PyCharm‘s Project Deployment
Posted neeo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyCharm‘s Project Deployment相关的知识,希望对你有一定的参考价值。
当在本地写完项目,部署到服务器上调试的时候,难免会碰到代码的修修改改,但由于项目在服务器上,修改起来相对麻烦。各路大神或许有自己的方法去解决。这篇博客演示利用PyCharm的Deployment功能, 进行项目的本地编写,远程服务器同步修改代码的功能。
环境:
本地:PyCharm2018.1 Professional + Python3.5.4 + win10 + Xshell
远程:VMware下的Centos7.3 + python3.5.4
No.1. 将本地代码上传到服务器
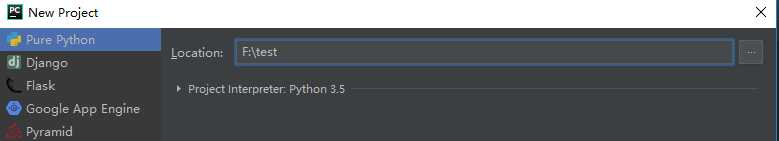
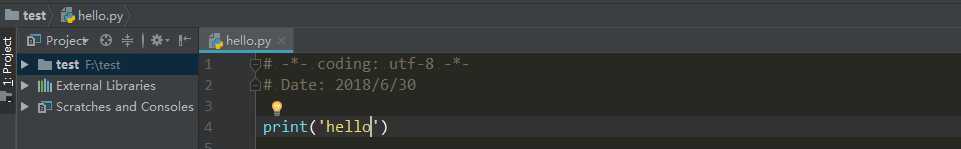
1.1 为了演示方便,我们首先在本地的F盘根目录new project,并创建一个hello.py的文件代替项目


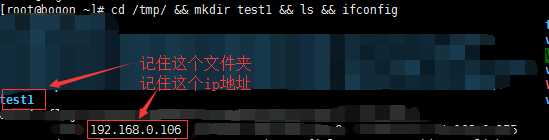
1.2 设置服务端 1. 创建test1文件夹,这个文件夹是将来你的项目存放的地方 2. 获取到ip地址

1.3 打开PyCharm的菜单栏的Tools --> Deployment --> Configure 点进去

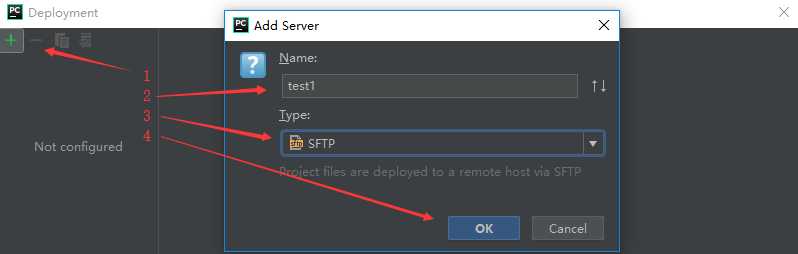
1.4 此时点进去,会提示【Please add a web server to configure】 1. 点击+号,add server 2. 填写server的name 3. 选择传输类型 4. server配置完毕,点击OK

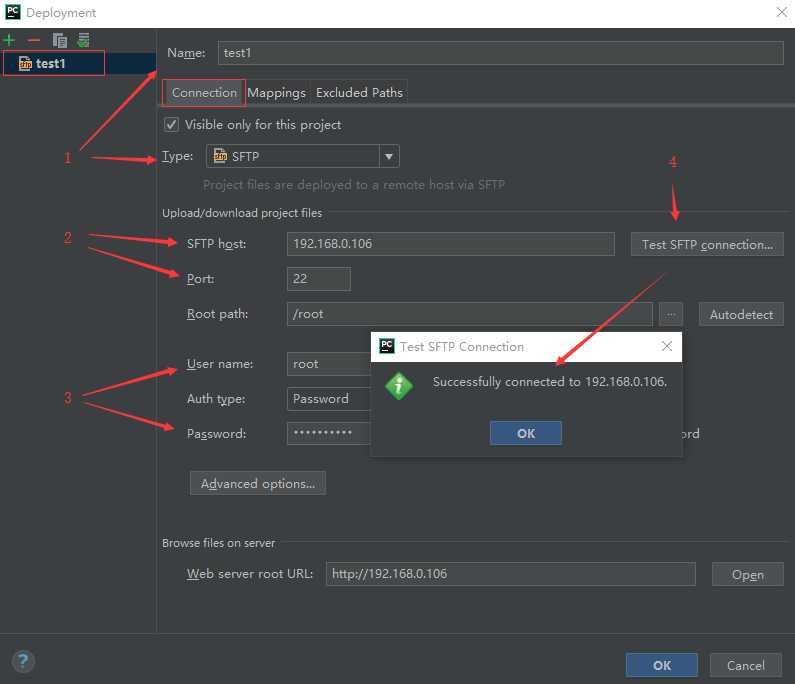
1.5 配置test1的【Connection】 1. 此时name和type可以更改 2. 添加【SFTP host】,port端口一般不用动,host则是你的服务器ip 3. 添加服务器的username和password 4. 点击【Test SFTP connection】,成功则会出现successful的成功提示,错误的话,你就要检查各选项是否添加不正确,服务器是否支持访问

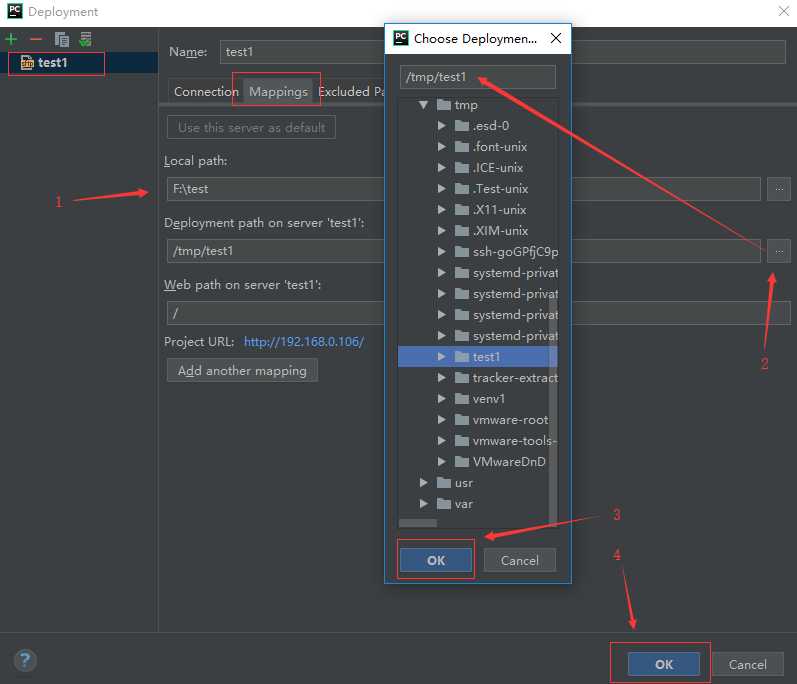
1.6 配置test1的【Mappings】 1. local path,本地的项目路径 2. server端的path,点击【···】选择创建好的目录 3. 选择好目录,点击OK 4. 都设置完毕,点击OK

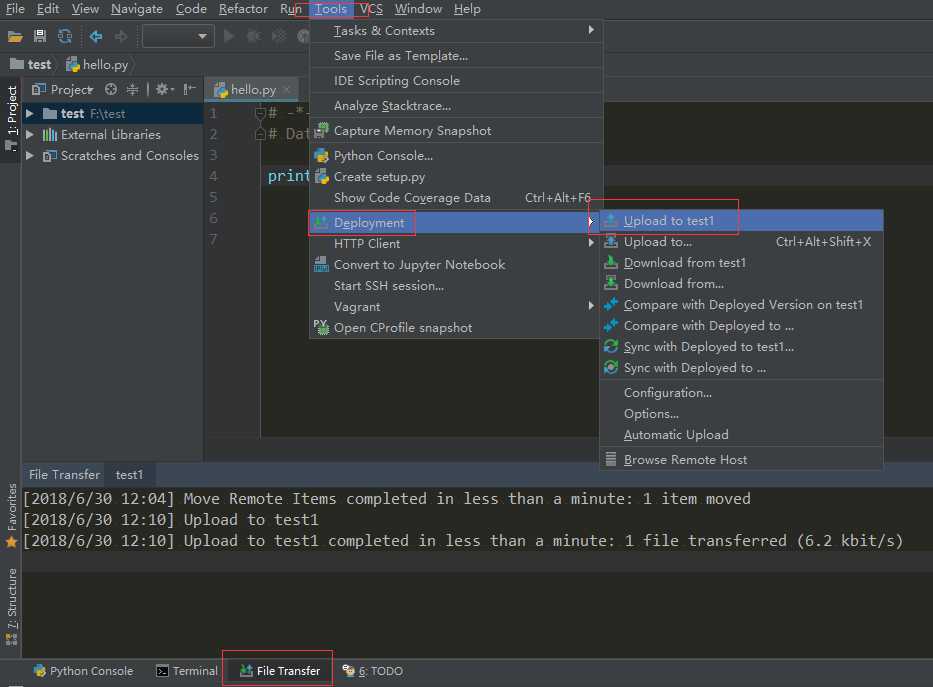
1.7 将项目上传到服务器
PyCharm --> Tools --> Deployment --> Upload to test1(取决于你的项目名)


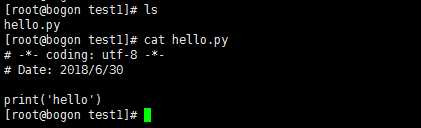
通过upload就可以将本地的代码上传到服务器了。
No.2 设置代码自动上传
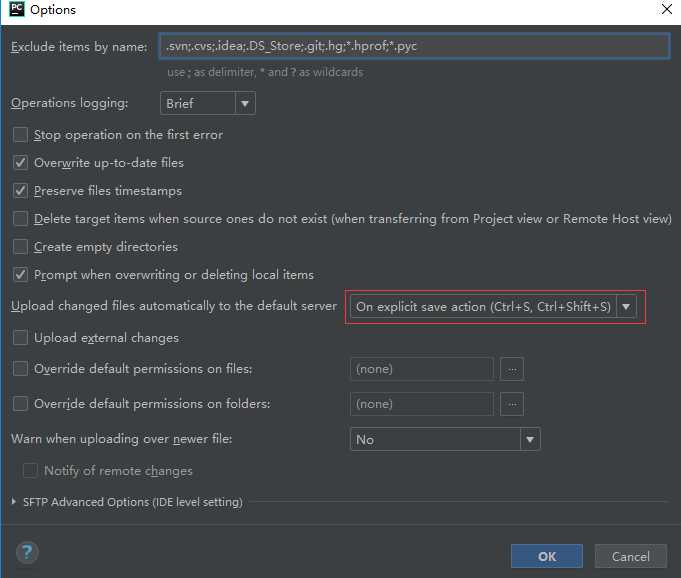
2.1 代码自动上传方式1:Ctrl+s. PyCharm --> Tools --> Deployment --> Optinos
当编辑完毕,Ctrl+S保存就会自动提交到服务器

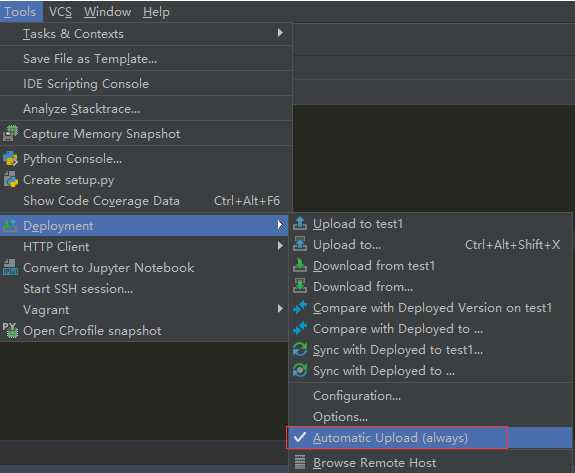
2.2 代码自动上传方式2,无需手动的Ctrl+S. PyCharm --> Tools --> Deployment --> Automatic Upload(always)
当选择这种方式时,你在PyCharm中写完代码之后,一个很小的等待之后,新更新的代码就会自动的同步到服务器,无需手动保存了

No.3 本地通过PyCharm查看服务器目录
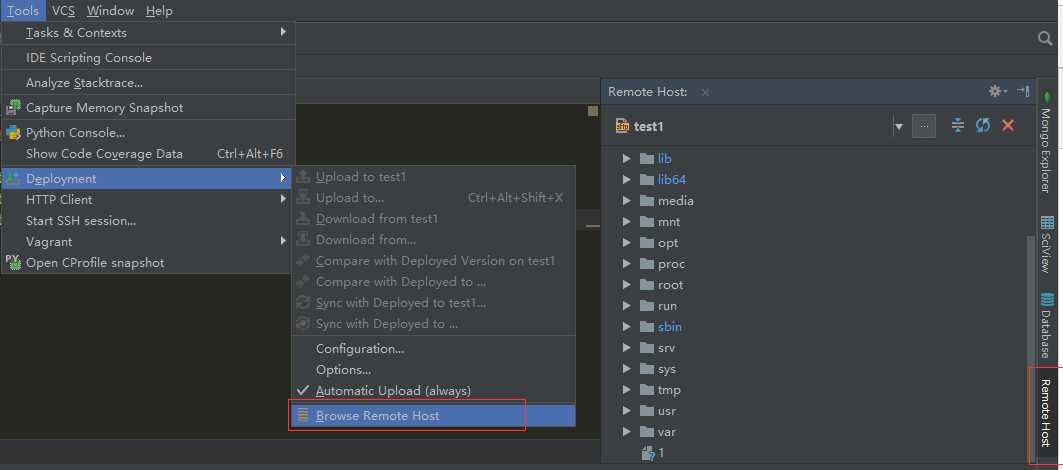
3.1 PyCharm --> Tools --> Deployment --> Browse Remote Host
这样,你PyCharm的右边栏就会出现远程服务器的目录

欢迎指正
参考摘自:
https://blog.csdn.net/zhaihaifei/article/details/53691873
以上是关于PyCharm‘s Project Deployment的主要内容,如果未能解决你的问题,请参考以下文章