Qt-网易云音乐界面实现-1 窗口隐藏拖拽移动,自定义标题栏
Posted dreamdog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt-网易云音乐界面实现-1 窗口隐藏拖拽移动,自定义标题栏相关的知识,希望对你有一定的参考价值。
最近也换了公司,也换了新的工作,工资也象征性的涨了一点点,但是最近心里还是慌慌,不知道为什么,没有那种踏实感,感觉自己随时可以被抛弃的感觉。感觉自己在荒废时间,也感觉自己在浪费生命。
为了让自己在被抛弃的时候可以有一个养家糊口的工作,现在也得加深一下自己的技能了。给自己一个小目标,先把网易云音乐的界面实现了,其实这个是我很好的愿望了,只是自己懒得动,一直拖到现在。
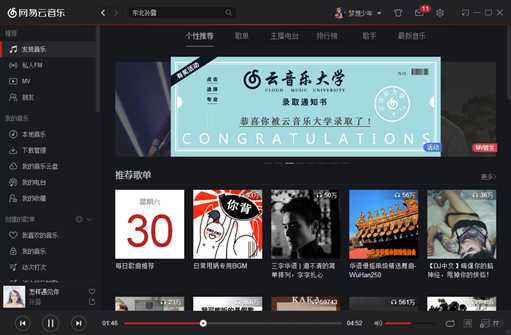
先放一个参考依据

我们就以这个为主要,先来实现主界面,这里由于没有现成的素材,我也懒得去找相似素材,就展现我的PS渣渣技术了,全程资源抠图实现。
现在经过一上午的努力,终于做出点东西了,先看下图

通过截图软件发现,网易云音乐的界面实现也是隐藏得了原生窗口标题栏,所以,我以同理。
目前实现了该窗口隐藏界面口可拖拽移动
主要利用Qt QMouseEvent里面的
//鼠标按下 void mousePressEvent(QMouseEvent* event); //鼠标移动 void mouseMoveEvent(QMouseEvent* event); //鼠标释放 void mouseReleaseEvent(QMouseEvent* event);
来实现窗口的移动和拖拽
实现代码如下
/*
* 鼠标按下操作
* 记录当前坐标
*/
static QPoint last(0,0); //保存坐标
const int TITLE_HEIGHT = 50; //这里也可以使用宏定义,保存标题高度,也就是鼠标点击区域的高度
void MainWindow::mousePressEvent(QMouseEvent *event)
{
if(event->y()<TITLE_HEIGHT)
{
last = event->globalPos();
}
}
/*
* 鼠标移动函数
* 这里实时修改窗口的坐标
*/
void MainWindow::mouseMoveEvent(QMouseEvent *event)
{
if(event->y()<TITLE_HEIGHT)
{
int dx = event->globalX() - last.x();
int dy = event->globalY() - last.y();
last = event->globalPos();
this->move(this->x()+dx,this->y()+dy);
}
}
/*
* 鼠标释放函数
*/
void MainWindow::mouseReleaseEvent(QMouseEvent *event)
{
if(event->y()<TITLE_HEIGHT)
{
int dx = event->globalX() - last.x();
int dy = event->globalY() - last.y();
this->move(this->x()+dx,this->y()+dy);
}
}
关于背景的实现,有小伙伴可能会发现,设置最下面的背景有问题,我一般用两种方式
1. 就是放一个QLabel,来作为背景
2. 使用绘制函数来绘制背景
在这版本中,我用的第二种方式,代码如下
/*
* 绘制函数
* 绘制程序北京
*/
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter_mainback(this);
painter_mainback.drawPixmap(0,0,this->width(),this->height(),QPixmap(":/mianwindow/images/mainback.png"));
}
因为我在这个版本里面,使用了绝对布局,所以,最大化按钮我只做了槽函数,但是没有实际功能。
左上角的LOGO也是抠图实现,使用QLabel来放一个资源就好了。
另外,我的发部分资源都会依赖Qss来连接,下面附上Qss内容
/*标题背景文件*/
QLabel#label_title_back
{
border-image:url(./images/title_back.png);
}
/*关闭按钮*/
QPushButton#pushButton_close
{
border-image:url(images/btn_close_n.png);
}
QPushButton::hover#pushButton_close
{
border-image:url(images/btn_close_h.png);
}
QPushButton::pressed#pushButton_close
{
border-image:url(images/btn_close_n.png);
}
/*最大化按钮*/
QPushButton#pushButton_max
{
border-image:url(images/btn_max_n.png);
}
QPushButton::hover#pushButton_max
{
border-image:url(images/btn_max_h.png);
}
QPushButton::pressed#pushButton_max
{
border-image:url(images/btn_max_n.png);
}
/*最小化按钮*/
QPushButton#pushButton_min
{
border-image:url(images/btn_min_n.png);
}
QPushButton::hover#pushButton_min
{
border-image:url(images/btn_min_h.png);
}
QPushButton::pressed#pushButton_min
{
border-image:url(images/btn_min_n.png);
}
/*迷你按钮*/
QPushButton#pushButton_mini
{
border-image:url(images/btn_mini_n.png);
}
QPushButton::hover#pushButton_mini
{
border-image:url(images/btn_mini_h.png);
}
QPushButton::pressed#pushButton_mini
{
border-image:url(images/btn_mini_n.png);
}
/*标题LOGO文件*/
QLabel#label_title_logo
{
border-image:url(./images/title_logo.png);
}
好了,今天上午就实现了这些功能,希望对小伙伴有所帮助,可以加我微信交流,见下图
以上是关于Qt-网易云音乐界面实现-1 窗口隐藏拖拽移动,自定义标题栏的主要内容,如果未能解决你的问题,请参考以下文章
