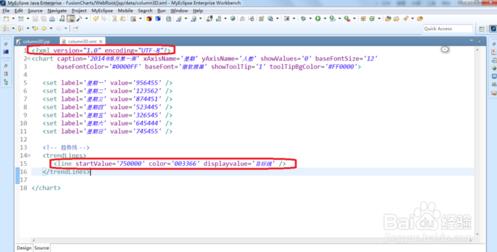
页面代码编写完成后,接着编写数据源文件“column3D.xml”,注意3D柱形图的数据格式,柱形图的趋势线,如图所示:

双击打开“column3D.jsp”,初始化 时页面的jsp代码,
在页面文件夹“jsp”目录下的“data”中,新建一个提供3D柱形图数据源的xml文件“column3D.xml”,
双击打开“column3D.xml”,数据源文件初始化时代码,
在“column3D.jsp”页面代码中,编写3D柱形图代码,新建柱形图以及柱形图的数据源引入,中的代码所示:
页面代码编写完成后,接着编写数据源文件“column3D.xml”,注意3D柱形图的数据格式,柱形图的趋势线,本回答被提问者和网友采纳
最新版FusionCharts3D柱状图
1、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FusionCharts最新版FusionCharts3D柱状图</title>
<script src="../js/jquery-3.0.0.js"></script>
<script type="text/javascript" src="../js/FusionCharts/fusioncharts.js" ></script>
<style>
body,html{
width:99%;
height: 98%;
font-family: "arial rounded mt bold";
font-size: 12px;
}
</style>
<script>
$(document).ready(function(){
FusionCharts.ready(function () {
var column3DChart = new FusionCharts({
type: 'column3d',
renderAt: 'column3D',
width: '1350',
height: '650',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "一年收入统计",
"xAxisName": "月份",
"yAxisName": "收入明细",
"paletteColors": "#0075c2",
"valueFontColor": "#000000",
"baseFont": "Helvetica Neue,Arial",
"captionFontSize": "16",
"subcaptionFontSize": "16",
"subcaptionFontBold": "1",
"placeValuesInside": "0",
"rotateValues": "1",
"showShadow": "0",
"divlineColor": "#999999",
"divLineIsDashed": "1",
"divlineThickness": "1",
"divLineDashLen": "1",
"divLineGapLen": "1",
"canvasBgColor": "#ffffff"
},
"data": [
{
"label": "一月",
"value": "3689"
},
{
"label": "二月",
"value": "5874"
},
{
"label": "三月",
"value": "4512"
},
{
"label": "四月",
"value": "6785"
},
{
"label": "五月",
"value": "1568"
},
{
"label": "六月",
"value": "2745"
},
{
"label": "七月",
"value": "4758"
},
{
"label": "八月",
"value": "9652"
},
{
"label": "九月",
"value": "3425"
},
{
"label": "十月",
"value": "2014"
},
{
"label": "十一月",
"value": "3652"
},
{
"label": "十二月",
"value": "7421"
}
]
}
});
column3DChart.render();
});
});
</script>
</head>
<body>
<div id="column3D"></div>
</body>
</html>
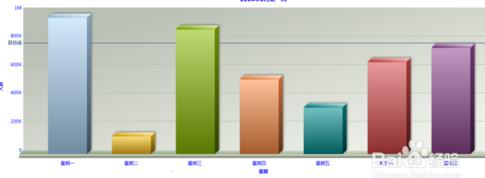
2、实现结果

以上是关于如何利用FusionCharts 来创建3D柱状图的主要内容,如果未能解决你的问题,请参考以下文章