html文本框改变Vlaue时触发的事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html文本框改变Vlaue时触发的事件相关的知识,希望对你有一定的参考价值。
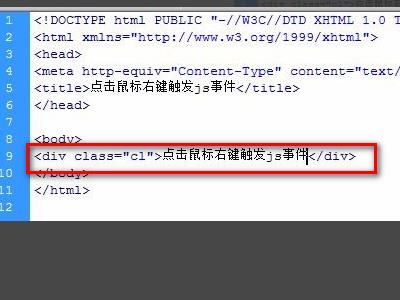
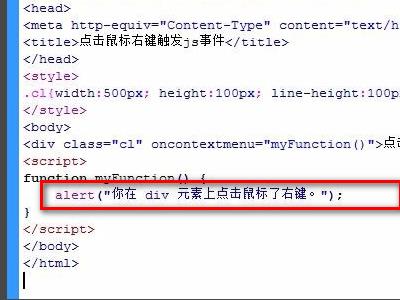
参考技术A1、首先在电脑中,新建html文件,创建div。

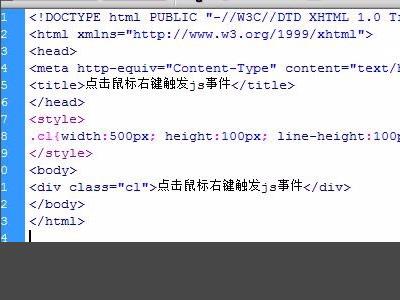
2、然后根据自己需要,设置div样式。

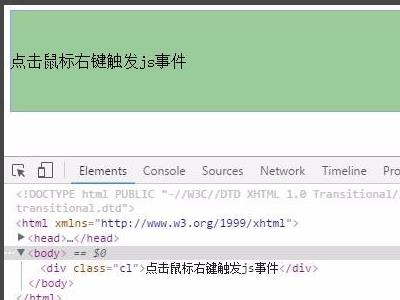
3、预览效果如图。

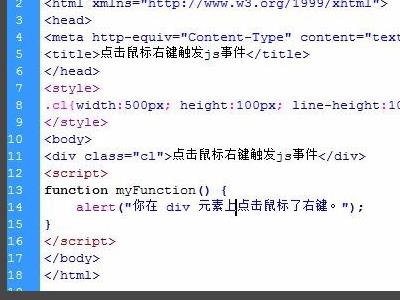
4、然后回到代码页面中,接着输入js创建函数。

5、然后为div添加鼠标右键事件,点击加载函数,这样就完成了。

textarea 动态填充内容 文本框高度自适应
参考技术A 需求是导入文件内容,textarea文本框自动增加高度如果要使用监听最好使用oninput而不是onchange:
onkeyup 使用复制粘贴时,高度不能自动改变
onchange 事件:在内容改变(两次内容有可能相等)且失去焦点时触发,不能实时同步
oninput 事件:HTML5 的标准事件,可以用来检测元素通过用户界面发生的内容变化,在内容修改后立即被触发
我这边是监听回车键,每次回车则重新设置高度
以上是关于html文本框改变Vlaue时触发的事件的主要内容,如果未能解决你的问题,请参考以下文章
我用js控制input文本框的值,使input文本框内容改变。
Javascript,input文本框内容改变时自动触发事件,不是keyup或者onchange,需要可以解决中文输入的问题