06-模板层
Posted venicid
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了06-模板层相关的知识,希望对你有一定的参考价值。
1、模板语言
views
from django.shortcuts import render def index(request): name = ‘alex‘ # return render(request, ‘index.html‘) # 不向html传递参数 return render(request, ‘index.html‘, {‘name‘: name})
不向html传递参数


2、模板语法
"""
模板语法:
变量:{{}}
1.深度查询 句点符
2.过滤器 {{value|filter_name:参数}}
标签:{% %}
"""
1.locals() 传递所有变量
view文件:
from django.shortcuts import render def index(request): ######### 深度查询 ############ name = ‘alex‘ num = 10 li = [11, 22, 33] dic = {‘name‘: ‘tom‘, ‘age‘: 42} flag = True class Person(object): def __init__(self, name, age): self.name = name self.age = age alex = Person(‘alex‘, 22) jack = Person(‘jack‘, 33) # 对象 person_list = [alex, jack] # 对象list return render(request, ‘index.html‘, locals()) # 把所有的变量传递到模板文件
模板文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>locals() 传递所有变量</h1> <p>{{ name }}</p> <p>{{ num }}</p> <p>{{ li }}</p> <p>{{ dic }}</p> <p>{{ flag }}</p> <p>{{ alex }}</p> <p>{{ jack }}</p> <p>{{ person_list }}</p> </body> </html>

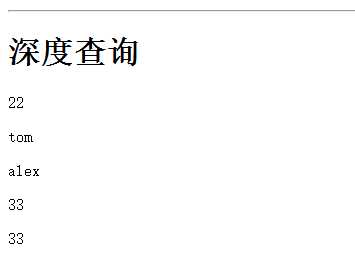
2.深度查询
<h1>深度查询</h1> <p>{{ li.1 }}</p> <p>{{ dic.name }}</p> <p>{{ alex.name }}</p> <p>{{ jack.age }}</p> <p>{{ person_list.1.age }}</p>

2.模板之过滤器
view
from django.shortcuts import render def index(request): # ############ 过滤器 ############# import datetime now = datetime.datetime.now() now_list = [] file_size1 = 1240 file_size2 = 124000 text_word = "You have 14 unapplied migration(s). Your project may not work properly until you apply the " "migrations for app(s): admin, auth, contenttypes, sessions.python manage.py migrate" link = "<a href=‘‘>click</a>" num_list = [111, 222, 333] desc = ‘this is a pict‘ return render(request, ‘index.html‘, locals()) # 把所有的变量传递到模板文件
html
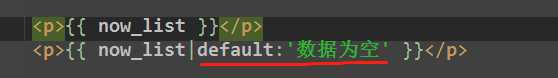
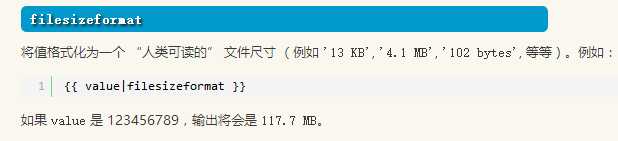
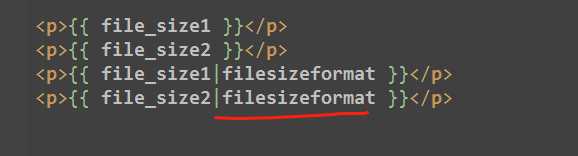
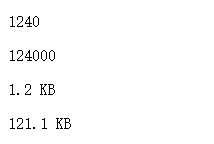
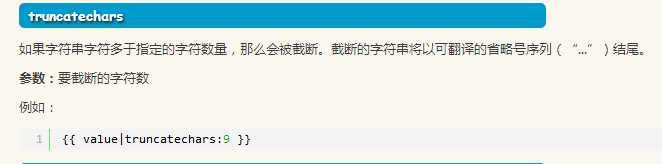
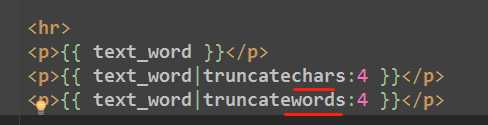
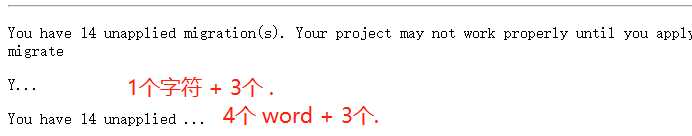
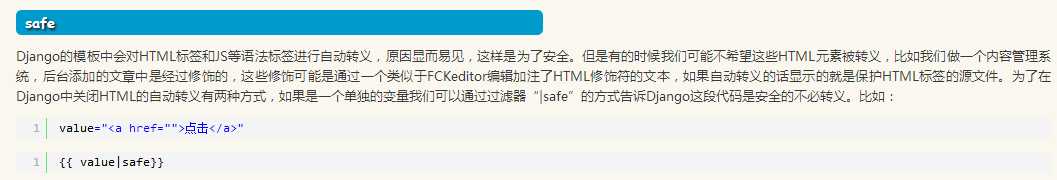
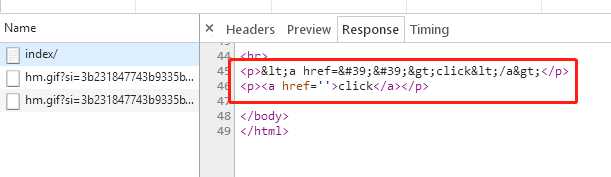
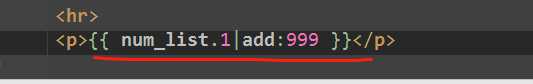
<h1>过滤器</h1> <p>{{ now }}</p> <p>{{ now|date:‘Y-m-d‘ }}</p> <p>{{ now_list }}</p> <p>{{ now_list|default:‘数据为空‘ }}</p> <p>{{ file_size1 }}</p> <p>{{ file_size2 }}</p> <p>{{ file_size1|filesizeformat }}</p> <p>{{ file_size2|filesizeformat }}</p> <hr> <p>{{ text_word }}</p> <p>{{ text_word|truncatechars:4 }}</p> <p>{{ text_word|truncatewords:4 }}</p> <hr> <p>{{ link }}</p> <p>{{ link|safe }}</p> <hr> <p>{{ num_list.1|add:999 }}</p> <hr> <p>{{ desc|upper }}</p>


















其他常用的模板过滤器

运算


大小写转换


3、模板之标签
以上是关于06-模板层的主要内容,如果未能解决你的问题,请参考以下文章