如何在 PC 机上测试移动端的网页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在 PC 机上测试移动端的网页相关的知识,希望对你有一定的参考价值。
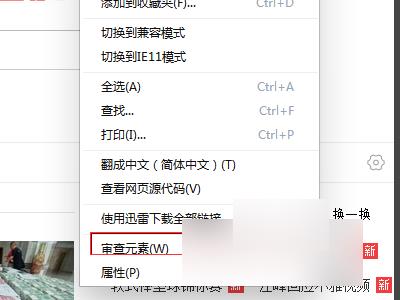
1、首先在电脑上打开360极速浏览器,其他浏览器也大同小异,在一个网页中“右键--审查元素”。

2、在弹出的窗口中,在右下角找到setting按键,进入设置界面。

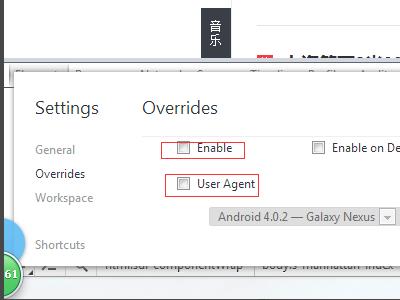
3、在settings中,找到overrides,并点击,勾选Enable和User-Agent选项。

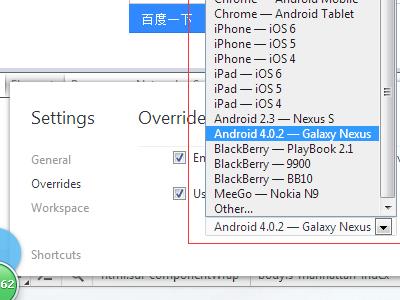
4、然后选择相应需要用到的手机系统与相应的设备,进行模拟。

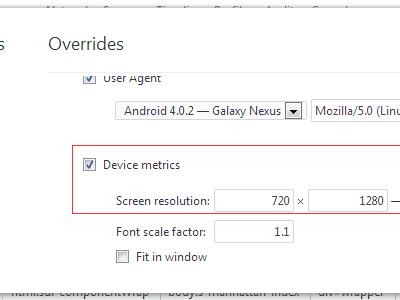
5、然后再下拉,这里可以设置屏幕的分辨率,字体的大小比例等。

6、设置好,来访问一下手机样式的网站,打开百度手机站,访问后,可以看到和手机样式一致,无论大小与排版都与手机浏览器一样。

chrome模拟手机总共有四种方法,原理都一样,通过伪装User-Agent,将浏览器模拟成android设备。以下标星的为推荐方法。
1.新建Chrome快捷方式
右击桌面上的Chrome浏览器图标,在弹出的右键菜单中选择“复制”,复制一个图标副本到桌面。右击该副本,选择“属性”,打开相应的对话框,在“目标”文本框的字符后面添加以下语句:“–user-agent=”Android””。注意user前面是两个“-”,并且“chrome.exe”与“–user”之间有一个空格。确定之后,打开这个新建的Chrome快捷方式,输入3g.qq.com就可以浏览到像手机里打开一样的页面了。
这时可以新建一个用户,就不影响原来用户访问的时候也是访问的手机版。
2.一次性模拟iPhone和安卓手机
开始–运行中输入以下命令,启动浏览器:
模拟谷歌Android:
chrome.exe --user-agent="Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (Khtml, like Gecko) Version/4.0 Mobile Safari/533.1"
模拟苹果iPhone:
chrome.exe --user-agent="Mozilla/5.0 (iPad; U; CPU OS 3_2_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B500 Safari/531.21.10"
这种方法仅供特殊情况下使用,因为重启Chrome将不能恢复正常User-Agent,所以是一次性。
更多的user-agent请自行搜索。
3.安装插件
插件可以很方便切换各种user-agent,很方便,但是可能会稍微影像性能。
User-Agent Selector地址:https://chrome.google.com/webstore/detail/user-agent-selector/fnbmdojpgjpmjjmnjdnbobcdhenmmgod/related
4:自带模拟器*
打开chrome开发者工具,按F12(r32版本),然后找到右上角的齿轮按钮,打开设置面板,选择Overrides,勾上Show ‘Emulation’ view in console drawer(在控制台视图中显示“仿真”)。
然后关闭设置面板,选择Elements面板(非Console就可以),找到右上角打开控制台面板,选择控制台面板里的Emulation面板,右边有很多选项,选择一个点击Emulate就可以了,Reset按钮能恢复到默认状态。
二、Firefox*浏览器
1.修改user-agent
和chrome一样安装插件修改user-agent的方法,搜索wmlbrowser、XHTML Mobile Profile以及User Agent Switcher三个插件
2.火狐响应式设计+修改user-agent*
最近的火狐自己添加响应式设计功能和3D试图都很棒,打开火狐自己的控制台(非firebug),找到右上角的响应式设计按钮。
打开后即切换到响应式设计界面。
3.Firefox OS 模拟器
安装的方法可百度搜索。可用里面的浏览器打开网站即可,但这种方法打开的是电脑网站,而不是手机网站,也就是user-agent不是手机的,故对响应式界面起作用,对判断user-agent的网站不起作用,访问qq,baidu等返回的都是电脑界面。
三、Opera*浏览1.修改user-agent
和chrome和firefox类似,可自行安装插件,自opera12之后,opera改用webkit内核,故可安装chrome的插件,也可自行在opera的商店中搜索插件,下载适合自己的版本。
四、模拟器*
1.官方模拟器*
做安卓开发的肯定都知道安卓模拟器,这是谷歌官方的提供的开发环境,能模拟安卓环境,还可切换各个版本,可下载配置好的环境,然后打开eclipes,直接打开AVDM,穿件一个AVD,然后start。
要等一大会时间,会打开模拟器,和安卓环境一样,打开里面的浏览器测试即可。
2.bluestacks
这也是一款模拟器,可自行搜索
五、在线测试
在线只能测试界面的视觉效果,不能调试,但也是很不错的。
1.Mobile Emulator*
非常不错,速度也很快,界面很简洁,支持多种平台。
2.opera mini simulator
需要java环境支持,单一平台,opera出品,速度很快。
3.webpage mobile。 参考技术B 一般测试的网站都会有测试的网址,你可以直接在PC端输入移动端网站的网址,正常来说PC端显示页面的大小是跟移动端页面的大小是一致的。为了更好的测试建议你最好还是使用手机进行更加深入的测试。 参考技术C firefox和chrome都有手机模式,搭建手机模拟器,其实就是搭建一下andriod和ios的后台开发环境。还有一些第三方的开放式开发平台,移动电信联通都有,不过要收费的。 参考技术D 不中如下:
1、打开移动端网页
2、复制页面网址发送至可以传输网址的软件
3、使用pc端接受网址
4、检测
移动端 Web 网页调试技巧
原文出处: 盛瀚钦
本文主要列举了调试本地网页、查看测试环境网页的各种方法,涵盖了PC、iPad、移动端的调试技巧。
本文的不足之处在于,小溪里暂时还没有找到调试位于微信中和安卓各国产浏览器上的网页。
相关设备概念:
PC:主要指以 Windows 系统为代表的台式机或笔记本,其通常为 1 倍屏MacBook:主要指 MacBook Pro Retina,其为 2 倍屏,但Mackbook Air为 1 倍屏iPad:主要指以 iPad Air Retina 和 iPad Mini Retina 为代表的,其为 2 倍屏,且按1024 x 768的“宽高”渲染网页。这里 iPad Pro Retina 是按1366 x 1024的“宽高”渲染网页,在CSS的媒体查询中可以按“笔记本”的断点来设置- 移动端:主要是指手机。
iPhone 5s及以下设备:按320的“宽”渲染网页,其为 2 倍屏幕- 常规安卓设备:通常分辨率为
1080 x 1920,按360的“宽”渲染网页,其为 3 倍屏幕 iPhone 6:分辨率为750 x 1344,按375的“宽”渲染网页,其为 2 倍屏幕iPhone 6 plus:实际分辨率为1242 x 2208,按414的“宽”渲染网页,其为 3 倍屏幕。PS:貌似 iPhone 6 plus 实际显示器上渲染后的分辨率为1080 x 1920。
本地开发网页
主要针对前端工程师,测试工程师也可以学习使用。
前端在开发移动端网页时,通常使用 localhost 在本地访问网页,在除本机外的设备上都需要换成 IP 访问。
ifconfig: OS X 系统上查看网络信息的命名,在Macbook Pro上en0代表 Wifi,所以可以用ifconfig en0直接查看 Wifi 的信息。ipconfig:Windows 系统上查看网络信息的命令。
Chrome Emulation 即时“仿真”调试网页
Chrome Emulation 使用的当前 Chrome 版本的 Webkit或 Blink 渲染的网页,跟iPhone 或安卓设备上的浏览器上渲染出的网页效果可能存在差异,如安卓 UC 浏览器就存在各种各样的小 bug。
- 审查元素:右击或使用快捷键(Mac:command + option + i)
- 调出
Emulation:再审查元素后,点击对应的图标或者使用快捷键(Mac:command + option + m)
吐槽
PC或Mac连接安卓设备,想用 Chrome 审查元素查看安卓设备上Chrome浏览器上打开的网页,还需要翻墙,但是却无法查看安卓设备上国产厂商封装的浏览器,如UC浏览器、QQ浏览器。
Safari 即使调试网页
“响应式设计模式”
Safari 在 “开发”菜单中有“响应式设计模式”,里面有常见的 iOS 设备,如 iPhone 4s 、 iPhone 5s 、 iPhone 6s 、iPhone 6s plus 、 iPad mini 4 、 iPad Air 2 、 iPad Pro等。
当然,这里的 Safari 的内核应该还是基于当前系统的,与 iOS 设备上各自的 Safari 上可能还存在着差异。
超级棒的审查元素
在 Safari 上不仅可以调试浏览器本身打开的网页,还能打开下文中提到的 Xcode Simulator打开的网页,甚至可以打开用 USB 连接的 iPhone/iPad。
Xcode Simulator 模拟器
Xcode Simulator 是可以模拟各版本 iOS 系统的各种设备,比 Safari 更棒的地方在于它模拟了各种 iOS 系统上的 Safari,因此可以复现各种奇葩 bug。
- 系统涵盖了从 iOS 8.0 到 iOS 9.2 的各个版本、tvOS 、 watchOS
- 设备涵盖了 iPhone 、 iPad 、tvOS 、 Apple Watch 、 Apple TV
小溪里推荐下载 iOS 8.1,因为自带的最新 iOS 模拟器在运行时可能会卡。
访问测试环境的网页
主要针对测试工程师,前端工程师学习起来也是 so easy 的。
静态IP
原理简析:静态 IP 其实重心是在移动设备设置特定 DNS,而特定 DNS 是与测试环境有关系的。
不足之处:在iPad 及 移动端上配置静态 IP 后,浏览器可以访问位于测试环境的网页,但微信却只能访问位于正式环境的网页。
设置步骤:
- 记住自动分配的 IP
- 设置对应设备的静态 IP
- iOS:设置 – 无线局域网 – 选中网络 – IP地址 – 静态
- Android:设置 – WLAN – 长按选中网络 – 修改网络 – 高级 – 静态 IP
网络代理
原理简析:在 PC 或Mac 上已经设置成功了测试环境,而移动设备通过网络代理访问 PC 或 Mac 上的网络设置,就可以访问测试环境了,无论是浏览器还是微信。
设置代理的常见方式(具体请自行百度)
- Fiddler 代理,只适用于windows系统
- Charles 代理,适用于OS X系统(即Mac电脑)
- 微信web开发者工具(以下简称“微信工具”),适用于windows和Mac
微信web开发者工具
- 使用自己的微信号来调试微信网页授权
- 调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
- 使用基于 weinre 的移动调试功能
- 利用集成的 Chrome DevTools 协助开发
移动调试
可以在微信中查看位于测试环境的网页
- 确保本机和移动设备在同一局域网网段中
- 将移动设备的网络代理配置到:http://\\*\\*.\\*\\*.\\*\\*.\\*\\*( PC或Mac 的IP),端口: 9973
- iOS: 设置 – 无线局域网 – 选中网络 – HTTP代理手动
- Android: 设置 – WLAN – 长按选中网络 – 修改网络 – 高级 – 代理设置 – 手动
- 重启微信,并在微信中访问网页
PS:在小溪里的电脑上并没有像官网宣传的那样可以审查元素
在小溪里所在的公司里面,设置网络代理的步骤:
- 连接 Wifi
- 弹出验证窗口,输入公司账户
- 设置网络代理
PS:连接 Wifi后,要确保没有设置网络代理,这样才可以弹出验证窗口。
QQ技术交流群290551701 http://cxy.liuzhihengseo.com/554.html
以上是关于如何在 PC 机上测试移动端的网页的主要内容,如果未能解决你的问题,请参考以下文章